Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Difference between revisions of "Scout/Tutorial/3.8/webservices/Create Company Table Page"
m (Scout/Tutorial/3.8/Create Company Table Page moved to Scout/Tutorial/3.8/webservices/Create Company Table Page over redirect) |
|||
| (44 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | {{ScoutPage|cat=Tutorial 3.8}} | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
== Create Company Table Page == | == Create Company Table Page == | ||
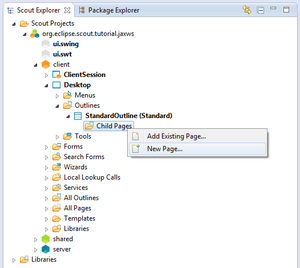
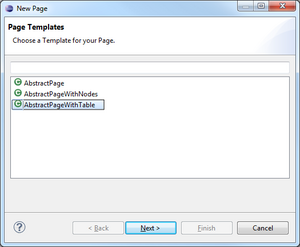
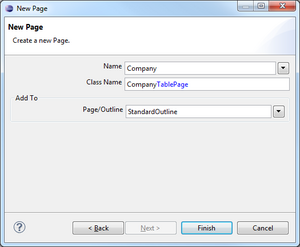
| − | On the client node, go to 'Desktop' | 'Outlines' | ' | + | On the client node, go to 'Desktop' | 'Outlines' | 'StandardOutline' | 'Child Pages'. Right click on the node to create a new {{ScoutLink|Concepts|TablePage}} [http://wiki.eclipse.org/Image:Org.eclipse.scout.tutorial.jaxws.CreateCompanyTablePage_1.png]. As page layout, choose <code>AbstractPageWithTable</code> [http://wiki.eclipse.org/Image:Org.eclipse.scout.tutorial.jaxws.CreateCompanyTablePage_2.png] to create a page representing tabular data. On the next step, enter <code>Company</code> as name for that page and choose to add this page to the <code>StandardOutline</code> [http://wiki.eclipse.org/Image:Org.eclipse.scout.tutorial.jaxws.CreateCompanyTablePage_3.png]. By clicking Finish, the page is created and attached to the StandardOutline. |
== Create columns == | == Create columns == | ||
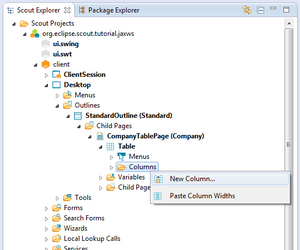
| + | On the <code>CompanyTablePage</code> node, go to 'Table' | 'Columns'. Right click on the node to create a new {{ScoutLink|Concepts|Column}} [http://wiki.eclipse.org/Image:Org.eclipse.scout.tutorial.jaxws.CreateCompanyTablePage_4.png]. Please add the following three columns to that table: | ||
| + | '''CompanyNrColumn''' | ||
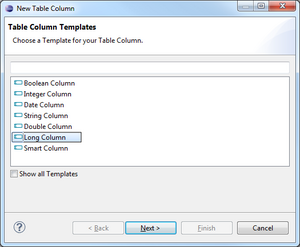
| + | Type: Long Column [http://wiki.eclipse.org/Image:Org.eclipse.scout.tutorial.jaxws.CreateCompanyTablePage_5.png] | ||
| + | Name: ''Do not fill because column represents primary key and therefore is hidden'' | ||
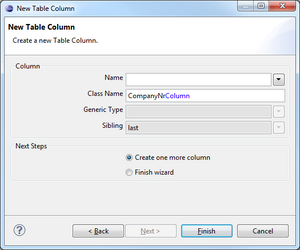
| + | Class name: CompanyNrColumn [http://wiki.eclipse.org/Image:Org.eclipse.scout.tutorial.jaxws.CreateCompanyTablePage_6.png] | ||
| + | '''NameColumn''' | ||
| + | Type: String Column | ||
| + | Name: Name | ||
| + | Class name: NameColumn | ||
| − | + | '''SymbolColumn''' | |
| + | Type: String Column | ||
| + | Name: Symbol | ||
| + | Class name: SymbolColumn | ||
| + | |||
| + | To not display the <code>CompanyNr</code> column because of holding the primary key, go to that column in Scout SDK and uncheck <code>Displayable</code> in Scout Property View [http://wiki.eclipse.org/Image:Org.eclipse.scout.tutorial.jaxws.CreateCompanyTablePage_8.png]. | ||
| + | |||
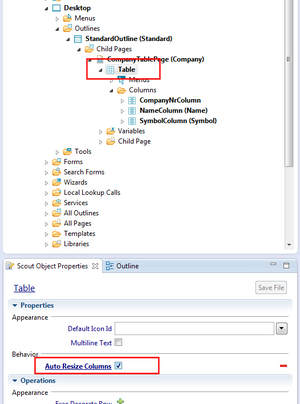
| + | To have the columns equally distributed over the available space of the table page, go to the {{ScoutLink|Concepts|Table}} node and check <code>Auto Resize Columns</code> in Scout Property View [http://wiki.eclipse.org/Image:Org.eclipse.scout.tutorial.jaxws.CreateCompanyTablePage_9.png]. | ||
| + | |||
| + | == Create service to load company data from database == | ||
| + | Now we have to populate the table with company data. For that purpose, double click on the <code>StandardOutlineService</code> under 'Server' | 'Outline Services' to open the corresponding Java class. In there, create the operation <code>getCompanyTableData</code> to load company data from database. Also add the operation signature to the service interface <code>IStandardOutlineService</code> to be accessible from client side. To find the interface IStandardOutlineService, press Ctrl+Shift+T, type IStandardOutlineService and click 'Open'. | ||
| + | |||
| + | <source lang="java"> | ||
| + | public class StandardOutlineService extends AbstractService implements IStandardOutlineService { | ||
| + | |||
| + | @Override | ||
| + | public Object[][] getCompanyTableData() throws ProcessingException { | ||
| + | return SQL.select("" + | ||
| + | "SELECT COMPANY_NR, " + | ||
| + | " NAME, " + | ||
| + | " SYMBOL " + | ||
| + | "FROM COMPANY "); | ||
| + | } | ||
| + | } | ||
| + | </source> | ||
| + | |||
| + | == Load company data into CompanyTablePage == | ||
| + | Now as the <code>StandardOutlineService</code> is ready to load company data from the database, go back to the <code>CompanyTablePage</code> to consume the service's data. | ||
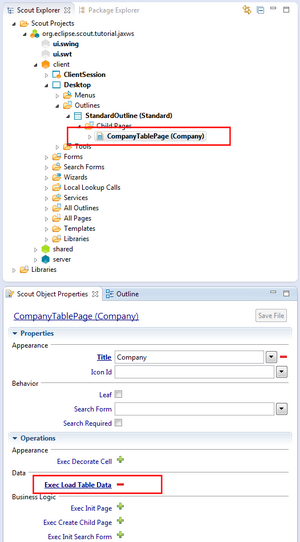
| + | On the Scout Property View, click on the operation <code>Exec Load Table Data</code> to populate the company table [http://wiki.eclipse.org/Image:Org.eclipse.scout.tutorial.jaxws.CreateCompanyTablePage_13.png]. Implement the method as follows: | ||
| + | |||
| + | <source lang="java"> | ||
| + | @Override | ||
| + | protected Object[][] execLoadTableData(SearchFilter filter) throws ProcessingException { | ||
| + | return SERVICES.getService(IStandardOutlineService.class).getCompanyTableData(); | ||
| + | } | ||
| + | </source> | ||
| + | |||
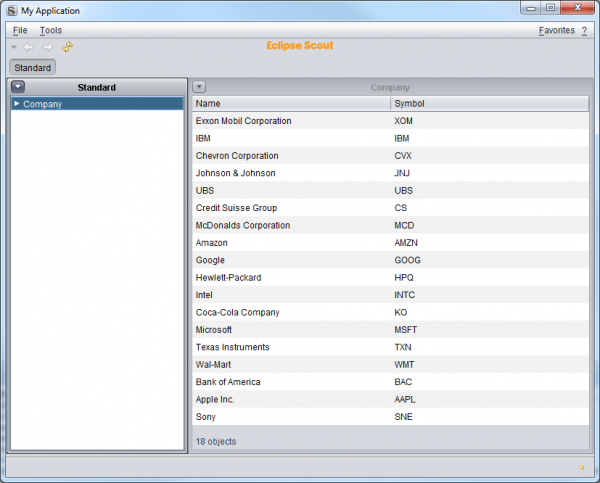
| + | Finally, if you launch the application, you should see something like this: | ||
| + | |||
| + | [[Image:org.eclipse.scout.tutorial.jaxws.CreateCompanyTablePage_14.png|600px]] | ||
| + | |||
| + | [[Image:org.eclipse.scout.tutorial.jaxws.CreateCompanyTablePage_1.png|thumb|Create Company Table Page]] | ||
| + | [[Image:org.eclipse.scout.tutorial.jaxws.CreateCompanyTablePage_2.png|thumb|Choose Page Layout]] | ||
| + | [[Image:org.eclipse.scout.tutorial.jaxws.CreateCompanyTablePage_3.png|thumb|Give Page a name and link it with StandardOutline]] | ||
| + | [[Image:org.eclipse.scout.tutorial.jaxws.CreateCompanyTablePage_4.png|thumb|Create column]] | ||
| + | [[Image:org.eclipse.scout.tutorial.jaxws.CreateCompanyTablePage_5.png|thumb|Choose type for column]] | ||
| + | [[Image:org.eclipse.scout.tutorial.jaxws.CreateCompanyTablePage_6.png|thumb|Enter name for column]] | ||
| + | [[Image:org.eclipse.scout.tutorial.jaxws.CreateCompanyTablePage_8.png|thumb|Hide Primary Key column]] | ||
| + | [[Image:org.eclipse.scout.tutorial.jaxws.CreateCompanyTablePage_9.png|thumb|Autoresize columns]] | ||
