Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Scout/Tutorial/3.7/Minicrm Step-by-Step
< Scout | Tutorial | 3.7
Revision as of 05:17, 28 March 2010 by Nina.bugzilla.gmail.com (Talk | contribs) (→Load the data for your Page)
Contents
Prerequisites
Know the Eclipse Scout client component model
Here you can have a look at the EclipseScout Client Component Model: Main Concepts
Installation / Set Up
Download Eclipse Scout
Download from Scout and Unzip it
Download the Derby DB
Download DerbyDb and Unzip it
Hands on!
Start EclipsScout
Setup a new EclipseScout project
Create a new Eclipse Scout project
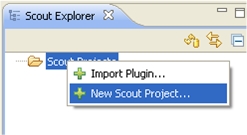
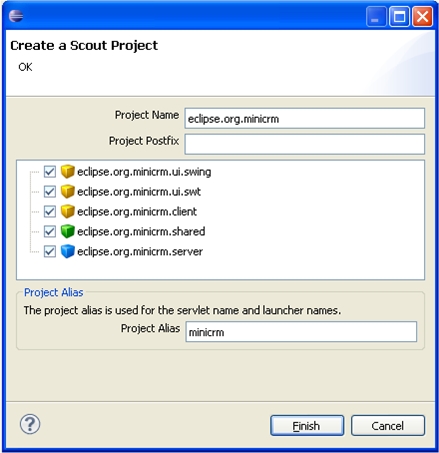
If you haven't done so yet, change to the Scout perspective. On the folder Scout Projects, right click and choose New Scout Project in order to create a new Scout project.As project name, enter eclipse.org.minicrm.
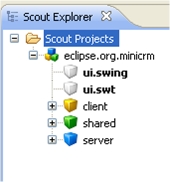
If you expand now the project tree it should have three nodes for client, shared and server as well as two nodes for the ui, ui.swing and ui.swt.
Issues with Mac OS 10.6 and Swing Client: If you try to start the swing client in Mac OS 10.6, this might fail. To fix this go to the run configuration of the swing client. In the tab Arguments you have to remove -ws ${target.ws} from the program arguments and -Dorg.eclipse.swt.internal.carbon.smallFonts from the VM arguments.
