Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Scout/Tutorial/3.8/webservices/Create Company Table Page
Create Company Table Page
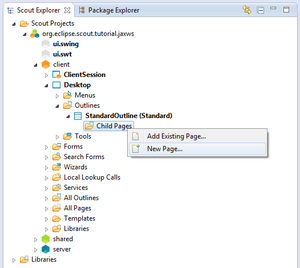
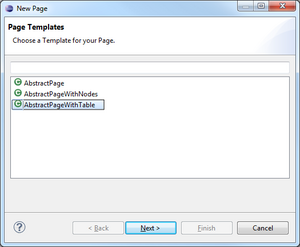
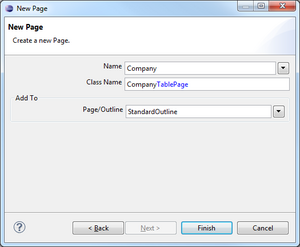
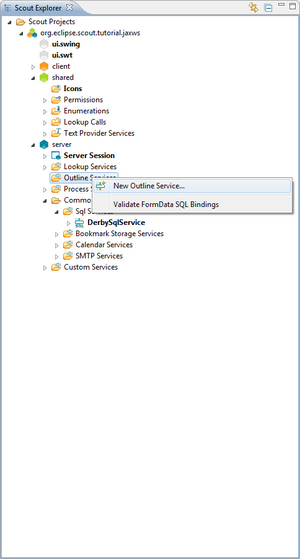
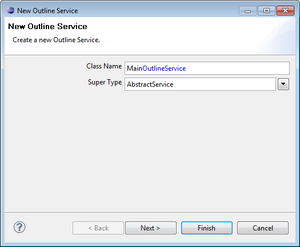
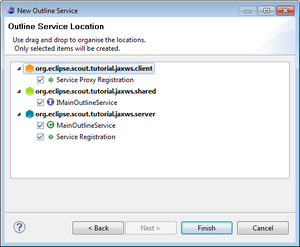
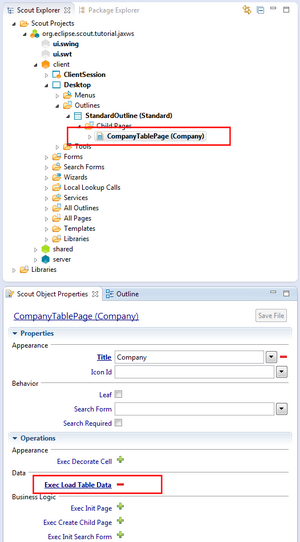
On the client node, go to 'Desktop' | 'Outlines' | 'MainOutline'. Right click on the node to create a new 'The Scout documentation has been moved to https://eclipsescout.github.io/.' [1]. As page layout, choose AbstractPageWithTable [2] to create a page representing tabular data. On the next step, enter Company as name for that page and choose to add this page to the MainOutline [3]. By clicking Finish, the page is created and attached to the MainOutline.
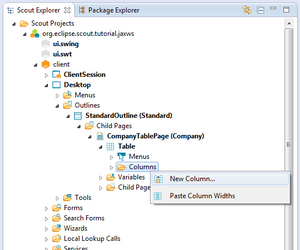
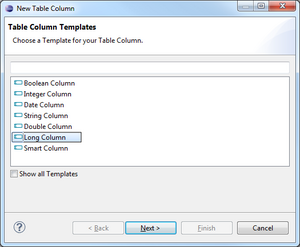
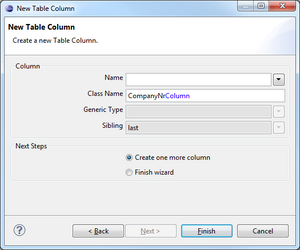
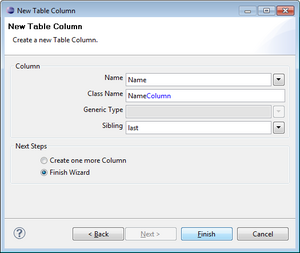
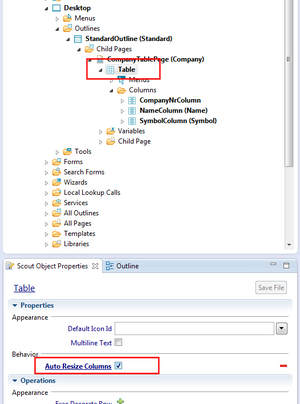
Create columns
As its name, enter Main. Thereby, the Scout SDK tries to support you in i18N. Just type in the text you want to have displayed in the application. If the text does not exist yet, choose 'New translated text...' to create a new NLS text. Please ensure the checkbox 'Add to Desktop' to be checked to attach your outline to the The Scout documentation has been moved to https://eclipsescout.github.io/.. Click finish.