Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Difference between revisions of "Scout/Tutorial/3.8/webservices/Create WsLogTablePage"
(→Create columns) |
|||
| Line 3: | Line 3: | ||
== Create columns == | == Create columns == | ||
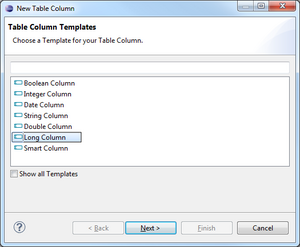
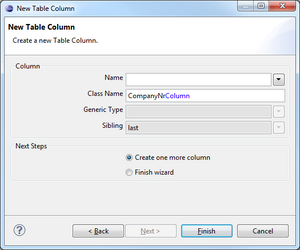
| − | On the <code>WsLogTablePage</code> node, go to 'Table' | 'Columns'. Right click on the node to create a new {{ScoutLink|Concepts|Column}} [http://wiki.eclipse.org/Image:Org.eclipse.scout.tutorial.jaxws. | + | On the <code>WsLogTablePage</code> node, go to 'Table' | 'Columns'. Right click on the node to create a new {{ScoutLink|Concepts|Column}} [http://wiki.eclipse.org/Image:Org.eclipse.scout.tutorial.jaxws.CreateWsLogTablePage_4.png]. Please add the following three columns to that table: |
| − | ''' | + | '''WsLogNrColumn''' |
| − | Type: Long Column | + | Type: Long Column |
Name: ''Do not fill because column represents primary key and therefore is hidden'' | Name: ''Do not fill because column represents primary key and therefore is hidden'' | ||
| − | Class name: | + | Class name: WsLogNrColumn |
| − | ''' | + | '''DateColumn''' |
Type: String Column | Type: String Column | ||
| − | Name: | + | Name: Date |
| − | Class name: | + | Class name: DateColumn |
| − | ''' | + | '''ServiceColumn''' |
Type: String Column | Type: String Column | ||
| − | Name: | + | Name: Service |
| − | Class name: | + | Class name: ServiceColumn |
| − | To not display the <code> | + | '''PortColumn''' |
| + | Type: String Column | ||
| + | Name: Port | ||
| + | Class name: PortColumn | ||
| + | |||
| + | '''OperationColumn''' | ||
| + | Type: String Column | ||
| + | Name: Operation | ||
| + | Class name: OperationColumn | ||
| + | |||
| + | To not display the <code>WsLogNrColumn</code> column because of holding the primary key, go to that column in Scout SDK and uncheck <code>Displayable</code> in Scout Property View. | ||
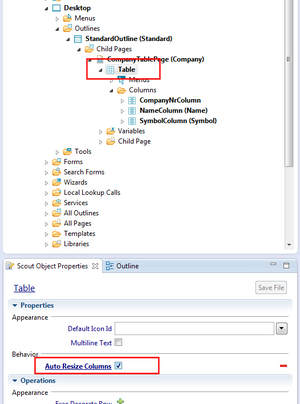
| − | To have the columns equally distributed over the available space of the table page, go to the {{ScoutLink|Concepts|Table}} node and check <code>Auto Resize Columns</code> in Scout Property View | + | To have the columns equally distributed over the available space of the table page, go to the {{ScoutLink|Concepts|Table}} node and check <code>Auto Resize Columns</code> in Scout Property View. |
== Create service to load company data from database == | == Create service to load company data from database == | ||
Revision as of 17:59, 8 November 2011
Contents
Create WS Log Table Page
On the client node, go to 'Desktop' | 'Outlines' | 'MainOutline'. Right click on the node to create a new The Scout documentation has been moved to https://eclipsescout.github.io/. [1]. As page layout, choose AbstractPageWithTable [2] to create a page representing tabular data. On the next step, enter WS Log as name for that page and choose to add this page to the MainOutline [3]. By clicking Finish, the page is created and attached to the MainOutline.
Create columns
On the WsLogTablePage node, go to 'Table' | 'Columns'. Right click on the node to create a new The Scout documentation has been moved to https://eclipsescout.github.io/. [4]. Please add the following three columns to that table:
WsLogNrColumn Type: Long Column Name: Do not fill because column represents primary key and therefore is hidden Class name: WsLogNrColumn
DateColumn Type: String Column Name: Date Class name: DateColumn
ServiceColumn Type: String Column Name: Service Class name: ServiceColumn
PortColumn Type: String Column Name: Port Class name: PortColumn
OperationColumn Type: String Column Name: Operation Class name: OperationColumn
To not display the WsLogNrColumn column because of holding the primary key, go to that column in Scout SDK and uncheck Displayable in Scout Property View.
