Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Difference between revisions of "Triquetrum/Releng/Welcome Pages"
(Fixed links) |
(More about welcome) |
||
| Line 18: | Line 18: | ||
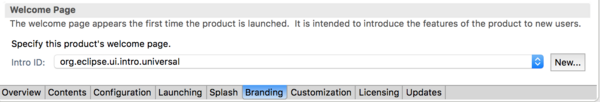
When editing org.eclipse.triquetrum.repository/Triquetrum.product, the Branding tab has a Welcome Page section, which we set to org.eclipse.ui.intro.universal: | When editing org.eclipse.triquetrum.repository/Triquetrum.product, the Branding tab has a Welcome Page section, which we set to org.eclipse.ui.intro.universal: | ||
| + | |||
| + | [[File:TriquetrumProductBrandingTab.png | 600px]] | ||
| + | |||
| + | Setting the Branding tab adds the following to Triquetrum.product: | ||
| + | |||
| + | <intro introId="org.eclipse.ui.intro.universal"/> | ||
| + | |||
| + | Here's a key insight: The way that this works is that individual plugins contribute to the Welcome facility. | ||
| + | |||
| + | So, we edit org.eclipse.triquetrum.workflow.model.edit/plugin.xml and add | ||
| + | |||
| + | <extension | ||
| + | point="org.eclipse.ui.intro.configExtension"> | ||
| + | <configExtension | ||
| + | content="target/intro.xml" | ||
| + | configId="org.eclipse.ui.intro.universalConfig"> | ||
| + | </configExtension> | ||
| + | </extension> | ||
| + | |||
| + | Then, based on [http://wiki.bioclipse.net/index.php?title=How_to_contribute_to_welcome/intro_page How to contribute to welcome] (bioclipse.net), we create org.eclipse.triquetrum.workflow.model.edit/target/intro.xml | ||
| + | |||
| + | <?xml version="1.0" encoding="utf-8" ?> | ||
| + | <introContent> | ||
| + | <extensionContent id="org.eclipse.triquetrum.workflow.model.edit" | ||
| + | style="css/sample.css" name="Triquetrum Workflow Model Edit" path="overview/@"> | ||
| + | <group style-id="content-group" id="workbench-group"> | ||
| + | <link label="Triquetrum WorkfloW Model Edit" url="http://org.eclipse.ui.intro/showPage?id=myPageID" | ||
| + | id="myLinkID"> | ||
| + | <text>The o.e.triquetrum.workflow.model.edit Eclipse project has | ||
| + | item adapters </text> | ||
| + | </link> | ||
| + | <page id="myPageID" style="/intro/overview.css" style-id="page"> | ||
| + | <title style-id="intro-header">What is Bioclipse</title> | ||
| + | <include path="overview/tutorials" /> | ||
| + | <group id="page-content"> | ||
| + | <group id="content-header" label="What is Bioclipse" | ||
| + | filteredFrom="swt"> | ||
| + | </group> | ||
| + | <text style-id="page-title" id="page-title" filteredFrom="html">HEADER | ||
| + | </text> | ||
| + | <text style-id="page-description" id="page-description"> | ||
| + | CONTENT GOES HERE | ||
| + | </text> | ||
| + | </group> | ||
| + | </page> | ||
| + | </group> | ||
| + | </extensionContent> | ||
Revision as of 01:35, 7 June 2017
Issue #169 Create Welcome Support wants us to add Welcome Page support.
Unfortunately, modifying the Welcome Page is not well documented. Below are some references
Resources
- How to contribute to welcome (bioclipse.net) In the end, this was the page that helped the most.
- Platform Plug-in Developer Guide > Programmer's Guide > User assistance support > Welcome (eclipse.org) Light on the details, but helpful
Types of Welcome
The Programmer's Guide (see above) outlines a few different approaches
It seems that Universal intro is more modern and preferred because it allows plugins to add to the pages.
Stumbling Blocks
One issue is that Triquetrum has a org.eclipse.triquetrum.repository/Triquetrum.product, which defines how to invoke Triquetrum, but the Welcome documentation does not really cover that.
When editing org.eclipse.triquetrum.repository/Triquetrum.product, the Branding tab has a Welcome Page section, which we set to org.eclipse.ui.intro.universal:
Setting the Branding tab adds the following to Triquetrum.product:
<intro introId="org.eclipse.ui.intro.universal"/>
Here's a key insight: The way that this works is that individual plugins contribute to the Welcome facility.
So, we edit org.eclipse.triquetrum.workflow.model.edit/plugin.xml and add
<extension
point="org.eclipse.ui.intro.configExtension">
<configExtension
content="target/intro.xml"
configId="org.eclipse.ui.intro.universalConfig">
</configExtension>
</extension>
Then, based on How to contribute to welcome (bioclipse.net), we create org.eclipse.triquetrum.workflow.model.edit/target/intro.xml
<?xml version="1.0" encoding="utf-8" ?>
<introContent>
<extensionContent id="org.eclipse.triquetrum.workflow.model.edit"
style="css/sample.css" name="Triquetrum Workflow Model Edit" path="overview/@">
<group style-id="content-group" id="workbench-group">
<link label="Triquetrum WorkfloW Model Edit" url="http://org.eclipse.ui.intro/showPage?id=myPageID"
id="myLinkID">
<text>The o.e.triquetrum.workflow.model.edit Eclipse project has
item adapters </text>
</link>
<page id="myPageID" style="/intro/overview.css" style-id="page">
<title style-id="intro-header">What is Bioclipse</title>
<include path="overview/tutorials" />
<group id="page-content">
<group id="content-header" label="What is Bioclipse"
filteredFrom="swt">
</group>
<text style-id="page-title" id="page-title" filteredFrom="html">HEADER
</text>
<text style-id="page-description" id="page-description">
CONTENT GOES HERE
</text>
</group>
</page>
</group>
</extensionContent>