Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Difference between revisions of "Scout/Tutorial/3.8/SVG Field"
(→Create a new Application) |
(→Create a new Application) |
||
| Line 18: | Line 18: | ||
=== Create a new Application === | === Create a new Application === | ||
| − | As a first step create a new Scout application | + | As a first step create a new Scout application in the Scout perspective. For this, choose one of the following options |
| + | * Use menu ''File'', ''New'', ''Project ...'', '''Scout Project''' | ||
| + | * In the ''Scout Explorer'' on the top levle node use context menu '''New Scout Project ...''' | ||
| + | |||
| + | In the ''New Scout Project'' dialog | ||
| + | # Enter '''org.eclipse.scout.svgtest''' into field ''Project Name'' | ||
| + | # Untick node ''org.eclipse.scout.svgtest.ui.rap'' | ||
| + | # Click Finish | ||
[[Image:New_svg_project.png|thumb|center|400px|Scout SDK: Add SVG Support to Scout application]] | [[Image:New_svg_project.png|thumb|center|400px|Scout SDK: Add SVG Support to Scout application]] | ||
| Line 24: | Line 31: | ||
More details can be found {{ScoutLink|Tutorial|Minicrm|New_Eclipse_Scout_Project|name=here}}. | More details can be found {{ScoutLink|Tutorial|Minicrm|New_Eclipse_Scout_Project|name=here}}. | ||
| − | Add SVG support to the application | + | === Add SVG support to the application === |
| + | |||
| + | For this, do the following | ||
# Go to the projects top level node in the ''Scout Explorer'' | # Go to the projects top level node in the ''Scout Explorer'' | ||
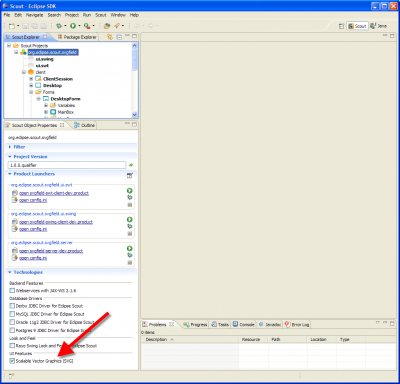
# Go to the ''Scout Property View'' and tick the check box '''Scalable Vector Graphics (SVG)''' as indicated by the red arrow. | # Go to the ''Scout Property View'' and tick the check box '''Scalable Vector Graphics (SVG)''' as indicated by the red arrow. | ||
Revision as of 18:02, 5 March 2012
The Scout documentation has been moved to https://eclipsescout.github.io/.
Contents
Introduction
With the upcoming Scout Release 3.8 a SVG field will be introduced as an additional UI component. The new SVG field enhances Eclipse Scout with the ability to display interactive diagrams and graphics that work on desktop as well as on web environment.
This tutorial demonstrate the use of the SVG field for a view only field as well as an interactive field.
Getting started
The AbstractSvgField comes as part of Scout Runtime Release 3.8 that will be integrated into Eclipse Juno builds. The latest nightly build of Scout Runtime 3.8 can be downloaded from http://download.eclipse.org/scout/nightly/update/.
Create a Scout Application with SVG Fields
Create a new Application
As a first step create a new Scout application in the Scout perspective. For this, choose one of the following options
- Use menu File, New, Project ..., Scout Project
- In the Scout Explorer on the top levle node use context menu New Scout Project ...
In the New Scout Project dialog
- Enter org.eclipse.scout.svgtest into field Project Name
- Untick node org.eclipse.scout.svgtest.ui.rap
- Click Finish
More details can be found The Scout documentation has been moved to https://eclipsescout.github.io/..
Add SVG support to the application
For this, do the following
- Go to the projects top level node in the Scout Explorer
- Go to the Scout Property View and tick the check box Scalable Vector Graphics (SVG) as indicated by the red arrow.
Add SVG client plugin
To be able to use the SVG field the plugin "org.eclipse.scout.svg.client" has to be added as a required plugin to the client part of our sample application. Open the Java perspective and open the plugin.xml file in svgfieldtutorial.client.
[picture3]
Create a scalable vector graphics file
We create a graphic file that will be loaded into the SVG field later. The graphic file is named "SampleGraphic.svg". First we create a folder "svg" under svgfieldtutorial.client/resources, where the graphic file will be stored. The SVG graphic file contains a dark grey circle and a light grey polygon.
<?xml version="1.0" encoding="UTF-8" standalone="no"?> <svg width="400" height="400" viewBox="0 0 400 400" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" contentScriptType="text/ecmascript" zoomAndPan="magnify" contentStyleType="text/css" version="1.1" xml:space="preserve" preserveAspectRatio="xMidYMid meet"> <a xlink:href="http://local/info-prev"> <polygon id="poly" points="220,100 300,210 170,250 123,234" style="fill:#cccccc;stroke:#000000;stroke-width:1"/> </a> <circle id="circle" cx="100" cy="50" r="40" stroke="black" stroke-width="2" fill="grey" /> </svg>
Create SampleSVGFieldNodePage
In the svgfieldltutorial sample application we will add a SampleSVGNodePage to the StandardOutline. This node page is able to hold a SampleSVGFieldForm that will be created next step.
Create SampleSVGFieldForm
We create a SampleSVGFieldForm and add a SVG field called "GraphicField" to the MainBox which subclasses AbstractSvgField. A close button that subclasses AbstractCloseButton is also added to the MainBox.