Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Difference between revisions of "Sirius/Tutorials/Mindstorms/EditionTools"
(Created page with "=Container and edition tools= ==Objectives== Enhance a basic Diagram to display the sub-choreographies with a container showing the sub-instructions and provide tools to allo...") |
(→Detailed script) |
||
| (5 intermediate revisions by the same user not shown) | |||
| Line 3: | Line 3: | ||
==Objectives== | ==Objectives== | ||
Enhance a basic Diagram to display the sub-choreographies with a container showing the sub-instructions and provide tools to allow the user to create new instructions and sub-diagrams. | Enhance a basic Diagram to display the sub-choreographies with a container showing the sub-instructions and provide tools to allow the user to create new instructions and sub-diagrams. | ||
| − | * Container | + | * '''Container''' |
** Sub-choregraphies with the list of their sub-instructions | ** Sub-choregraphies with the list of their sub-instructions | ||
| − | * Double-click Tool | + | * '''Double-click Tool''' |
** Create/Open a diagram by double-clicking on a Choreography | ** Create/Open a diagram by double-clicking on a Choreography | ||
| − | * Creation Tools | + | * '''Creation Tools''' |
** A button for each kind of instruction | ** A button for each kind of instruction | ||
** Two buttons for Rotate (left and right) | ** Two buttons for Rotate (left and right) | ||
| Line 37: | Line 37: | ||
===Use a container to display the sub-choreographies with their instructions=== | ===Use a container to display the sub-choreographies with their instructions=== | ||
| − | * In the Default Layer, delete the Node CD_SubChoreography and replace it by a Container that will display the Choreography with its sub-instructions | + | * In the '''Default Layer''', delete the '''Node''' <code>CD_SubChoreography</code> and replace it by a '''Container''' that will display the '''Choreography''' with its sub-instructions |
| − | ** Id = CD_SubChoreography | + | ** '''Id''' = <code>CD_SubChoreography</code> |
| − | ** Domain Class = mindstorms::Choreography | + | ** '''Domain Class''' = <code>mindstorms::Choreography</code> |
| − | ** Semantic Candidate Expression = feature:instructions | + | ** '''Semantic Candidate Expression''' = <code>feature:instructions</code> |
| − | ** Children Presentation = List | + | ** '''Children Presentation''' = <code>List</code> |
| − | ** Create a Style of type Gradient | + | ** Create a '''Style''' of type '''Gradient''' |
| − | *** Label Format = Bold | + | *** '''Label Format''' = <code>Bold</code> |
| − | * Add this container to the Source and Target mappings of the edge CD_Next | + | * Add this container to the '''Source''' and '''Target''' mappings of the edge <code>CD_Next</code> |
'''Note''': To display the sub-instructions, we will use a unique sub-node and compute the label with a service written in Java | '''Note''': To display the sub-instructions, we will use a unique sub-node and compute the label with a service written in Java | ||
* Define a service that computes the label of any kind of instruction. | * Define a service that computes the label of any kind of instruction. | ||
| − | ** Copy the source code of the Method named getLabel from the file | + | ** Copy the source code of the Method named '''getLabel''' from the file [https://www.eclipse.org/sirius/resources/mindstorms-tutorial/methods.txt methods.txt] into the class <code>Services.java</code> |
| − | * In CD_SubChoreography, Create a Sub Node named CD_SubInstruction | + | * In '''CD_SubChoreography''', Create a '''Sub Node''' named <code>CD_SubInstruction</code> |
| − | ** Domain | + | ** '''Domain Class''' = <code>mindstorms::Instruction</code> |
| − | ** Semantic Candidate Expression = feature:instructions | + | ** '''Semantic Candidate Expression''' = <code>feature:instructions</code> |
| − | ** Define a default Style (any kind of style with a label, for example Square) | + | ** Define a default '''Style''' (any kind of style with a '''label''' property, for example '''Square''') |
| − | *** Show Icon = true | + | *** '''Show Icon''' = <code>true</code> |
| − | *** Label Expression = service:getLabel() | + | *** '''Label Expression''' = <code>service:getLabel()</code> |
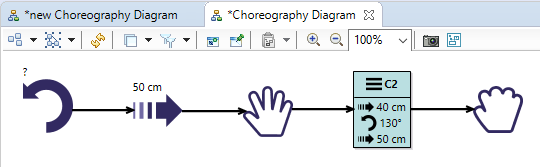
* Now, the diagram on the sample model should look like this: | * Now, the diagram on the sample model should look like this: | ||