| + | [[Image:org.eclipse.scout.tutorial.jaxws.CreateCompanyTablePage_13.png|thumb|Populate company table with data]] | ||
Latest revision as of 18:18, 27 April 2012
The Scout documentation has been moved to https://eclipsescout.github.io/.
Contents
Create Company Table Page
On the client node, go to 'Desktop' | 'Outlines' | 'StandardOutline' | 'Child Pages'. Right click on the node to create a new The Scout documentation has been moved to https://eclipsescout.github.io/. [1]. As page layout, choose AbstractPageWithTable [2] to create a page representing tabular data. On the next step, enter Company as name for that page and choose to add this page to the StandardOutline [3]. By clicking Finish, the page is created and attached to the StandardOutline.
Create columns
On the CompanyTablePage node, go to 'Table' | 'Columns'. Right click on the node to create a new The Scout documentation has been moved to https://eclipsescout.github.io/. [4]. Please add the following three columns to that table:
CompanyNrColumn Type: Long Column [5] Name: Do not fill because column represents primary key and therefore is hidden Class name: CompanyNrColumn [6]
NameColumn Type: String Column Name: Name Class name: NameColumn
SymbolColumn Type: String Column Name: Symbol Class name: SymbolColumn
To not display the CompanyNr column because of holding the primary key, go to that column in Scout SDK and uncheck Displayable in Scout Property View [7].
To have the columns equally distributed over the available space of the table page, go to the The Scout documentation has been moved to https://eclipsescout.github.io/. node and check Auto Resize Columns in Scout Property View [8].
Create service to load company data from database
Now we have to populate the table with company data. For that purpose, double click on the StandardOutlineService under 'Server' | 'Outline Services' to open the corresponding Java class. In there, create the operation getCompanyTableData to load company data from database. Also add the operation signature to the service interface IStandardOutlineService to be accessible from client side. To find the interface IStandardOutlineService, press Ctrl+Shift+T, type IStandardOutlineService and click 'Open'.
public class StandardOutlineService extends AbstractService implements IStandardOutlineService { @Override public Object[][] getCompanyTableData() throws ProcessingException { return SQL.select("" + "SELECT COMPANY_NR, " + " NAME, " + " SYMBOL " + "FROM COMPANY "); } }
Load company data into CompanyTablePage
Now as the StandardOutlineService is ready to load company data from the database, go back to the CompanyTablePage to consume the service's data.
On the Scout Property View, click on the operation Exec Load Table Data to populate the company table [9]. Implement the method as follows:
@Override protected Object[][] execLoadTableData(SearchFilter filter) throws ProcessingException { return SERVICES.getService(IStandardOutlineService.class).getCompanyTableData(); }
Finally, if you launch the application, you should see something like this: