Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Difference between revisions of "Scout/Tutorial/3.9/webservices/Create Company Table Page"
(New page: {{ScoutPage|cat=Tutorial 3.9}} == Create Company Table Page == On the client node, go to 'Desktop' | 'Outlines' | 'StandardOutline' | 'Child Pages'. Right click on the node to create a new...) |
|||
| Line 1: | Line 1: | ||
{{ScoutPage|cat=Tutorial 3.9}} | {{ScoutPage|cat=Tutorial 3.9}} | ||
== Create Company Table Page == | == Create Company Table Page == | ||
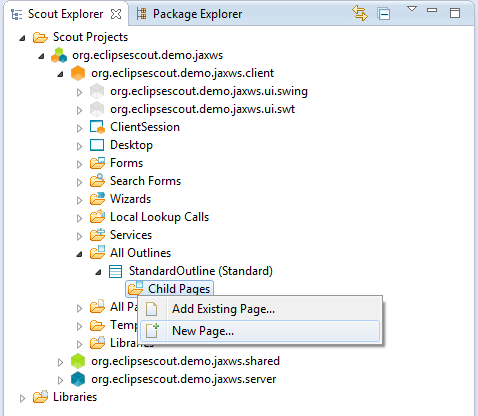
| − | On the client node, go to | + | On the client node, go to <tt>Desktop > Outlines > StandardOutline > Child Pages</tt>. Right click on the node to create a new {{ScoutLink|Concepts|TablePage}}. |
| + | |||
| + | [[Image:org.eclipse.scout.tutorial.jaxws.CreateCompanyTablePage_1_39.png|Create Company Table Page]] | ||
| + | |||
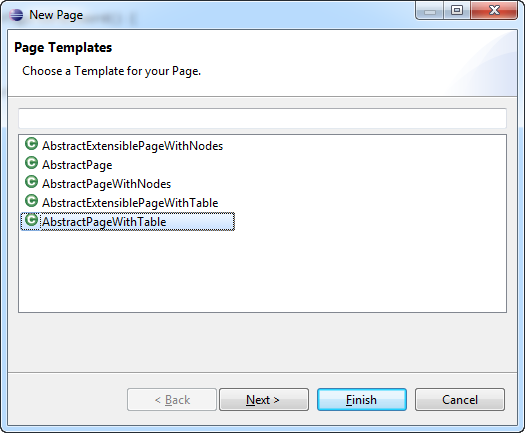
| + | As page layout, choose <tt>AbstractPageWithTable</tt> to create a page representing tabular data. | ||
| + | |||
| + | [[Image:org.eclipse.scout.tutorial.jaxws.CreateCompanyTablePage_2_39.png|Choose Page Layout]] | ||
| + | |||
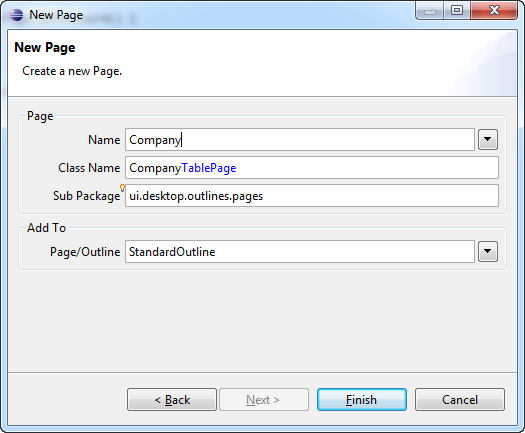
| + | On the next step, enter <tt>Company</tt> as name for that page and choose to add this page to the <tt>StandardOutline</tt> | ||
| + | |||
| + | [[Image:org.eclipse.scout.tutorial.jaxws.CreateCompanyTablePage_3_39.png|Give Page a name and link it with StandardOutline]] | ||
| + | |||
| + | By clicking Finish, the page is created and attached to the StandardOutline. | ||
== Create columns == | == Create columns == | ||
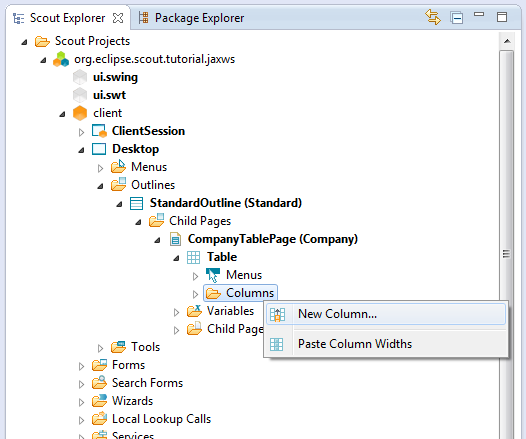
| − | On the < | + | On the <tt>CompanyTablePage</tt> node, go to <tt>Table > Columns</tt>. Right click on the node to create a new {{ScoutLink|Concepts|Column}}. |
| + | |||
| + | [[Image:org.eclipse.scout.tutorial.jaxws.CreateCompanyTablePage_4.png|Create column]] | ||
| + | |||
| + | Please add the following three columns to that table: | ||
'''CompanyNrColumn''' | '''CompanyNrColumn''' | ||
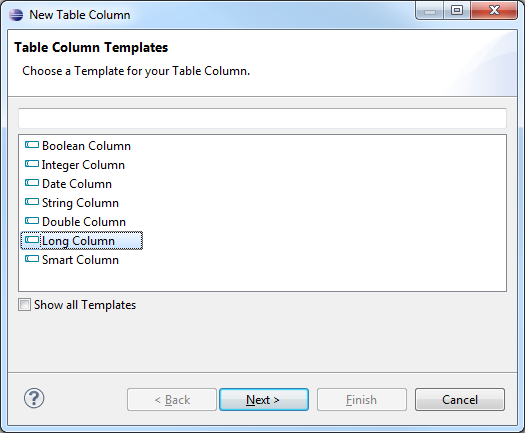
| − | Type: Long Column | + | Type: Long Column |
