Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Difference between revisions of "Scout/Tutorial/3.7/Minicrm Step-by-Step"
| Line 1: | Line 1: | ||
== Prerequisites == | == Prerequisites == | ||
| − | + | === Know the Eclipse Scout client component model === | |
| + | Here you can have a look at the EclipseScout Client Component Model: [[Main_concepts| Main Concepts]] | ||
== Installation / Set Up == | == Installation / Set Up == | ||
| − | + | === Download Eclipse Scout === | |
| − | + | Download from [http://scout.bsiag.com/ Scout] and Unzip it | |
| − | + | ||
| + | === Download the Derby DB === | ||
| + | Download [[Media:DerbyDB.zip |DerbyDb]] and Unzip it | ||
| − | == | + | === Hands on! === |
| − | + | Start EclipsScout | |
| − | + | ||
| − | + | == Setup a new EclipseScout project == | |
| − | + | === Create a new Eclipse Scout project === | |
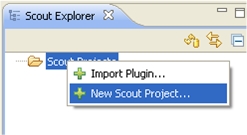
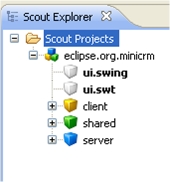
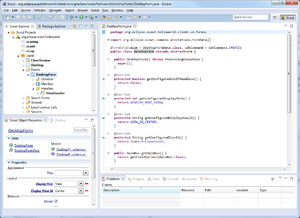
| + | If you haven't done so yet, change to the Scout perspective. On the folder ''Scout Projects'', right click and choose ''New Scout Project'' in order to create a new Scout project.<br/>[[Image:NewProjectScout.jpg|thumb|left|The context menu to create a new Scout Project]]<br clear="all" /><br/>As project name, enter ''eclipse.org.minicrm''.<br/>[[Image:ProjectWizard.jpg|thumb|left|The wizard to create a new Scout Project]]<br clear="all" /><br/>[[Image:Project.jpg|thumb|left|What the project tree should like after you have created your project]]<br clear="all" /> | ||
| + | |||
| + | === Start the Server === | ||
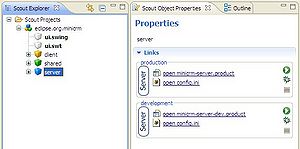
| + | Click on the server node and start the ''development'' server product by clicking on the green arrow.<br/>[[Image:ServerProduct.jpg|thumb|left]] <br clear="all" /> | ||
| + | |||
| + | === Test the Server=== | ||
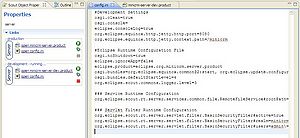
| + | To test if the server is running properly, go to http://localhost:8080/minicrm/process. To log in, use admin as username and manager as password. There you should see a page with information about the server. The login information is defined in the config.ini file of the server product, click on ''open product'' and then change to the ''configuration'' tab in order to open it.<br/>[[Image:ServerProductConfiguration.jpg|thumb|left]] <br clear="all" /> | ||
| + | |||
| + | === Start the Client === | ||
| + | Click on either the ''ui.swing'' or the ''ui.swt'' node and start the ''development'' client product by clicking on the green arrow. When asked for a login, enter the same login information as before, admin/manager (or any other user/password pair from the config.ini). An empty application window should appear. <br/> | ||
[[Image:Minicrm.jpg|thumb|left]] <br clear="all" /> | [[Image:Minicrm.jpg|thumb|left]] <br clear="all" /> | ||
| − | == | + | == Setup a SqlService == |
| − | + | === Create a new AbstractDerbySqlService === | |
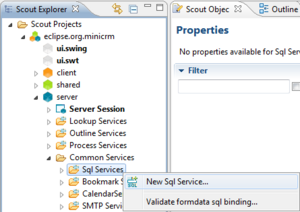
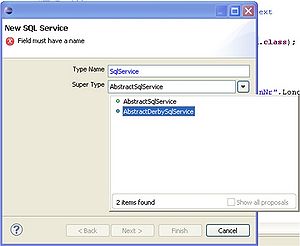
| − | + | Go to the server node and open the tree, drill down until ''Sql Services'' below ''Common Services'' and right click in order to open the wizard to create a new SQL service.<br/> [[Image:SqlServiceWizard.jpg|thumb|left]]<br clear="all" />Name your new service ''DerbySqlService'' and choose ''AbstractDerbySqlService'' from the combobox ''Super Type'' then click finish.<br/>[[Image:Newsqlservice.jpg|thumb|left]]<br/><br clear="all" /> | |
| + | |||
| + | === Change default configuration settings === | ||
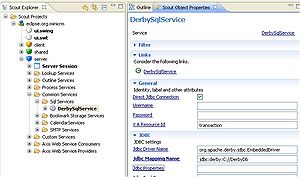
| + | Adjust the default settings in your ''DerbySqlService'' by editing the ''Jdbc Mapping Name'', this should point to the folder where you unzipped the DerbyDb to.<br/>[[Image:Derbysql.jpg|left|thumb]]<br clear="all" /> | ||
| + | |||
| + | == Your first page == | ||
| + | === Add an Outline first === | ||
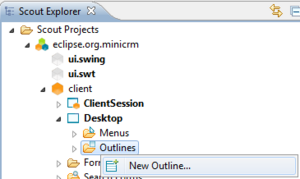
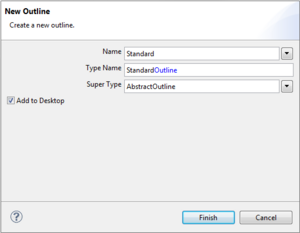
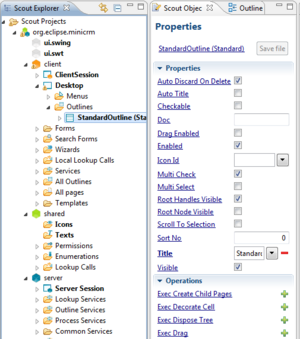
| + | Since a page can only be contained within an Outline, you need to define the ''Outline'' first. Therefore open the client node in Eclipse Scout and expand the tree until you get to the ''Desktop'' node. Do a right click on that node and choose ''New Outline...''.<br/>[[Image:Newoutline.jpg|thumb|left]]<br/><br clear="all" />As name choose ''Standard'' and make sure the checkbox ''Add to Desktop'' is ticked. Then click finish.<br/>[[Image:Newoutlinewizard.jpg|thumb|left]]<br clear="all" />When you expand the ''Desktop'' furthermore now, you should see the ''StandarOutline'' below it.<br/>[[Image:Standardoutline.jpg|thumb|left]]<br clear="all" /> | ||
| + | |||
| + | === Add a page to the Outline === | ||
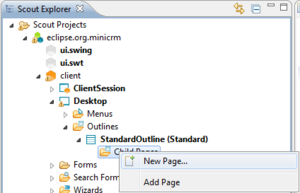
| + | Now you can add a new page to your StandardOutline. Right click on the ''Child Pages'' node of your ''StandardOutline'' and then choose ''New Page...''.<br/>[[Image:Newpage.jpg|thumb|left]]<br clear="all" />From the dropdown list choose ''AbstractPageWithTable'' then click next.<br/>[[Image:Newtablepage.jpg|thumb|left]]<br clear="all" />Now enter the name for the page which in our case is ''Company''. If this label text is missing, there will appear a contextmenu ''New translated text...'' in the ''Name'' field. If this is the case, enter there the data for the new translated text and click ok.<br/>[[Image:Newtext.jpg|thumb|left]]<br clear="all" /><br/>[[Image:Companytext.jpg|thumb|left]]<br clear="all" />This will create an entry in the files ''Texts.java'' and the to the language corresponding properties file (e.g. ''Texts.properties'' for the default language, ''Texts_de.properties'' for German, and so on).<br/>[[Image:Nls.jpg|thumb|left|If you expand the ''shared'' node in your Eclipse Scout project, activate ''Texts'' and click on ''open nls editor'' in the Scout Object properties view, you can manage all your application's texts.]]<br clear="all" /><br/>Now you can click finish, this will create your ''CompanyTablePage''.<br/>[[Image:Companytablepage.jpg|thumb|left]]<br clear="all" />When you expand now the ''Child Pages'' folder below your ''StandardOutline'', you'll find your ''CompanyTablePage''. When you expand the node ''Table'', you'll find a folder ''Menus'' and ''Columns''. Below ''Columns'' we will now add the columns that are needed to display the company data.<br/>[[Image:Finishedcompanytablepage.jpg|thumb|left]]<br clear="all" /> | ||
| + | |||
| + | === Manage the table of your page === | ||
| + | Add Columns | ||
| + | |||
| + | === Change the default configuration === | ||
| + | getConfiguredDisplayable vs. getConfiguredVisible | ||
| + | |||
| + | === Create an Outline Service === | ||
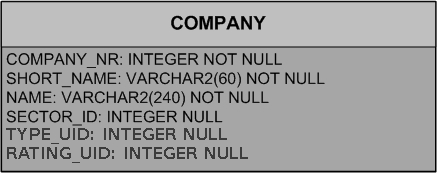
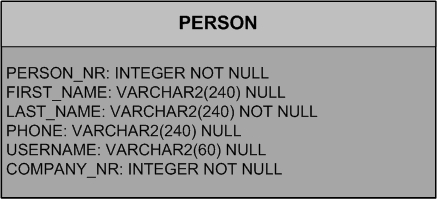
| + | The DB tables: [[Image:Company.jpg]][[Image:Person.jpg]] | ||
| + | |||
| + | === What are BindBases? === | ||
| − | == | + | === Load the data for your Page === |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
== Create a Form == | == Create a Form == | ||
Revision as of 14:45, 25 March 2010
Contents
Prerequisites
Know the Eclipse Scout client component model
Here you can have a look at the EclipseScout Client Component Model: Main Concepts
Installation / Set Up
Download Eclipse Scout
Download from Scout and Unzip it
Download the Derby DB
Download DerbyDb and Unzip it
Hands on!
Start EclipsScout
Setup a new EclipseScout project
Create a new Eclipse Scout project
If you haven't done so yet, change to the Scout perspective. On the folder Scout Projects, right click and choose New Scout Project in order to create a new Scout project.As project name, enter eclipse.org.minicrm.
Start the Server
Click on the server node and start the development server product by clicking on the green arrow.Test the Server
To test if the server is running properly, go to http://localhost:8080/minicrm/process. To log in, use admin as username and manager as password. There you should see a page with information about the server. The login information is defined in the config.ini file of the server product, click on open product and then change to the configuration tab in order to open it.Start the Client
Click on either the ui.swing or the ui.swt node and start the development client product by clicking on the green arrow. When asked for a login, enter the same login information as before, admin/manager (or any other user/password pair from the config.ini). An empty application window should appear.
Setup a SqlService
Create a new AbstractDerbySqlService
Go to the server node and open the tree, drill down until Sql Services below Common Services and right click in order to open the wizard to create a new SQL service.Name your new service DerbySqlService and choose AbstractDerbySqlService from the combobox Super Type then click finish.
Change default configuration settings
Adjust the default settings in your DerbySqlService by editing the Jdbc Mapping Name, this should point to the folder where you unzipped the DerbyDb to.Your first page
Add an Outline first
Since a page can only be contained within an Outline, you need to define the Outline first. Therefore open the client node in Eclipse Scout and expand the tree until you get to the Desktop node. Do a right click on that node and choose New Outline....As name choose Standard and make sure the checkbox Add to Desktop is ticked. Then click finish.
When you expand the Desktop furthermore now, you should see the StandarOutline below it.
Add a page to the Outline
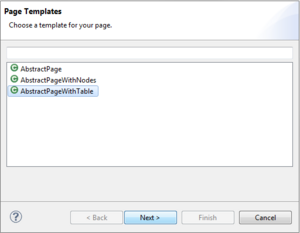
Now you can add a new page to your StandardOutline. Right click on the Child Pages node of your StandardOutline and then choose New Page....From the dropdown list choose AbstractPageWithTable then click next.
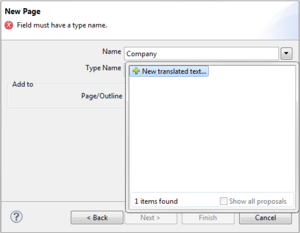
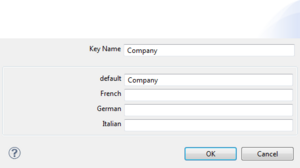
Now enter the name for the page which in our case is Company. If this label text is missing, there will appear a contextmenu New translated text... in the Name field. If this is the case, enter there the data for the new translated text and click ok.
This will create an entry in the files Texts.java and the to the language corresponding properties file (e.g. Texts.properties for the default language, Texts_de.properties for German, and so on).
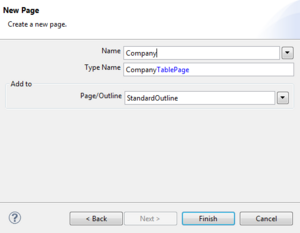
Now you can click finish, this will create your CompanyTablePage.
When you expand now the Child Pages folder below your StandardOutline, you'll find your CompanyTablePage. When you expand the node Table, you'll find a folder Menus and Columns. Below Columns we will now add the columns that are needed to display the company data.
Manage the table of your page
Add Columns
Change the default configuration
getConfiguredDisplayable vs. getConfiguredVisible
Create an Outline Service
What are BindBases?
Load the data for your Page
Create a Form
- New Form
- FormHandler
- ProcessService
- FormData
- SQL.selectInto
Start the Form
- New Menu
- execAction
Modify the Form
- Validation
- Formatting
- Changing Background or Foreground
Extend the Form
- Smartfield
- HtmlField
- Button
Create a SearchForm
Expand the Tree
- NodePage
Bing Webservice
- Scope
- execLoad
- Add variables