Start the Server
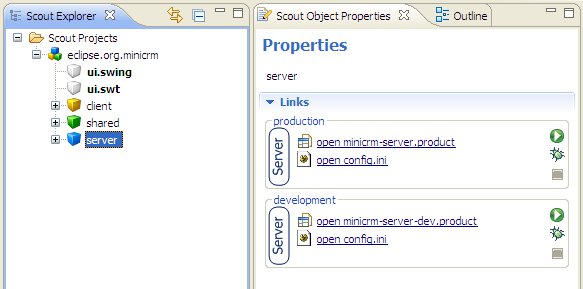
Click on the server node and start the development server product by clicking on the green arrow.Test the Server
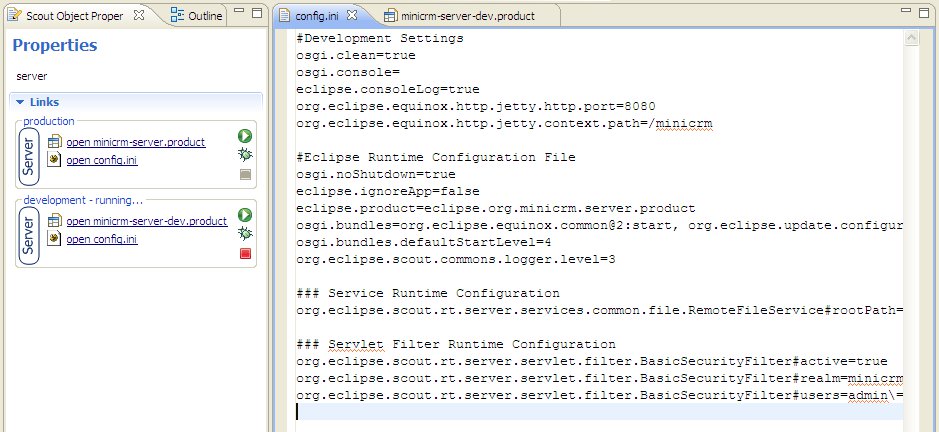
To test if the server is running properly, go to http://localhost:8080/minicrm/process. To log in, use admin as username and manager as password. There you should see a page with information about the server. The login information is defined in the config.ini file of the server product, click on open product and then change to the configuration tab in order to open it.Start the Client
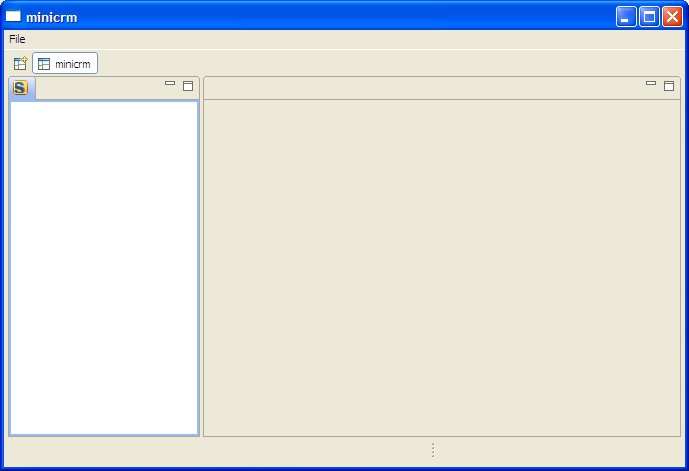
Click on either the ui.swing or the ui.swt node and start the development client product by clicking on the green arrow. When asked for a login, enter the same login information as before, admin/manager (or any other user/password pair from the config.ini). An empty application window should appear.
Setup a SqlService
Create a new AbstractDerbySqlService
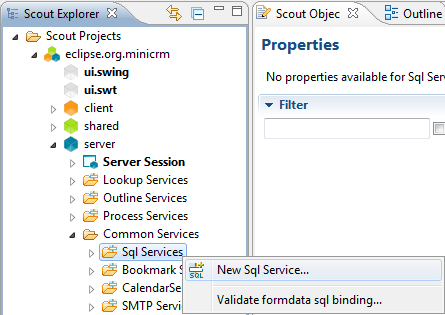
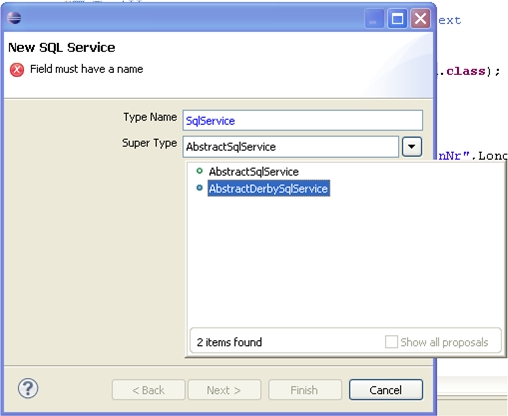
Go to the server node and open the tree, drill down until Sql Services below Common Services and right click in order to open the wizard to create a new SQL service.Name your new service DerbySqlService and choose AbstractDerbySqlService from the combobox Super Type then click finish.
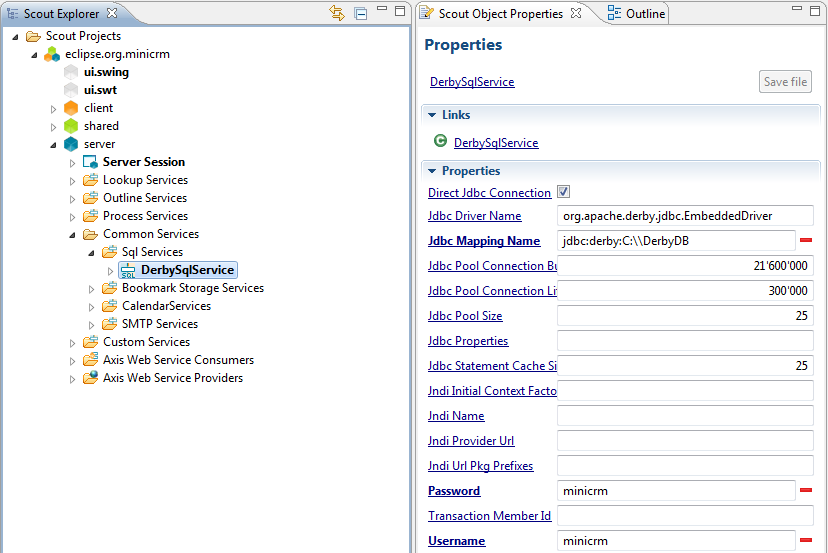
Change default configuration settings
Adjust the default settings in your DerbySqlService by editing the Jdbc Mapping Name, this should point to the folder where you unzipped the DerbyDb to. As username/password use minicrm/minicrm.Your first page
Add an Outline first
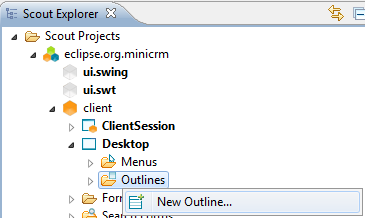
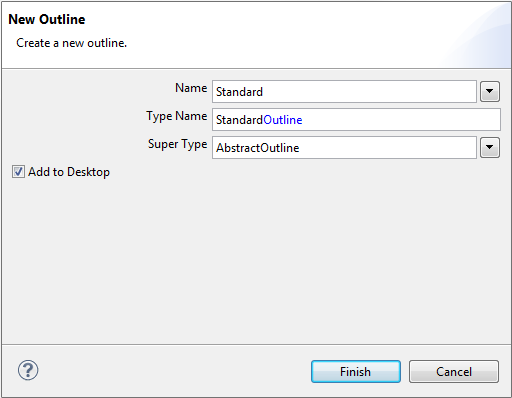
Since a page can only be contained within an Outline, you need to define the Outline first. Therefore open the client node in Eclipse Scout and expand the tree until you get to the Desktop node. Do a right click on that node and choose New Outline....As name choose Standard and make sure the checkbox Add to Desktop is ticked. Then click finish.
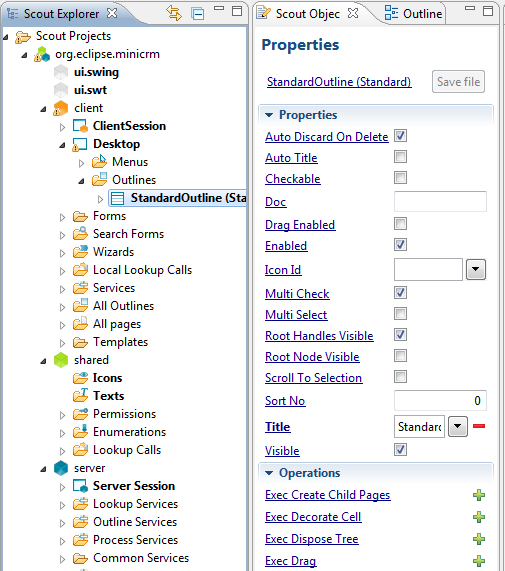
When you expand the Desktop furthermore now, you should see the StandardOutline below it.
Add a page to the Outline
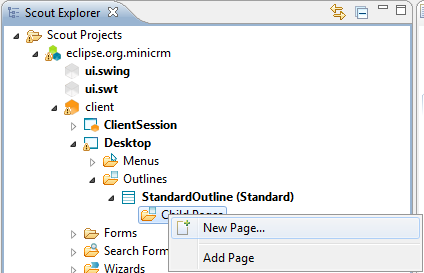
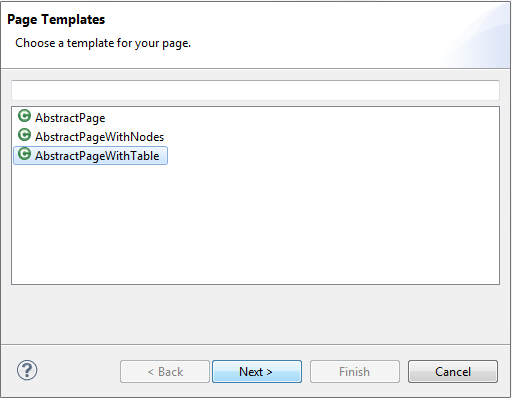
Now you can add a new page to your StandardOutline. Right click on the Child Pages node of your StandardOutline and then choose New Page....From the dropdown list choose AbstractPageWithTable then click next.
