Notice: This Wiki is now read only and edits are no longer possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Difference between revisions of "Scout/Tutorial/3.8/webservices/Create Company Table Page"
| Line 1: | Line 1: | ||
| − | == Create == | + | == Create Company Table Page == |
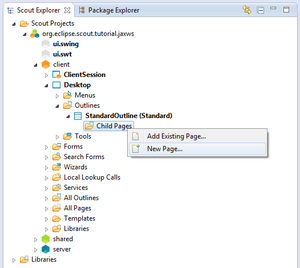
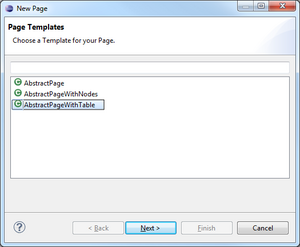
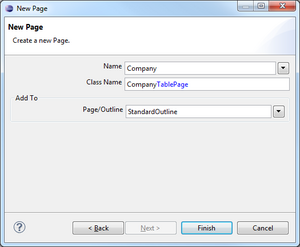
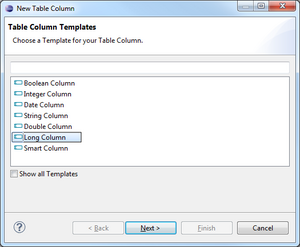
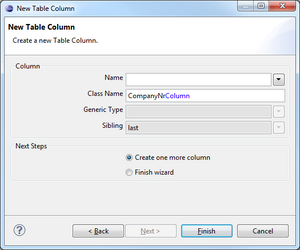
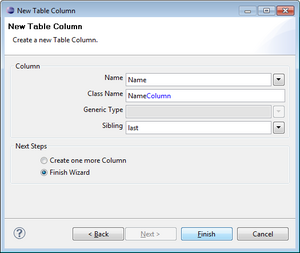
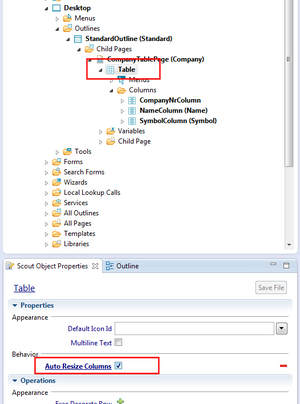
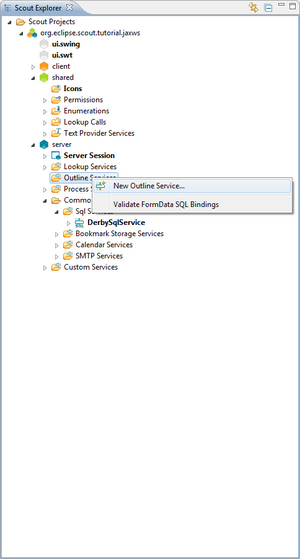
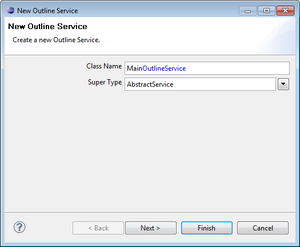
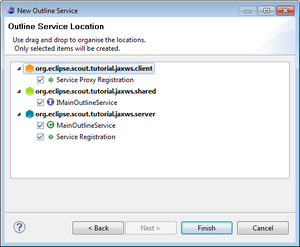
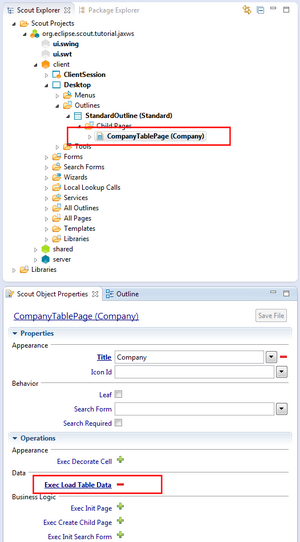
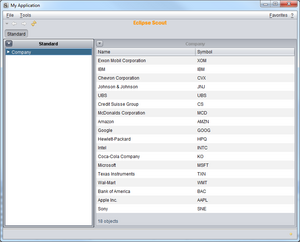
On the client node, go to 'Desktop' | 'Outlines' | 'MainOutline'. Right click on the node to create a new '{{ScoutLink|Concepts|TablePage}}' [http://wiki.eclipse.org/Image:Org.eclipse.scout.tutorial.jaxws.CreateCompanyTablePage_1.png]. As page layout, choose <code>AbstractPageWithTable</code> [http://wiki.eclipse.org/Image:Org.eclipse.scout.tutorial.jaxws.CreateCompanyTablePage_2.png] to create a page with tabular data. On the next step, enter <code>Company</code> as name for that page and choose to add this page to the <code>MainOutline</code> [http://wiki.eclipse.org/Image:Org.eclipse.scout.tutorial.jaxws.CreateCompanyTablePage_3.png]. By clicking Finish, the page is created and attached to the MainOutline. | On the client node, go to 'Desktop' | 'Outlines' | 'MainOutline'. Right click on the node to create a new '{{ScoutLink|Concepts|TablePage}}' [http://wiki.eclipse.org/Image:Org.eclipse.scout.tutorial.jaxws.CreateCompanyTablePage_1.png]. As page layout, choose <code>AbstractPageWithTable</code> [http://wiki.eclipse.org/Image:Org.eclipse.scout.tutorial.jaxws.CreateCompanyTablePage_2.png] to create a page with tabular data. On the next step, enter <code>Company</code> as name for that page and choose to add this page to the <code>MainOutline</code> [http://wiki.eclipse.org/Image:Org.eclipse.scout.tutorial.jaxws.CreateCompanyTablePage_3.png]. By clicking Finish, the page is created and attached to the MainOutline. | ||
Revision as of 13:51, 8 November 2011
Create Company Table Page
On the client node, go to 'Desktop' | 'Outlines' | 'MainOutline'. Right click on the node to create a new 'The Scout documentation has been moved to https://eclipsescout.github.io/.' [1]. As page layout, choose AbstractPageWithTable [2] to create a page with tabular data. On the next step, enter Company as name for that page and choose to add this page to the MainOutline [3]. By clicking Finish, the page is created and attached to the MainOutline.
As its name, enter Main. Thereby, the Scout SDK tries to support you in i18N. Just type in the text you want to have displayed in the application. If the text does not exist yet, choose 'New translated text...' to create a new NLS text. Please ensure the checkbox 'Add to Desktop' to be checked to attach your outline to the The Scout documentation has been moved to https://eclipsescout.github.io/.. Click finish.