Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Difference between revisions of "Sphinx/tutorials"
(→Model Editing Enhancements) |
(→Adding Transient Nodes) |
||
| Line 62: | Line 62: | ||
==== Adding Transient Nodes ==== | ==== Adding Transient Nodes ==== | ||
| − | This section describes how to easily add transient nodes (i.e., non-model objects) between an object and its children into the tree view. We will for example introduce into the view, as shown in Figure 3, “Parameter Values” and “Outgoing Connections” transient nodes in order to separate children (of ParameterValue and Connection types) of Component model objects. | + | |
| + | This section describes how to easily add transient nodes (i.e., non-model objects) between an object and its children into the tree view. We will for example introduce into the view, as shown in Figure 3, “Parameter Values” and “Outgoing Connections” transient nodes in order to separate children (of ParameterValue and Connection types) of Component model objects. [[Image:SphinxExampleAddingTransientNode.jpg]] '''Figure 3: An example adding transient nodes.''' | ||
| + | |||
| + | The following are the main steps for adding non-model intermediary objects into views: | ||
| + | |||
| + | '''Create a transient node item provider class''' (e.g. ParameterValuesItemProvider) that extends org.artop.ecl.emf.edit.TransientItemProvider class and overrides following methods: | ||
| + | |||
| + | *The first thing consists of defining a constructor that calls its super for giving the parent class (e.g., Component in our example) of the element like this: <br> | ||
| + | |||
| + | public ParameterValuesItemProvider(AdapterFactory adapterFactory, '''Component '''component) { | ||
| + | super(adapterFactory, component); | ||
| + | } | ||
| + | |||
| + | *getText(Object object) - for specifying the transient node name:<br> | ||
| + | |||
| + | @Override | ||
| + | public String getText(Object object) { | ||
| + | return "Parameter Values"; //$NON-NLS-1$ | ||
| + | } | ||
| + | |||
| + | *getChildrenFeatures(Object object) – for adding children feature (e.g., parameter values from a component) to display as children of the transient node in tree view: | ||
| + | |||
| + | @Override | ||
| + | public Collection<? extends EStructuralFeature> getChildrenFeatures(Object object) { | ||
| + | if (childrenFeatures == null) { | ||
| + | super.getChildrenFeatures(object); | ||
| + | childrenFeatures.add(InstanceModel20Package.Literals.COMPONENT__PARAMETER_VALUES); | ||
| + | } | ||
| + | return childrenFeatures; | ||
| + | } | ||
==== Suppressing Model Objects in views ==== | ==== Suppressing Model Objects in views ==== | ||
=== Customizing Object Property Sheet === | === Customizing Object Property Sheet === | ||
Revision as of 05:04, 22 July 2011
Contents
Model Editing Enhancements
Customizing Tree Views
The EMF Edit framework and its code generator allow creating easily editors and tree views from EMF models. However, the structure that we want displaying into tree view may be often different to the EMF model structure. The EMF Edit framework provides also mechanisms allowing customizing editors and tree views.
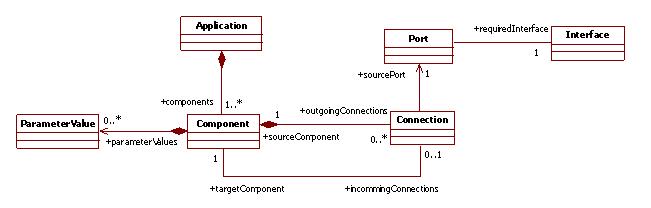
In the following sections, we’ll describe how to easily customize tree views in order to display customized tree view structure. There are several kings of tree view customization. For instance, we may want displaying object references as children, adding non-model elements or suppressing model objects in tree views. We’ll use an extract of the Hummingbird meta-model to illustrate these kinds of tree views customization, as shown in Figure 1:
Figure 1: An extract of the Hummingbird meta-model 2.0.
