Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Scout/Tutorial/3.7/Minicrm/Write the first page
A typical Eclipse Scout application consists of multiple outlines. Think of it as a folder hierarchy. Each "folder" is called a page. These pages comes with nodes (a list of child pages) or with table (a table filled with rows of data from a data sources such as a database).
Contents
What are we talking about?
When we talk about outlines and pages, think of a simple application. In this tutorial we're creating a miniature CRM. Here's what it may have, using the Eclipse Scout terminology:
- one outline for companies and persons
- the companies page shows a table with rows from the company table on the database
- the persons page shows a table with rows from the persons table on the database
- for every person there is a list of nodes naming all the child pages
- there may be other outlines for different tasks or topics such as campaigns
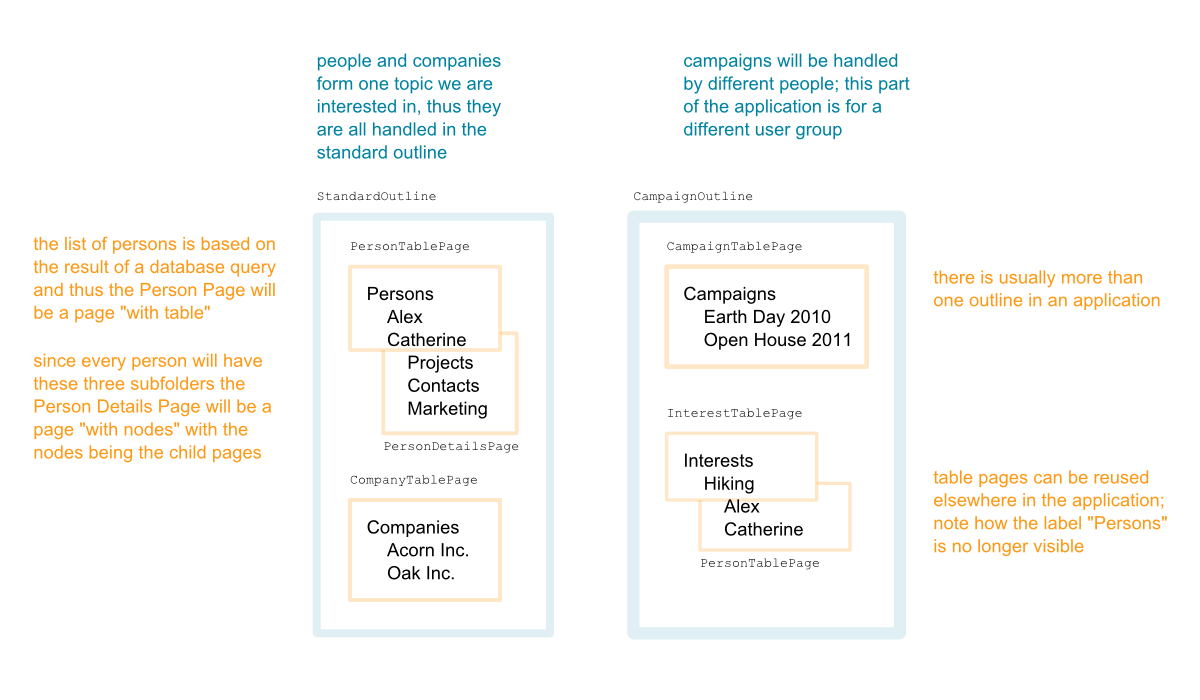
If you look at the diagram above, there are some interesting things to note.
- the outline itself acts like a page with nodes -- it just shows the titles of the child pages (persons and companies)
- there can be only one child page for a page "with table" -- every row in the table has the same child
- the title of a child page underneath a table is not shown -- by default the first visible column of the table replaces whatever the name was (in the example above "Catherine" replaces whatever the name of the Person Details Page was)
In this tutorial our first page will be the company table page. The standard outline is a prerequesite for it, so we'll start there.
All of these structures are stricly client-side structures. The server couldn't care less how the various services it provides will get used. The only thing we need on the server side is a service that returns company data.
