Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Difference between revisions of "Scout/Tutorial/3.9/Modular Application"
(→Building the extension) |
|||
| (3 intermediate revisions by 2 users not shown) | |||
| Line 23: | Line 23: | ||
==Adding an extension== | ==Adding an extension== | ||
| − | In the extension bundle <code>org.example.myapp.client.extension</code>, the class <code>DesktopExtension</code> has been generated. This <code>DesktopExtension</code> is also visible in the Scout Explorer | + | In the extension bundle <code>org.example.myapp.client.extension</code>, the class <code>DesktopExtension</code> has been generated. This <code>DesktopExtension</code> is also visible in the Scout Explorer. |
===Building the extension=== | ===Building the extension=== | ||
| Line 29: | Line 29: | ||
[[Image:NewOutline.png]] | [[Image:NewOutline.png]] | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
===Test your application=== | ===Test your application=== | ||
Latest revision as of 11:49, 6 June 2013
The Scout documentation has been moved to https://eclipsescout.github.io/.
Contents
Introduction
Scout applications can be built as a set of application modules extending a common core application. New modules normally consist of three additional plugins (client, shared, server). In these plugins, new functionality and GUI-components may be added to extend an existing application.
Adding new modules is also possible with Release 3.8 (Eclipse Juno). Since Release 3.9 (Kepler), it additionally...
- is supported heavily by the SDK.
- is not necessary anymore to change the code of the extended plugin, as it provides extension points which can be extended by the extending plugin.
In this tutorial, a new Scout module is added to an existing Scout application. The new module provides an additional outline "Extension".
Setup
Create core application
Create a new Scout project with name org.example.myapp and postfix core. This will create bundles with names org.example.myapp.[client|shared|server].core
Create extension bundles
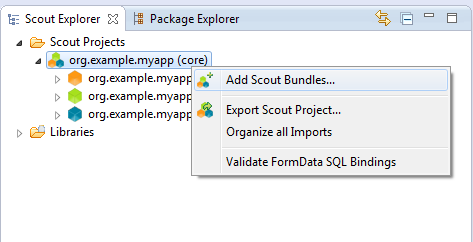
Right-click on your Scout project and choose "Add Scout bundles...". Use the same project name (org.example.myapp), but a different postfix (extension).
This creates three more bundles. These bundles are already Scout plugins, no more manual work is needed.
Adding an extension
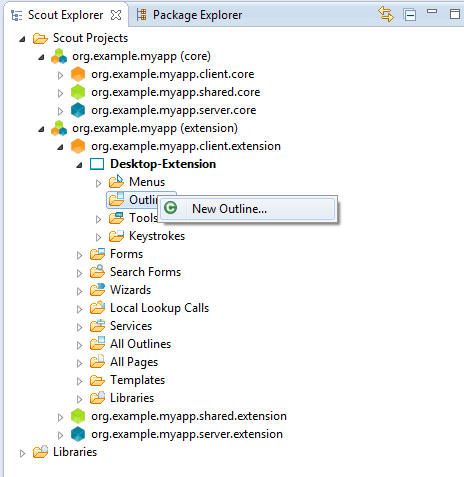
In the extension bundle org.example.myapp.client.extension, the class DesktopExtension has been generated. This DesktopExtension is also visible in the Scout Explorer.
Building the extension
The Scout SDK displays the three extension bundles as a separate Scout module. The orange client node contains a "Desktop-Extension" node. You can now use the Scout SDK to build your module as you would with a normal Scout application.
Test your application
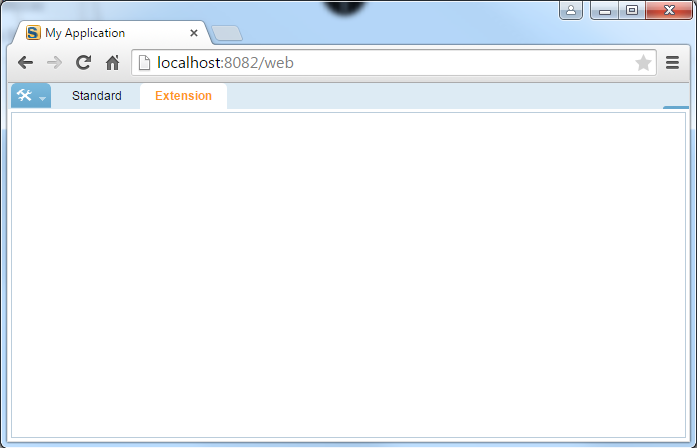
Now start the server and the rap plugin. Start your browser an go to localhost:8082. The new Outline "Extension" is visible in your application.