Displaying References as Children
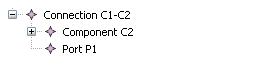
This section describes how displaying references as children into tree views. For example, we’ll display source port and target component (of a Connection object) as children of objects of Connection type. Realizing this kind of view customization is quite simple. The following figure illustrates this kind of tree view customization:

Figure 2: An example displaying references as children.
We must initially override the getChildren (Object object) method of the appropriate item provider (e.g., ConnectionItemProvider. We decide creating an extended class of ConnectionItemProvider named ExtendedConnectionItemProvider) like this:
@Override
public Collection<? extends EStructuralFeature> getChildrenFeatures(Object object) {
super.getChildrenFeatures(object);
childrenFeatures.add(InstanceModel20Package.Literals.CONNECTION__SOURCE_PORT);
childrenFeatures.add(InstanceModel20Package.Literals.CONNECTION__TARGET_COMPONENT);
return childrenFeatures;
}
We must also override the notifyChanged(Notification notification) method of the ExtendedConnectionItemProvider class for refreshing the view if referenced objects (e.g., source port or target component) are set or modified toward the property sheet.
@Override
public void notifyChanged(Notification notification) {
updateChildren(notification);
// For refreshing the view if source port and/or target component references are updated
switch (notification.getFeatureID(Connection.class)) {
case InstanceModel20Package.CONNECTION__SOURCE_PORT:
fireNotifyChanged(new ViewerNotification(notification, notification.getNotifier(), true, false));
case InstanceModel20Package.CONNECTION__TARGET_COMPONENT:
fireNotifyChanged(new ViewerNotification(notification, notification.getNotifier(), true, false));
return;
}
super.notifyChanged(notification);
}
If referenced objects are displayed as children under a transient node (i.e., a non-model object, please see section 1.1.2 for more details) then we must override in this case the notifyChanged(Notification notification) method of this transient node for refreshing node content like this:
@Override
public void notifyChanged(Notification notification) {
updateTransientItemProviderChildren(notification, this);
switch (notification.getFeatureID(Connection.class)) {
case InstanceModel20Package.CONNECTION__SOURCE_PORT:
fireNotifyChanged(new ViewerNotification(notification, notification.getNotifier(), true, false));
case InstanceModel20Package.CONNECTION__TARGET_COMPONENT:
fireNotifyChanged(new ViewerNotification(notification, notification.getNotifier(), true, false));
return;
}
super.notifyChanged(notification);
}
Adding Transient Nodes
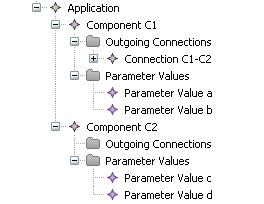
This section describes how to easily add transient nodes (i.e., non-model objects) between an object and its children into the tree view. We will for example introduce into the view, as shown in Figure 3, “Parameter Values” and “Outgoing Connections” transient nodes in order to separate children (of ParameterValue and Connection types) of Component model objects.  Figure 3: An example adding transient nodes.
Figure 3: An example adding transient nodes.
The following are the main steps for adding non-model intermediary objects into views:
Create a transient node item provider class (e.g. ParameterValuesItemProvider) that extends org.artop.ecl.emf.edit.TransientItemProvider class and overrides following methods:
- The first thing consists of defining a constructor that calls its super for giving the parent class (e.g., Component in our example) of the element like this:
public ParameterValuesItemProvider(AdapterFactory adapterFactory, Component component) {
super(adapterFactory, component);
}
- getText(Object object) - for specifying the transient node name:
@Override
public String getText(Object object) {
return "Parameter Values"; //$NON-NLS-1$
}
- getChildrenFeatures(Object object) – for adding children feature (e.g., parameter values from a component) to display as children of the transient node in tree view:
@Override
public Collection<? extends EStructuralFeature> getChildrenFeatures(Object object) {
if (childrenFeatures == null) {
super.getChildrenFeatures(object);
childrenFeatures.add(InstanceModel20Package.Literals.COMPONENT__PARAMETER_VALUES);
}
return childrenFeatures;
}