To have the columns equally distributed over the available space of the table page, go to the The Scout documentation has been moved to https://eclipsescout.github.io/. node and check Auto Resize Columns in Scout Property View.
Create service to load company data from database
Finally, we have to populate the table with company data. For that purpose, we create an Outline Service. An Outline Service is just like all other services in Scout. Basically, they are plain OSGi services which are registered in plugin.xml and are accessible by SERVICES#get(<service name>). Depending on the service factory chosen in their service registration, they act as proxy for client-server communication, meaning that all service requests are tunneled to the backend. For more details, please refer to The Scout documentation has been moved to https://eclipsescout.github.io/..
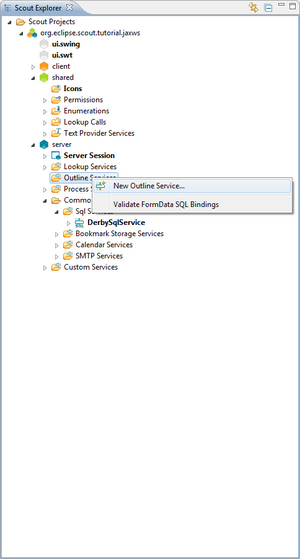
To create the Outline Service, go to the server node. Right click on the node 'Outline Services' to create the new outline service [5]. Please create the service as follows:
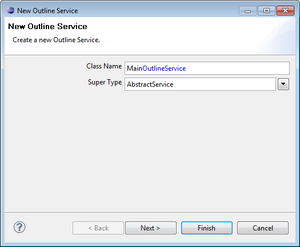
Service definition [6] Class name: MainOutlineService Super Type: AbstractService
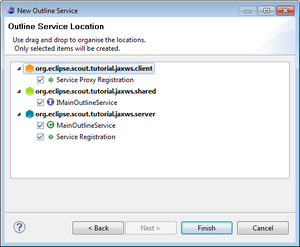
Service registration [7]
On the second wizard page you choose where to create and to register the service.
Because the MainOutlineService is used for client-server communication, we are required to have a service interface in the Shared Plug-In with a proxy registration on client-side.
Double click on the MainOutlineService created to open the corresponding Java class. In there, create the operation getCompanyTableData to load company data from database. Also add the operation signature to the service interface IMainOutlineService to be accessible from client side.
public class MainOutlineService extends AbstractService implements IMainOutlineService { @Override public Object[][] getCompanyTableData() throws ProcessingException { return SQL.select("" + "SELECT COMPANY_NR, " + " NAME, " + " SYMBOL " + "FROM COMPANY "); } }
Load company data into CompanyTablePage
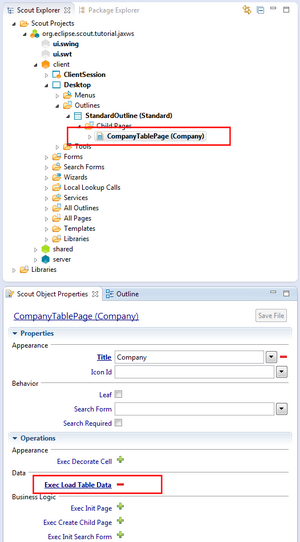
Once the MainOutlineService is created to load company data from database, go to CompanyTablePage to consume the service's data.
On the Scout Property View, click on the operation Exec Load Table Data to populate the company table [8]. Implement the method as follows:
public class MainOutlineService extends AbstractService implements IMainOutlineService { @Override protected Object[][] execLoadTableData(SearchFilter filter) throws ProcessingException { return SERVICES.getService(IMainOutlineService.class).getCompanyTableData(); } }
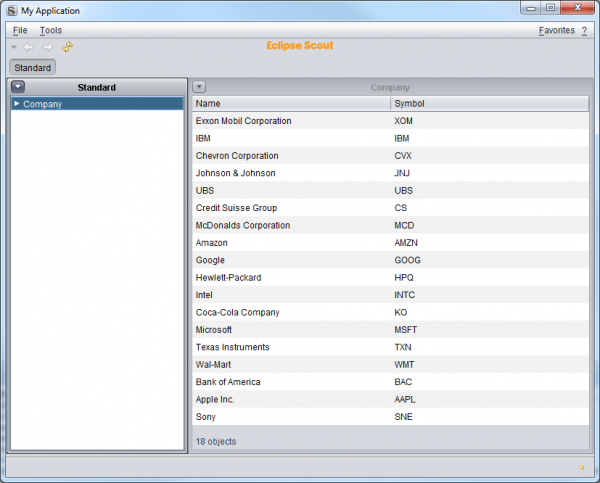
Finally, if you launch the application, you should see something like this: