Notice: This Wiki is now read only and edits are no longer possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Difference between revisions of "Sirius/Tutorials/Mindstorms/PropertiesViews"
< Sirius | Tutorials | Mindstorms
(→Sirius concepts) |
(→Video) |
||
| Line 49: | Line 49: | ||
Watch the [https://youtu.be/iHtmL-PKT8c video] (16'45) | Watch the [https://youtu.be/iHtmL-PKT8c video] (16'45) | ||
| − | [[File:MindstormsVideo5.png|link=https://iHtmL-PKT8c]] | + | [[File:MindstormsVideo5.png|link=https://youtu.be/iHtmL-PKT8c]] |
==Detailed script== | ==Detailed script== | ||
Revision as of 11:25, 13 September 2018
Contents
Properties Views
Objectives
Provide custom properties views for a modeling tool that allows the user to define the choreography of a Mindstorms robot.
- GoForward’s properties view
- Specific background color if Cm value is negative
- Warning if Cm value is null
- Rotate’s properties view
- Random checkbox and Degrees field aligned on the same row
- Degrees field disabled if Random is checked
- Validation rule of type Warning, testing if Degrees is equal to 0 and Random is not checked
- Two quick fixes on this rule to propose solutions
- Choreography’s properties view
- Editable list of instructions
- Validation rule of type Error, testing if Name is already used by another Choreography at the same level
Sirius concepts
During this step, you will mainly use these Sirius concepts:
- Properties Views Description
- Describes how model element are shown and edited in the Eclipse Properties Views
- Page
- Corresponds to a tab in the Properties View
- Group
- Represents a group of widgets in a tab
- Container
- Allows to specify alternate layouts
- Fill Layout
- Organizes elements inside the container either horizontally or vertically
- Text widget
- Represents a single line text
- Checkbox widget
- Represents a checkbox
- References widget
- Represents the value of a reference in the model
- Property validation
- Defines a validation rule linked to a specific widget.
- Semantic validation
- Define a validation rule linked to a group
- Audit
- Evaluates if a validation rule has been broken
Video
Watch the video (16'45)
Detailed script
Create a Properties View for GoForward instructions
- At the root of the modeler definition create a New Properties View to define custom properties views for the instructions
- Metamodels = mindstorms
- Update the Page named Default Page (already created by default)
- Domain Class = mindstorms::Instruction
- Label Expression = General
- Update the Page named Default Page (already created by default)
- Update the Group named Default Group to display and edit the cm property of GoForward
- Id = GoForward
- Domain Class = mindstorms::GoForward
- Label Expression = Properties
- Add a Text for the name property
- Id = CmText
- Label Expression = Cm
- Value Expression = feature:cm
- Under Begin add a Set operation (set var:newValue to cm)
- Add a Text for the name property
- Create a Conditional Style for the cm Text in order to color the text background when cm is lower than 0
- Precondition Expression = aql:self.cm<0
- Create a Style with Background Color = MindstormsColor1
- Create a Conditional Style for the cm Text in order to color the text background when cm is lower than 0
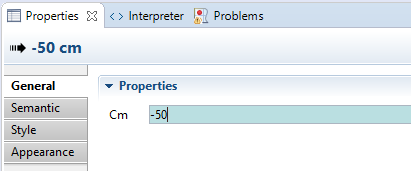
- Now, if you select a GoForward instruction and enter a negative Cm value, you should see:
- Add a Validation to warn the user when cm is null (useless instruction).
- Create a Property Validation Rule
- Add a Validation to warn the user when cm is null (useless instruction).
- Targets = CmText
- Id = UselessGoForward
- Level = Warning
- Message = This instruction is useless
- Create an Audit
- Audit Expression = aql:self.oclAsType(mindstorms::GoForward).cm<>0
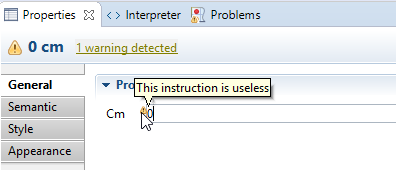
- Now, if you select a GoForward instruction and enter a null Cm value, you should see:
4.3.2. Create a Properties View for Rotate instructions
- Create a Group to display and edit the degrees and random properties of Rotate
- Id = Rotate
- Domain Class = mindstorms::Rotate
- Label Expression = Properties
- Add this new group to the Default page (Groups property on this page)
- Create a Container to put the widgets in the same line
- Create a Fill Layout with Orientation = HORIZONTAL
- Create a Container to put the widgets in the same line
- Add a Checkbox for the random property
- Id = RandomCheckbox
- Label Expression = Random
- Value Expression = feature:random
- Under Begin create a Set operation (set var:newValue to random)
- Add a Checkbox for the random property
- Add a Text for the degrees property
- Id = DegreesText
- Label Expression = Degrees
- Is Enabled Expression = aql:not self.random
- Value Expression = feature:degrees
- Under Begin create a Set operation (set var:newValue to degrees)
- Add a Text for the degrees property
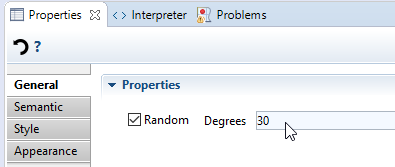
- Now, if you select a Rotate instruction the checkbox and the field should be aligned, and the check of Random should disable the Degrees field:
- Add a Validation to warn the user when degrees is null and random is false (useless rotate instruction).