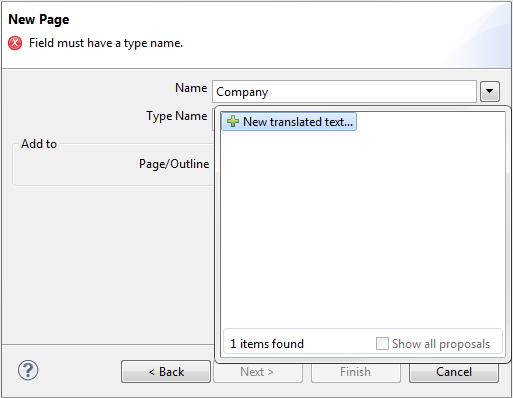
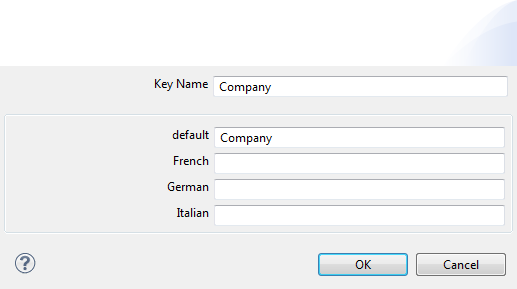
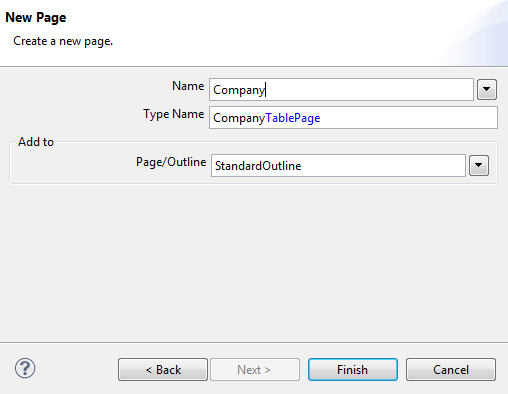
Now enter the name for the page which in our case is Company. If this label text is missing, there will appear a contextmenu New translated text... in the Name field. If this is the case, enter there the data for the new translated text and click ok.
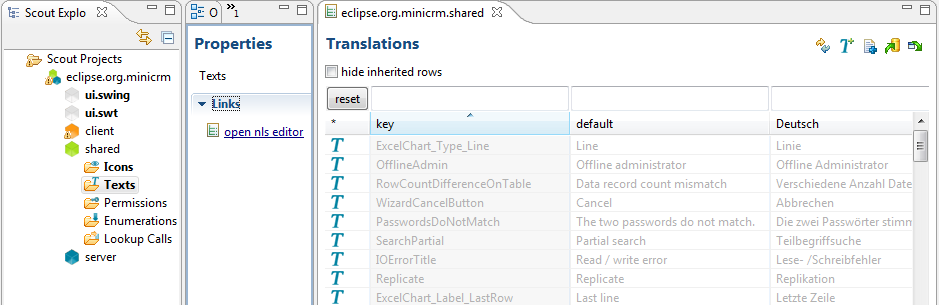
This will create an entry in the files Texts.java and the to the language corresponding properties file (e.g. Texts.properties for the default language, Texts_de.properties for German, and so on). If you expand the shared node in your Eclipse Scout project, activate Texts and click on open nls editor in the Scout Object properties view, you can manage all your application's texts.
Now you can click finish, this will create your CompanyTablePage.
When you expand now the Child Pages folder below your StandardOutline, you'll find your CompanyTablePage. When you expand the node Table, you'll find a folder Menus and Columns. Below Columns we will now add the columns that are needed to display the company data.
