Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Scout/Tutorial/3.9/Modular Application
The Scout documentation has been moved to https://eclipsescout.github.io/.
Contents
Introduction
Scout applications can be built as a set of application modules extending a common core application. New modules normally consist of three additional plugins (client, shared, server). In these plugins, new functionality and GUI-components may be added to extend an existing application.
Adding new modules is also possible with Release 3.8 (Eclipse Juno). Since Release 3.9 (Kepler), it additionally...
- is supported heavily by the SDK.
- is not necessary anymore to change the code of the extended plugin, as it provides extension points which can be extended by the extending plugin.
In this tutorial, a new Scout module is added to an existing Scout application. The new module provides an additional outline "Extension".
Setup
Create core application
Create a new Scout project with name org.example.myapp and postfix core. This will create bundles with names org.example.myapp.[client|shared|server].core
Create extension bundles
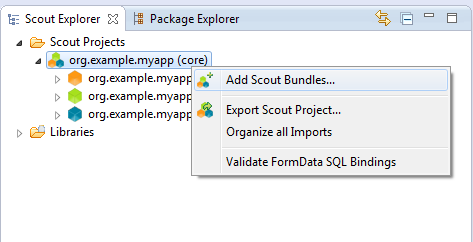
Right-click on your Scout project and choose "Add Scout bundles...". Use the same project name (org.example.myapp), but a different postfix (extension).
This creates three more bundles. These bundles are already Scout plugins, no more manual work is needed.
Adding an extension
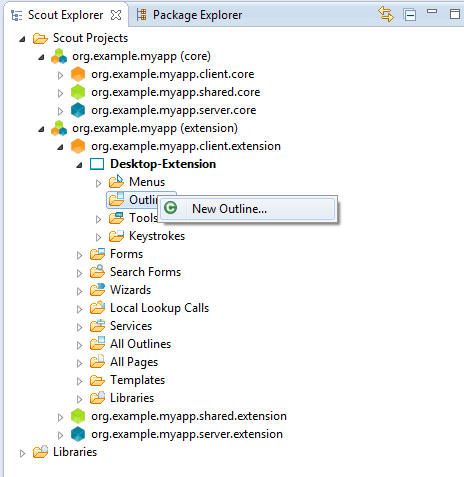
In the extension bundle org.example.myapp.client.extension, the class DesktopExtension has been generated. This DesktopExtension is also visible in the Scout Explorer (occasionally, a restart of Eclipse is needed to make the DesktopExtension visible in the Scout Explorer).[Scout View]
Building the extension
The Scout SDK displays the three extension bundles as a separate Scout module. The orange client node contains a "Desktop-Extension" node. You can now use the Scout SDK to build your module as you would with a normal Scout application.
Integrate with the core application
To make the new bundles to be started, you need to add them to the dependencies of the bundles that are started on application start. Open the file myappCore-server-dev.product in the product configuration editor. Add org.example.myapp.server.extension and org.example.myapp.shared.extension to the dependencies. Now open the file myappCore-rap-dev.product and add org.example.myapp.client.extension and org.example.myapp.shared.extension to the dependencies. Do this for other GUIs you want to use (e.g. Swing, SWT).
At last, the extended plugin has to be informed about the extensions in the extending plugin. In our example, it has to be notified about the DesktopExtension class we have created.
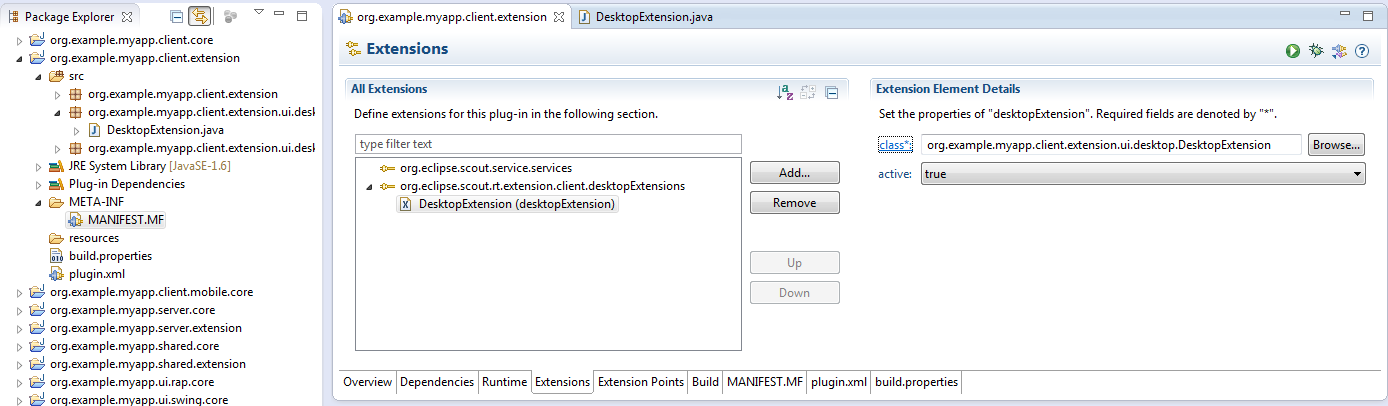
To do this, you need to create an extension to the extension point org.eclipse.scout.rt.extension.client.desktopExtensions:
- Open the file
plugin.xmlof the pluginorg.example.myapp.client.extension. - Switch to the tab "extension".
- Add a new extension to the extension point
org.eclipse.scout.rt.extension.client.desktopExtensions. - Add a new
desktopExensionand assign the valueorg.example.myapp.client.extension.ui.desktop.DesktopExtension.
Test your application
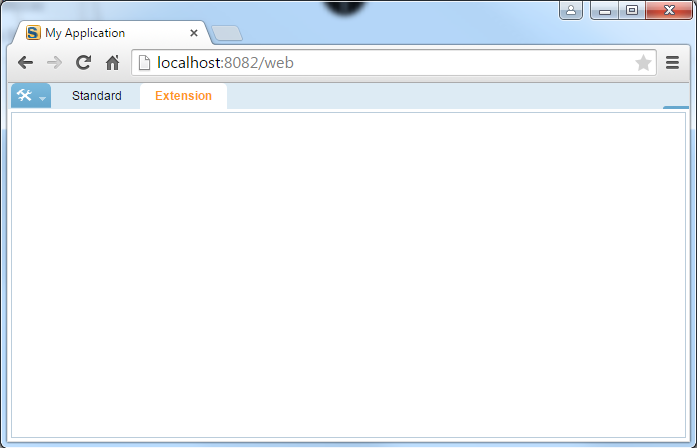
Now start the server and the rap plugin. Start your browser an go to localhost:8082. The new Outline "Extension" is visible in your application.