Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Scout/Tutorial/3.7/Minicrm/Write the second page
We already have a page for companies. Quickly create a second top-level page for persons. Then reuse the same page as child page for the existing company page.
A new table page
Refer to the instructions on how to The Scout documentation has been moved to https://eclipsescout.github.io/. if you're lost.
Here are some notes to guide you:
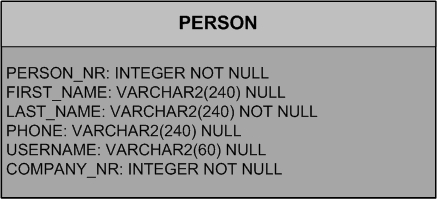
Add getPersonTableData to the StandardOutlineService. Use SELECT PERSON_NR, LAST_NAME, FIRST_NAME FROM PERSON as your SQL statement.
If you edited StandardOutlineService manually, make sure to add getPersonTableData to the interface IStandardOutlineService as well.
getPersonTableData doesn't need a parameter, unless you want to create a PersonSearchForm as well; you don't need to do this for the tutorial, but it might be an excellent excercise
Add a New Page... to Child Pages of the StandardOutline; it uses the AbstractPageWithTable template, has the name Person and the type name PersonTablePage
This is how the StandardOutline has two child pages, now:
protected void execCreateChildPages(Collection<IPage> pageList) throws ProcessingException { CompanyTablePage companyTablePage = new CompanyTablePage(); pageList.add(companyTablePage); PersonTablePage personTablePage = new PersonTablePage(); pageList.add(personTablePage); }
This is how the PersonTablePage loads data from the outline service:
@Override protected Object[][] execLoadTableData(SearchFilter filter) throws ProcessingException { return SERVICES.getService(IStandardOutlineService.class).getPersonTableData(); }
Add the following columns to the table inside the PersonTablePage:
| Table Column Template | Name | Type Name | Note |
|---|---|---|---|
| Long Column | (empty) | PersonNrColumn | not displayable |
| String Column | Last Name | LastNameColumn | width 200 |
| String Column | First Name | FirstNameColumn | width 200 |
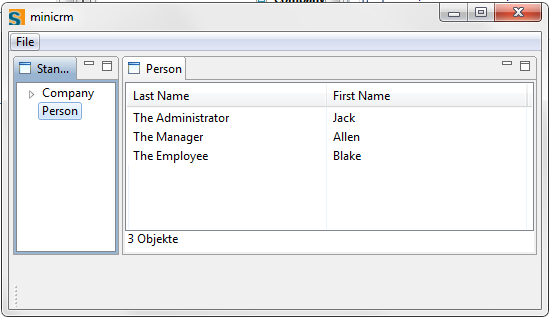
Test it! The login I keep using is username admin password manager. This is what it should look like:
Using a table page as a child page to another page
Return to the CompanyTablePage, click through to Child Page, and pick Add Page... (we don't need to create a new page because we want to reuse the person table page), and pick