Manage the table of your page
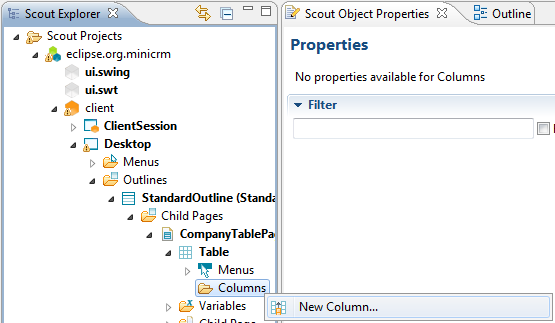
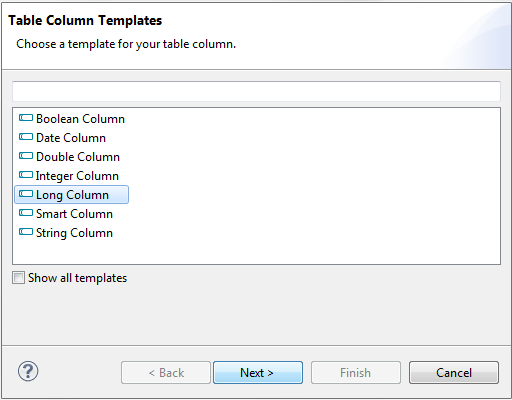
Now we want to add columns to the page. For each database field we want to have in a page's table row we need to add a column. Therefore we add one for the primary key (PersonNrColumn), one for a company's shortname (ShortNameColumn) and one for a company's name (NameColumn). The contextmenu for creating a new table column you find on the node Columns below the page's table.First, you have to choose a template for your column, depending of the datatype the data displayed in that column will have. Therefore for the first column choose Long Column, and for the other two choose String Column.
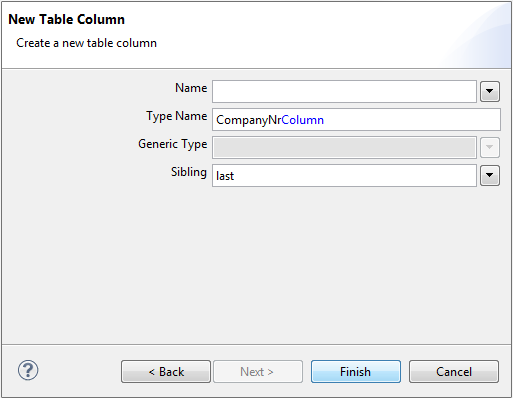
When you have to choose a name for your column you can leave that empty for the PersonNrColumn and just enter the Type Name. For the other two columns you may want to choose a name as this name will be later displayed in the table header.
Change the default configuration settings
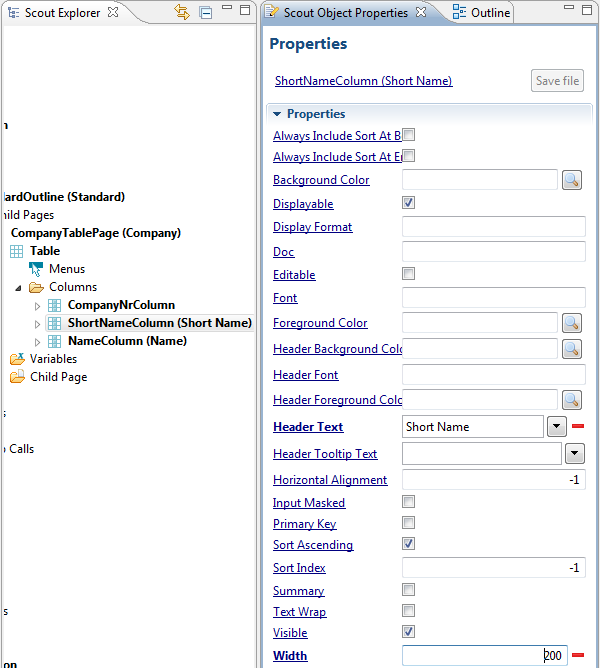
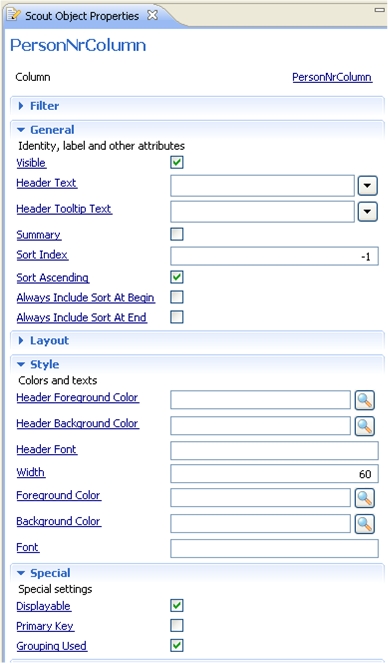
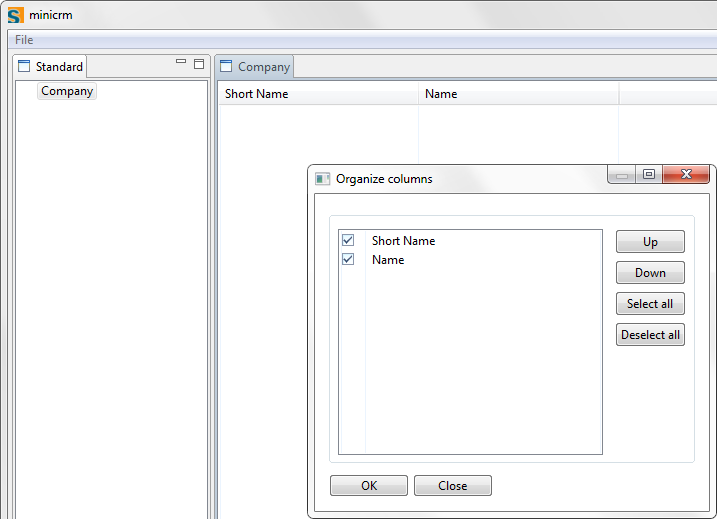
If you now restart your client, you will see that the table layout is not yet optimal. The PersonNrColumn for instance shouldn't be displayed at all since it holds the primary key which is not of interest for users. The width of the columns isn't optimal as well. Therefore you need to