- Create a Semantic Validation Rule
- Id = UselessRotation
- Level = Warning
- Message = This instruction is useless
- Create a Semantic Validation Rule
- Create an Audit
- Audit Expression = aql:self.degrees<>0 or self.random
- Create an Audit
4.3.3. Create a Properties View for Choreographies instructions
- Create a Group to display and edit the name and instructions properties of Choreography
- Id = Choreography
- Domain Class = mindstorms::Choreography
- Label Expression = Properties
- Add this new Group to the Default page (Groups property on this page)
- Add a Text for the name property
- Id = NameText
- Label Expression = Name
- Value Expression = feature:name
- Under Begin create a Set operation (set var:newValue to name)
- Add a Text for the name property
- Add a Reference for the instructions property
- Id = InstructionsRef
- Label Expression = Instructions
- Reference Owner Expression = var:self
- Reference Name Expression = instructions
- Add a Reference for the instructions property
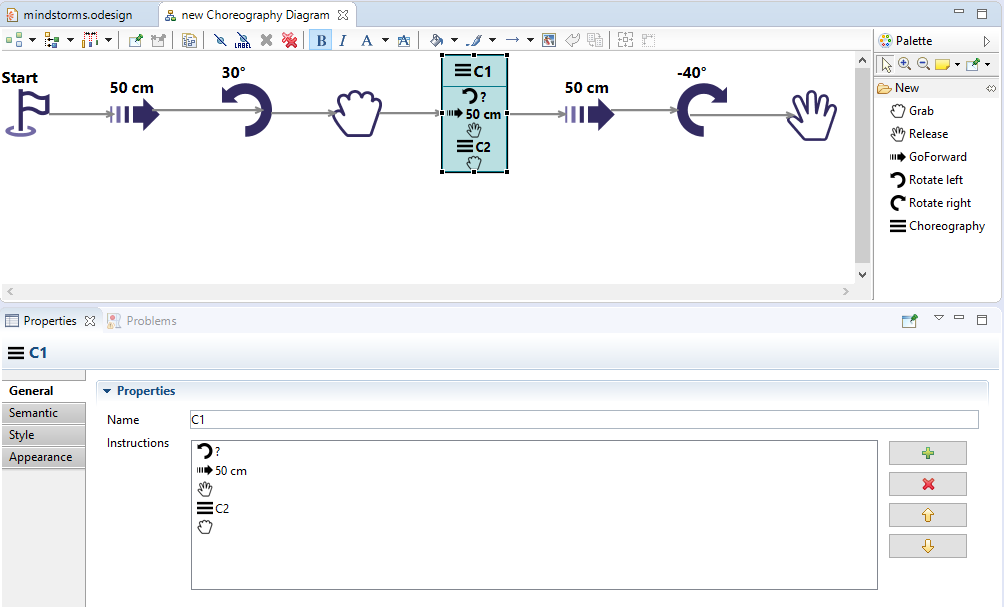
- Now, if you select a Choreography instruction, the properties view contains a list with action buttons:
- Add a Validation to warn the user when the name is already used by a sibling choreography.
- Create a Property Validation Rule
- Targets = NameText
- Id = UniqueName
- Level = Error
- Message = Name must be unique
- Create an Audit
- Audit Expression =
aql:not self.siblings()
- Audit Expression =
->filter(mindstorms::Choreography) ->collect(i|i.name) ->includes(self.name)
Installing the solution
The solution of this step is provided in solution4.zip
Warning: If you delete your current design project and load the solution, you should close the sample project and reopen it, in order the new version to be taken into account