| Line 67: | Line 67: | ||
* Define a specific color for the container’s background | * Define a specific color for the container’s background | ||
| − | ** Create a Users Colors Palette | + | ** Create a '''Users Colors Palette''' |
| − | *** Add a User Fixed Color named MindstormsColor1 | + | *** Add a '''User Fixed Color''' named <code>MindstormsColor1</code> |
| − | * Red = 186 | + | * '''Red''' = <code>186</code> |
| − | * Green = 223 | + | * '''Green''' = <code>223</code> |
| − | * Blue = 225 | + | * '''Blue''' = <code>225</code> |
| − | ** Update the style of the CD_SubChoreography container | + | ** Update the style of the '''CD_SubChoreography''' container |
| − | *** Background Color = MindstormsColor1 | + | *** '''Background Color''' = <code>MindstormsColor1</code> |
| − | *** ForegroundColor = MindstormsColor1 | + | *** '''ForegroundColor''' = <code>MindstormsColor1</code> |
===Add creation tools=== | ===Add creation tools=== | ||
| − | * In the Default layer, create a Section to provide a palette for the creation of objects | + | * In the '''Default layer''', create a '''Section''' to provide a palette for the creation of objects |
| − | * In this section, create a Node Creation tool to create instances of Grab | + | * In this section, create a '''Node Creation''' tool to create instances of '''Grab''' |
| − | ** Id = Grab | + | ** '''Id''' = <code>Grab</code> |
| − | ** Node Mapping = CD_Grab | + | ** '''Node Mapping''' = <code>CD_Grab</code> |
| − | ** To also allow the users to create a Grab directly into a sub-choreography add CD_SubChoreography in the Extra Mappings property | + | ** To also allow the users to create a '''Grab''' directly into a sub-choreography add <code>CD_SubChoreography</code> in the '''Extra Mappings''' property |
| − | ** Under the Begin node, create an Operation of type Change Context in order to define on which object the next operations will be executed | + | ** Under the '''Begin''' node, create an '''Operation''' of type '''Change Context''' in order to define on which object the next operations will be executed |
| − | *** Browse Expression = var:container (this is the current Choreography) | + | *** '''Browse Expression''' = <code>var:container</code> (this is the current '''Choreography''') |
| − | ** Add an Operation of type Create Instance | + | ** Add an '''Operation''' of type '''Create Instance''' |
| − | *** Reference Name = instructions | + | *** '''Reference Name''' = <code>instructions</code> |
| − | *** Type Name = mindstorms::Grab | + | *** '''Type Name''' = <code>mindstorms::Grab</code> |
| − | * Copy/Paste and adapt the previous Node Creation tool for the other kinds of Action: | + | * Copy/Paste and adapt the previous '''Node Creation''' tool for the other kinds of Action: |
| − | ** Release | + | ** '''Release''' |
| − | ** GoForward | + | ** '''GoForward''' |
| − | *** After the creation of the instance, add a Set: | + | *** After the creation of the instance, add a '''Set''': |
| − | * Feature Name = cm | + | **** '''Feature Name''' = <code>cm</code> |
| − | * Value Expression = 50 | + | **** '''Value Expression''' = <code>50</code> |
| − | ** Rotate to Left | + | ** '''Rotate to Left''' |
| − | *** After the creation of the instance, add a Set: | + | *** After the creation of the instance, add a '''Set''': |
| − | * Feature Name = degrees | + | **** '''Feature Name = <code>degrees</code> |
| − | * Value Expression = 90 | + | **** '''Value Expression''' = <code>90</code> |
** Rotate to Right | ** Rotate to Right | ||
| − | *** Icon Path = Rotate_Right_16px.png (prefixed with its path) | + | *** '''Icon Path''' = Rotate_Right_16px.png (prefixed with its path) |
| − | *** After the creation of the instance, add a Set: | + | *** After the creation of the instance, add a '''Set''': |
| − | * Feature Name = degrees | + | **** '''Feature Name''' = <code>degrees</code> |
| − | * Value Expression = -90 | + | **** '''Value Expression''' = <code>-90</code> |
| − | * To also provide a button in the palette that allows the user to create Choreographies, create a Container Creation tool and proceed like the Node Creation tools created previously | + | * To also provide a button in the palette that allows the user to create '''Choreographies''', create a '''Container Creation tool''' and proceed like the Node Creation tools created previously |