change the following settings: On the table, there is a property Auto resize columns while on each one of the columns, there is a property Width. That means that you either specify a higher width for all of your columns or you just tell your table to auto resize all columns which divides the available width equally for all columns.. As a next thing, you may want to make the PersonNrColumn disappear. You can do that by unticking the property Visible on the column. To make it completely invisible, you will have to untick Displayable as well. Only this property will prevent the PersonNrColumn from appearing in the Organize columns dialog you can call by right clicking on a table header as well. On this dialog the user can change the order of a table's columns or hide different column.
Create an Outline Service
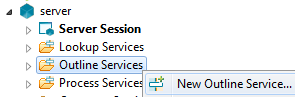
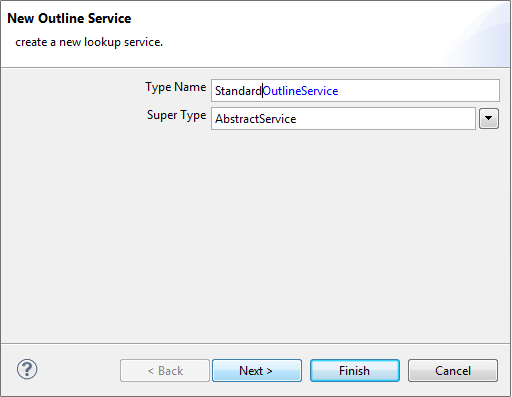
Now we want to collect the data to display in the CompanyTablePage. Therefore we need to create an OutlineService as we use it to display data in an Outline. Go to the server node in your Eclipse Scout project, expand it, go to Outline Services, right click and choose New Outline Service....As name choose StandardOutlineService since this OutlineService goes together with your StandardOutline (hence all the TablePages that will in your StandardOutline in the end will call a service operation in the StandardOutlineService at the end).