Name: ''Do not fill because column represents primary key and therefore is hidden'' | Name: ''Do not fill because column represents primary key and therefore is hidden'' | ||
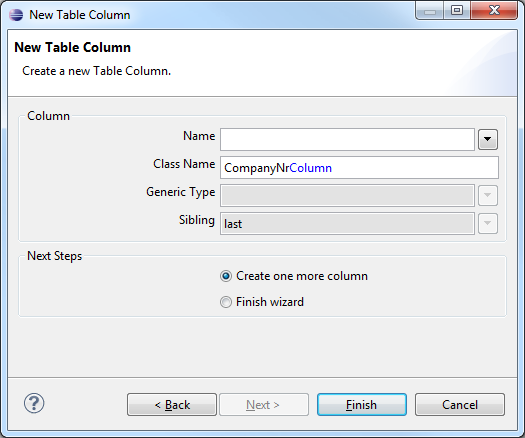
| − | Class name: CompanyNrColumn [ | + | Class name: CompanyNrColumn |
| + | |||
| + | [[Image:org.eclipse.scout.tutorial.jaxws.CreateCompanyTablePage_5.png|Choose type for column]] [[Image:org.eclipse.scout.tutorial.jaxws.CreateCompanyTablePage_6.png|Enter name for column]] | ||
'''NameColumn''' | '''NameColumn''' | ||
| Line 21: | Line 39: | ||
Class name: SymbolColumn | Class name: SymbolColumn | ||
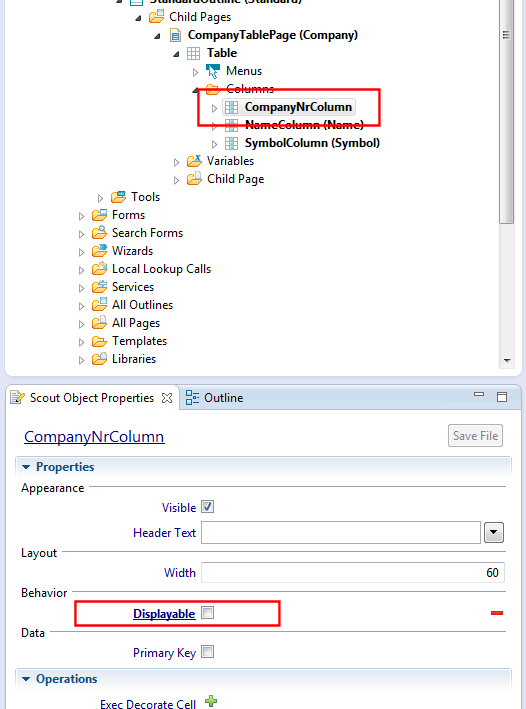
| − | To not display the < | + | To not display the <tt>CompanyNr</tt> column because of holding the primary key, go to that column in Scout SDK and uncheck <tt>Displayable</tt> in Scout Property View |
| − | To have the columns equally distributed over the available space of the table page, go to the {{ScoutLink|Concepts|Table}} node and check < | + | [[Image:org.eclipse.scout.tutorial.jaxws.CreateCompanyTablePage_8.png|Hide Primary Key column]] |
| + | |||
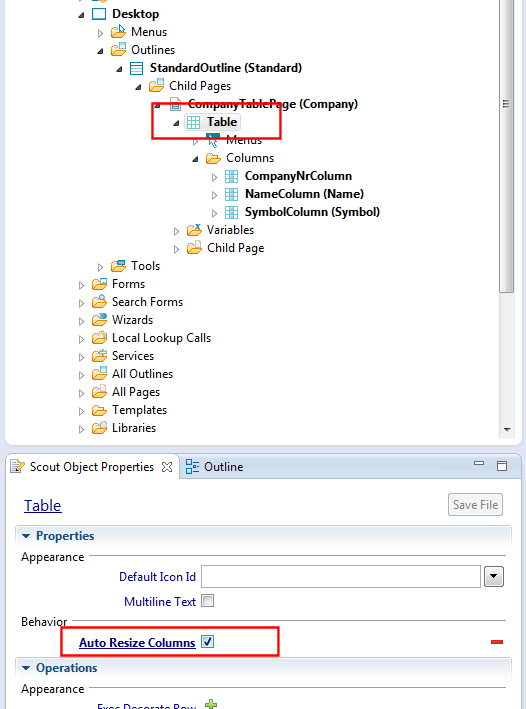
| + | To have the columns equally distributed over the available space of the table page, go to the {{ScoutLink|Concepts|Table}} node and check <tt>Auto Resize Columns</tt> in Scout Property View. | ||
| + | |||
| + | [[Image:org.eclipse.scout.tutorial.jaxws.CreateCompanyTablePage_9.png|Autoresize columns]] | ||
== Create service to load company data from database == | == Create service to load company data from database == | ||
| − | Now we have to populate the table with company data. For that purpose, double click on the < | + | Now we have to populate the table with company data. For that purpose, double click on the <tt>StandardOutlineService</tt> under <tt>Server > Outline Services</tt> to open the corresponding Java class. In there, create the operation <tt>getCompanyTableData</tt> to load company data from database. Also add the operation signature to the service interface <tt>IStandardOutlineService</tt> to be accessible from client side. To find the interface IStandardOutlineService, press Ctrl+Shift+T, type IStandardOutlineService and click <tt>Open</tt>. |
<source lang="java"> | <source lang="java"> | ||
| Line 43: | Line 65: | ||
== Load company data into CompanyTablePage == | == Load company data into CompanyTablePage == | ||
| − | Now as the < | + | Now as the <tt>StandardOutlineService</tt> is ready to load company data from the database, go back to the <tt>CompanyTablePage</tt> to consume the service's data. |
| − | On the Scout Property View, click on the operation <code>Exec Load Table Data</code> to populate the company table [ | + | |
| + | On the Scout Property View, click on the operation <code>Exec Load Table Data</code> to populate the company table | ||
| + | |||
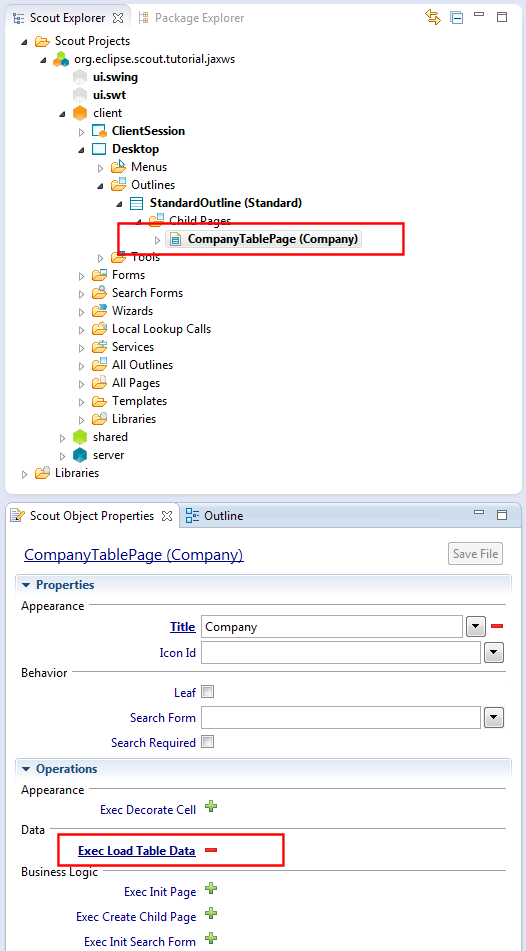
| + | [[Image:org.eclipse.scout.tutorial.jaxws.CreateCompanyTablePage_13.png|Populate company table with data]] | ||
| + | |||
| + | Implement the method as follows: | ||
<source lang="java"> | <source lang="java"> | ||
| Line 57: | Line 84: | ||
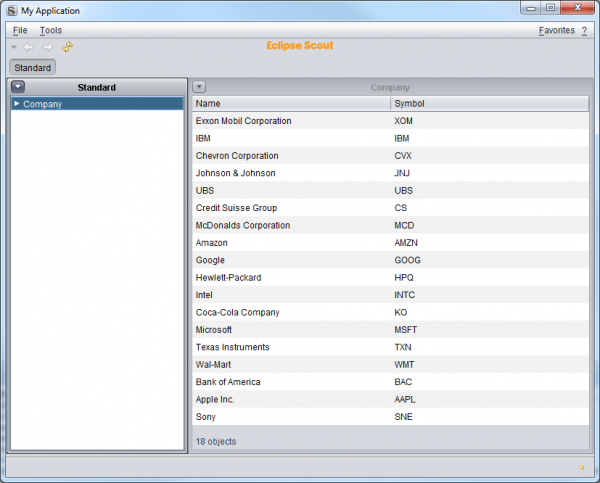
[[Image:org.eclipse.scout.tutorial.jaxws.CreateCompanyTablePage_14.png|600px]] | [[Image:org.eclipse.scout.tutorial.jaxws.CreateCompanyTablePage_14.png|600px]] | ||
| − | + | ||
| − | [[ | + | ''You can continue the [[{{BASEPAGENAME}}/Webservices_with_JAX-WS|webservices tutorial]].'' |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
Latest revision as of 02:38, 8 August 2013
The Scout documentation has been moved to https://eclipsescout.github.io/.
Contents
Create Company Table Page
On the client node, go to Desktop > Outlines > StandardOutline > Child Pages. Right click on the node to create a new The Scout documentation has been moved to https://eclipsescout.github.io/..
As page layout, choose AbstractPageWithTable to create a page representing tabular data.
On the next step, enter Company as name for that page and choose to add this page to the StandardOutline
By clicking Finish, the page is created and attached to the StandardOutline.
Create columns
On the CompanyTablePage node, go to Table > Columns. Right click on the node to create a new The Scout documentation has been moved to https://eclipsescout.github.io/..
Please add the following three columns to that table:
CompanyNrColumn Type: Long Column Name: Do not fill because column represents primary key and therefore is hidden Class name: CompanyNrColumn
NameColumn Type: String Column Name: Name Class name: NameColumn
SymbolColumn Type: String Column Name: Symbol Class name: SymbolColumn
To not display the CompanyNr column because of holding the primary key, go to that column in Scout SDK and uncheck Displayable in Scout Property View
To have the columns equally distributed over the available space of the table page, go to the The Scout documentation has been moved to https://eclipsescout.github.io/. node and check Auto Resize Columns in Scout Property View.
Create service to load company data from database
Now we have to populate the table with company data. For that purpose, double click on the StandardOutlineService under Server > Outline Services to open the corresponding Java class. In there, create the operation getCompanyTableData to load company data from database. Also add the operation signature to the service interface IStandardOutlineService to be accessible from client side. To find the interface IStandardOutlineService, press Ctrl+Shift+T, type IStandardOutlineService and click Open.
public class StandardOutlineService extends AbstractService implements IStandardOutlineService { @Override public Object[][] getCompanyTableData() throws ProcessingException { return SQL.select("" + "SELECT COMPANY_NR, " + " NAME, " + " SYMBOL " + "FROM COMPANY "); } }
Load company data into CompanyTablePage
Now as the StandardOutlineService is ready to load company data from the database, go back to the CompanyTablePage to consume the service's data.
On the Scout Property View, click on the operation Exec Load Table Data to populate the company table
Implement the method as follows:
@Override protected Object[][] execLoadTableData(SearchFilter filter) throws ProcessingException { return SERVICES.getService(IStandardOutlineService.class).getCompanyTableData(); }
Finally, if you launch the application, you should see something like this:
You can continue the webservices tutorial.