| − | ** After the creation of the instance, add a Set: | + | ** After the creation of the instance, add a '''Set''': |
| − | *** Feature Name = name | + | *** '''Feature Name''' = <code>name</code> |
| − | *** Value Expression = NewChoreography | + | *** '''Value Expression''' = <code>NewChoreography</code> |
* Now, you should see some buttons in the palette that create new instructions within the current choreography: | * Now, you should see some buttons in the palette that create new instructions within the current choreography: | ||
| Line 115: | Line 115: | ||
===Add a navigation tool=== | ===Add a navigation tool=== | ||
| − | * In the previous Section, create a Double-Click tool to navigate from a Choreography to its own diagram | + | * In the previous '''Section''', create a '''Double-Click''' tool to navigate from a '''Choreography''' to its own diagram |
| − | ** Mapping = CD_SubChoreography | + | ** '''Mapping''' = <code>CD_SubChoreography</code> |
| − | ** After the Begin, create a Navigation to Choreography Diagram | + | ** After the '''Begin''', create a '''Navigation''' to <code>Choreography Diagram</code> |
| − | *** Create if not Existent = true | + | *** '''Create if not Existent''' = <code>true</code> |
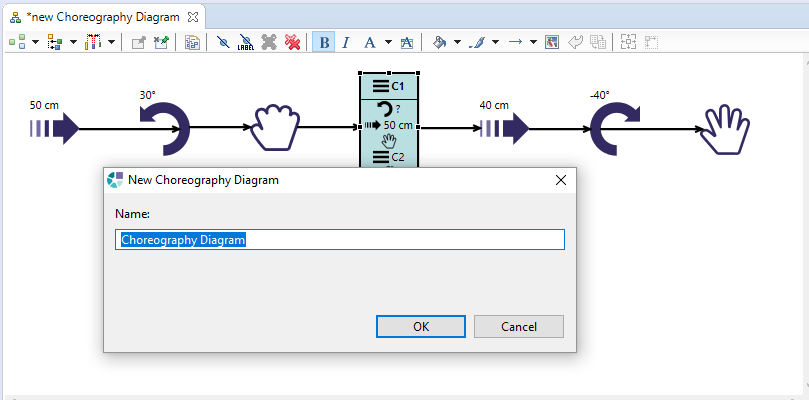
| − | * Close the diagram and reopen it: now, by double-clicking on the header of the container C1, a dialog box opens to create a new diagram: | + | * Close the diagram and reopen it: now, by double-clicking on the header of the container '''C1''', a dialog box opens to create a new diagram: |
[[File:Mindstorms-4-4.png]] | [[File:Mindstorms-4-4.png]] | ||
| − | If you click on 'Ok', Sirius opens a new diagram: | + | If you click on 'Ok', Sirius creates and opens a new diagram: |
[[File:Mindstorms-4-5.png]] | [[File:Mindstorms-4-5.png]] | ||
| − | |||
| − | |||
==Installing the solution== | ==Installing the solution== | ||
| − | The solution of this step is provided in | + | The solution of this step is provided in [https://www.eclipse.org/sirius/resources/mindstorms-tutorial/solution3.zip solution3.zip] |
'''Warning''': If you delete your current design project and load the solution, you should close the sample project and reopen it, in order the new version to be taken into account | '''Warning''': If you delete your current design project and load the solution, you should close the sample project and reopen it, in order the new version to be taken into account | ||
Latest revision as of 13:09, 13 September 2018
Contents
Container and edition tools
Objectives
Enhance a basic Diagram to display the sub-choreographies with a container showing the sub-instructions and provide tools to allow the user to create new instructions and sub-diagrams.
- Container
- Sub-choregraphies with the list of their sub-instructions
- Double-click Tool
- Create/Open a diagram by double-clicking on a Choreography
- Creation Tools
- A button for each kind of instruction
- Two buttons for Rotate (left and right)
Sirius concepts
During this step, you will mainly use these Sirius concepts:
- Container
- Describes model elements displayed via a box which can show sub-elements
- Color Palette
- Defines custom colors
- Section
- Describes a category of tools in the palette
- Node Creation Tool
- Describes the tool in the palette that allows the user to create a new node
- Container Creation Tool
- Describes the tool in the palette that allows the user to create a new container
- Double-click Tool
- Describes the action to perform when the user double-clicks on a diagram element
Video
Watch the video (18'25)
Detailed script
Use a container to display the sub-choreographies with their instructions
- In the Default Layer, delete the Node
CD_SubChoreographyand replace it by a Container that will display the Choreography with its sub-instructions
- Id =
CD_SubChoreography - Domain Class =
mindstorms::Choreography - Semantic Candidate Expression =
feature:instructions - Children Presentation =
List
- Id =
- Create a Style of type Gradient
- Label Format =
Bold
- Label Format =
- Create a Style of type Gradient
- Add this container to the Source and Target mappings of the edge
CD_Next
Note: To display the sub-instructions, we will use a unique sub-node and compute the label with a service written in Java
- Define a service that computes the label of any kind of instruction.
- Copy the source code of the Method named getLabel from the file methods.txt into the class
Services.java
- Copy the source code of the Method named getLabel from the file methods.txt into the class
- In CD_SubChoreography, Create a Sub Node named
CD_SubInstruction- Domain Class =
mindstorms::Instruction - Semantic Candidate Expression =
feature:instructions - Define a default Style (any kind of style with a label property, for example Square)
- Show Icon =
true - Label Expression =
service:getLabel()
- Show Icon =
- Domain Class =
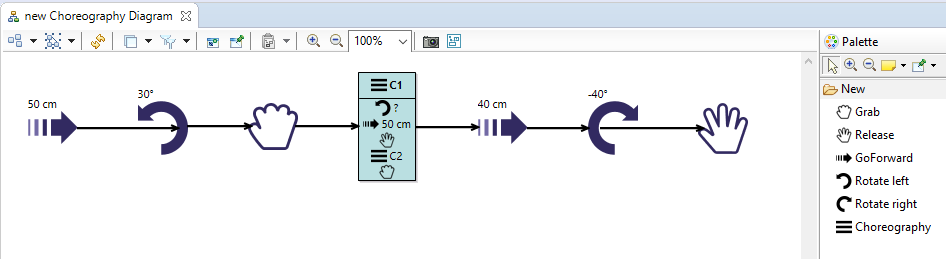
- Now, the diagram on the sample model should look like this:
- Define a specific color for the container’s background
- Create a Users Colors Palette
- Add a User Fixed Color named
MindstormsColor1
- Add a User Fixed Color named
- Create a Users Colors Palette
- Red =
186 - Green =
223 - Blue =
225- Update the style of the CD_SubChoreography container
- Background Color =
MindstormsColor1 - ForegroundColor =
MindstormsColor1
- Background Color =
- Update the style of the CD_SubChoreography container
Add creation tools
- In the Default layer, create a Section to provide a palette for the creation of objects
- In this section, create a Node Creation tool to create instances of Grab
- Id =
Grab - Node Mapping =
CD_Grab - To also allow the users to create a Grab directly into a sub-choreography add
CD_SubChoreographyin the Extra Mappings property - Under the Begin node, create an Operation of type Change Context in order to define on which object the next operations will be executed
- Browse Expression =
var:container(this is the current Choreography)
- Browse Expression =
- Add an Operation of type Create Instance
- Reference Name =
instructions - Type Name =
mindstorms::Grab
- Reference Name =
- Id =
- Copy/Paste and adapt the previous Node Creation tool for the other kinds of Action:
- Release
- GoForward
- After the creation of the instance, add a Set:
- Feature Name =
cm - Value Expression =
50
- Feature Name =
- After the creation of the instance, add a Set:
- Rotate to Left
- After the creation of the instance, add a Set:
- Feature Name =
degrees - Value Expression =
90
- Feature Name =
- After the creation of the instance, add a Set:
- Rotate to Right
- Icon Path = Rotate_Right_16px.png (prefixed with its path)
- After the creation of the instance, add a Set:
- Feature Name =
degrees - Value Expression =
-90
- Feature Name =
- To also provide a button in the palette that allows the user to create Choreographies, create a Container Creation tool and proceed like the Node Creation tools created previously
- After the creation of the instance, add a Set:
- Feature Name =
name - Value Expression =
NewChoreography
- Feature Name =
- After the creation of the instance, add a Set:
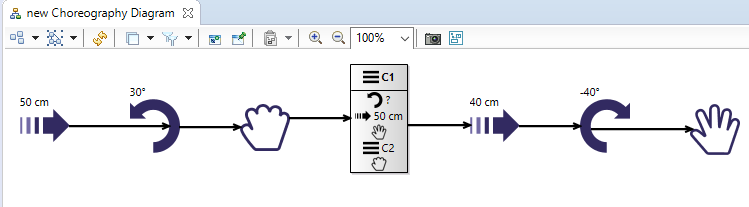
- Now, you should see some buttons in the palette that create new instructions within the current choreography:
- In the previous Section, create a Double-Click tool to navigate from a Choreography to its own diagram
- Mapping =
CD_SubChoreography - After the Begin, create a Navigation to
Choreography Diagram- Create if not Existent =
true
- Create if not Existent =
- Mapping =
- Close the diagram and reopen it: now, by double-clicking on the header of the container C1, a dialog box opens to create a new diagram:
If you click on 'Ok', Sirius creates and opens a new diagram:
Installing the solution
The solution of this step is provided in solution3.zip
Warning: If you delete your current design project and load the solution, you should close the sample project and reopen it, in order the new version to be taken into account