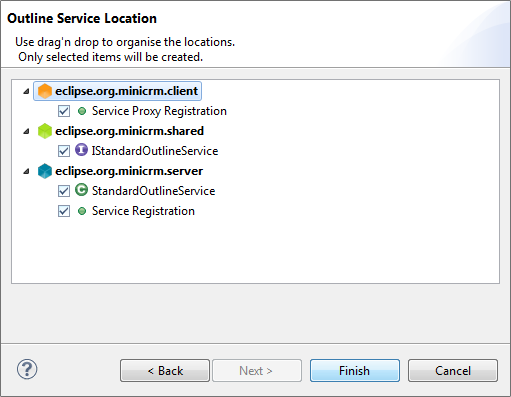
If you click next, you will see that there will be a Service Proxy Registration in the client plugin of your project. This will support for calling this service's operation from within the client as well.
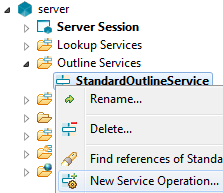
Click on finish in order to create the new service. If you expand now the node Outline Services you will see a new node StandardOutlineService. Right click on it and choose New Service operation.
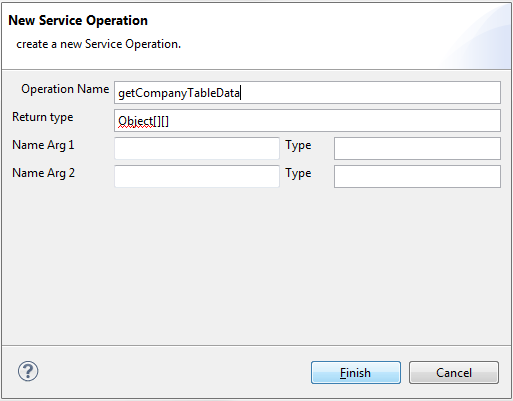
Choose getCompanyTableData as a name, and as return name enter a double object array Object[][] and click finish.
It is a good Scout practice to name service operations which collect data to be displayed in a TablePage in a way corresponding to get*TableData.
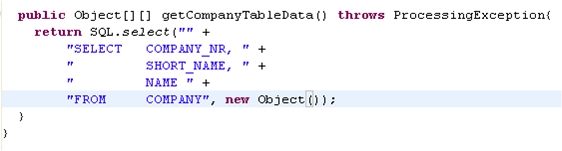
Now open the implementation of getCompanyTableData either by expanding the node StandardOutlineService and double clicking on getCompanyTableData or by opening the class StandardOutlineService directly (CTRL-Shift-T) and scrolling down to getCompanyTableData. This is the place where we have to add an SQL statement which collects the needed data.
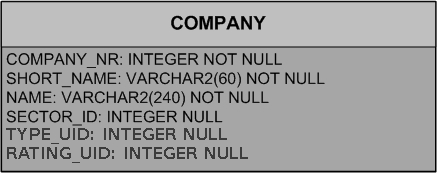
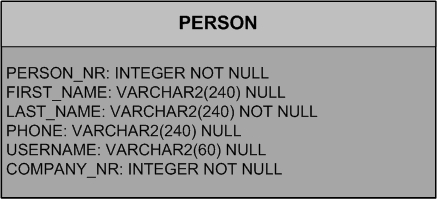
The DB you've downloaded contains the following tables:


As described in the Scout Overview, Scout provides for a base service SQL. In order to access the DB and select data therefore you need to call SQL.select(...). When writing your SELECT statement pay attention to specify the db columns in exactly the same order as the order of your table columns. The second parameter, the Bind Bases, are needed to add a constraint to your SELECT statement. For the moment we leave that empty.
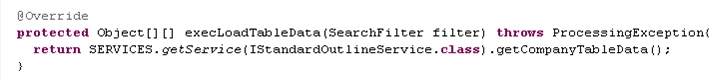
Load the data for your Page
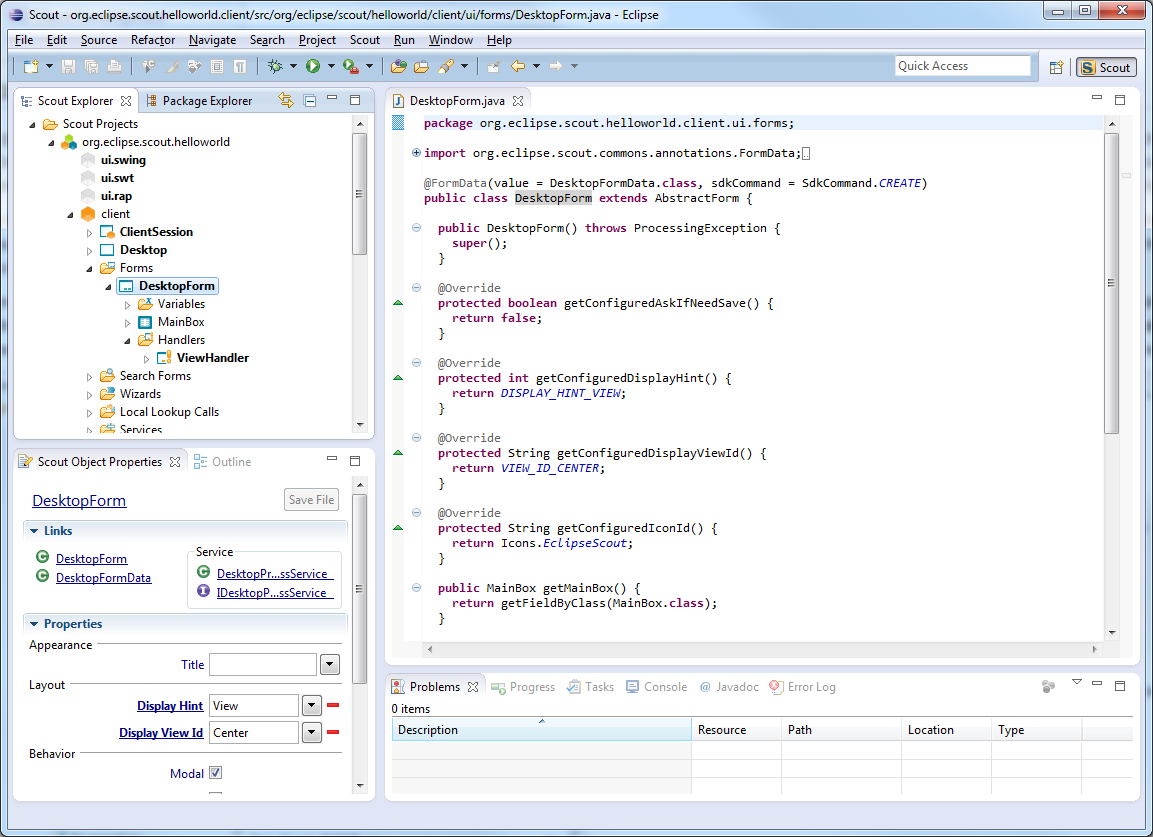
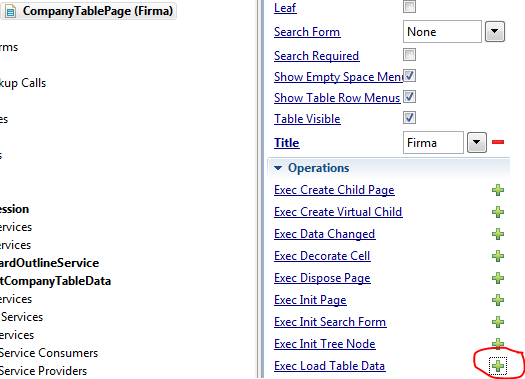
The last thing to do is now to add the call to the getCompanyTableData service operation, for this we need to overwrite the method AbstractPageWithTable.execLoadTableData(SearchFilter). Go back to your CompanyTablePage, in the lower part of the properties view exec click on Exec Load Table Data in order to create this method in your tablepage. When it asks you wether to create the create the method, click on Yes.Now you can use the convenience accessor class SERVICES to lookup your IStandardOutlineService class and then call the method getCompanyTableData to load the data in your TablePage. Now restart your application and enjoy :-)
Create a Form
- New Form
- FormHandler
- ProcessService
- FormData
- SQL.selectInto
Start the Form
- New Menu
- execAction
Modify the Form
- Validation
- Formatting
- Changing Background or Foreground
Extend the Form
- Smartfield
- HtmlField
- Button
Create a SearchForm
Expand the Tree
- NodePage
Bing Webservice
- Scope
- execLoad
- Add variables