Add an Outline first
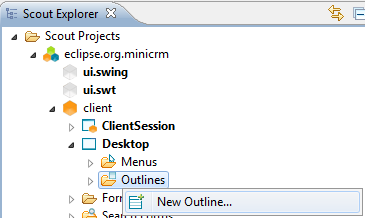
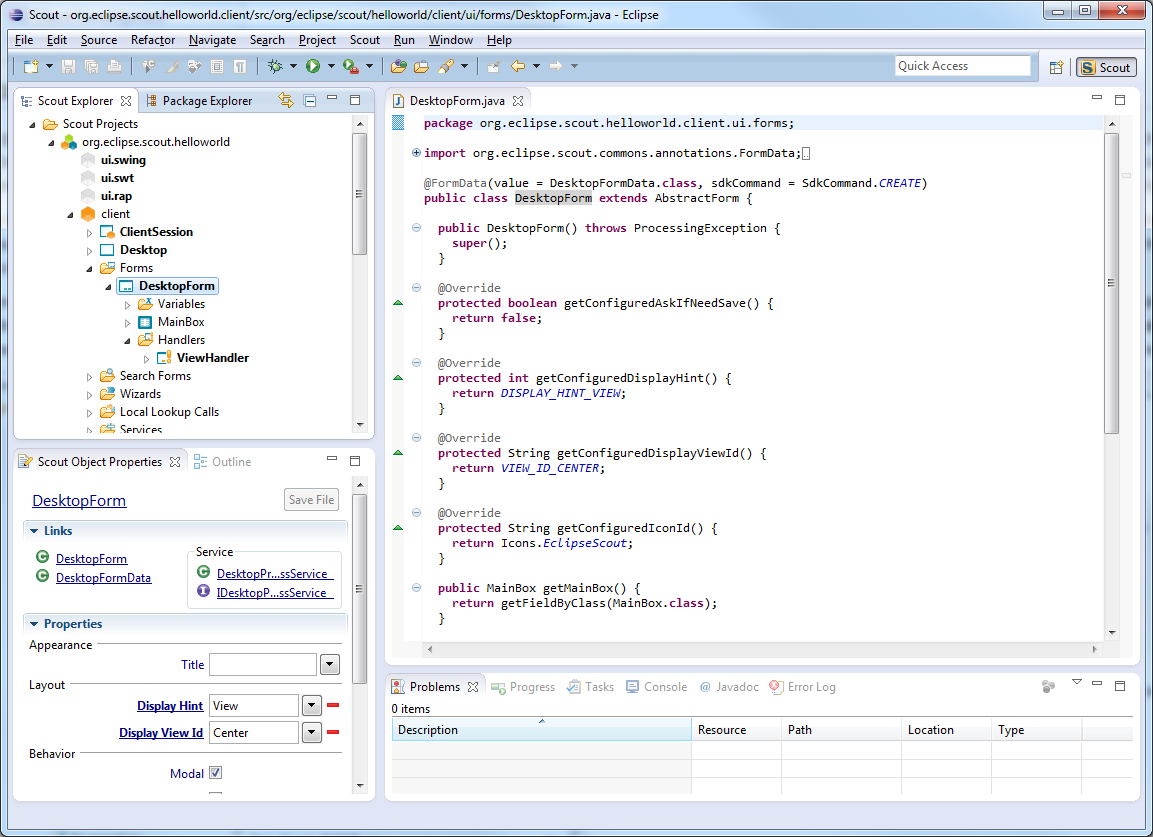
Since a page can only be contained within an Outline, you need to define the Outline first. Open the client node in Eclipse Scout and expand the tree until you get to the Desktop node. Do a right click on that node and choose New Outline....
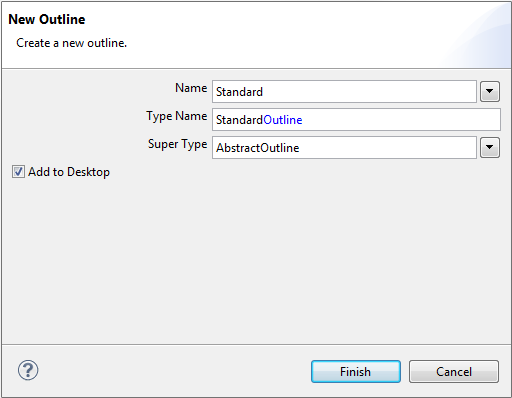
Choose Standard as the name and make sure the checkbox Add to Desktop is ticked. Then click Finish.
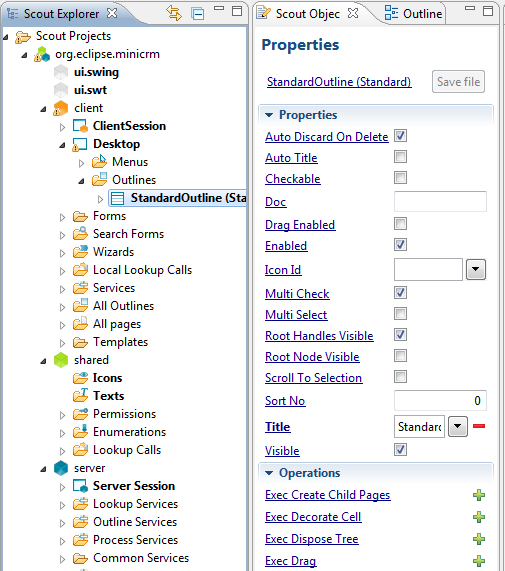
If you expand the Desktop, you should see the newly created StandardOutline.
Add a page to the Outline
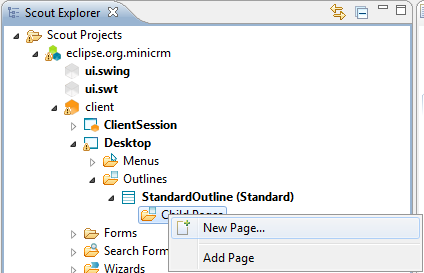
Now you can add a new page to your StandardOutline. Right click on the Child Pages node of your StandardOutline and then choose New Page....
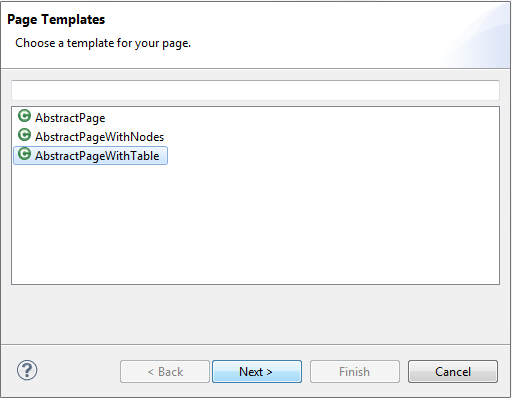
From the dropdown list choose AbstractPageWithTable then click next.
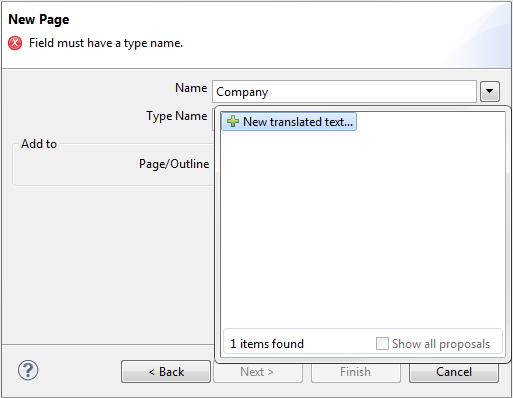
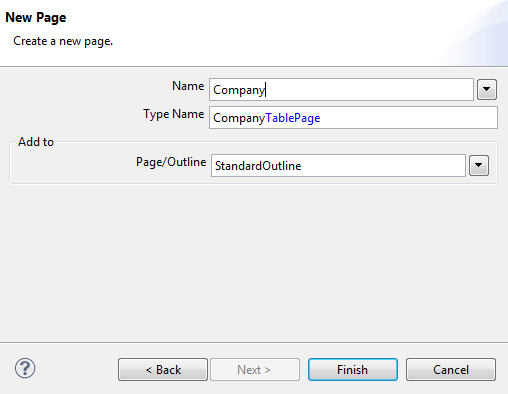
Now enter the name for the new table page: Company.
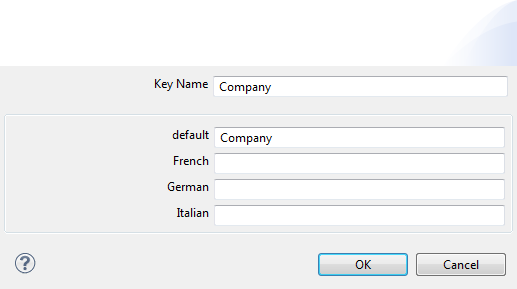
If there is no appropriate multilingual text pick New translated text... from the list and provide a key and a default translation.
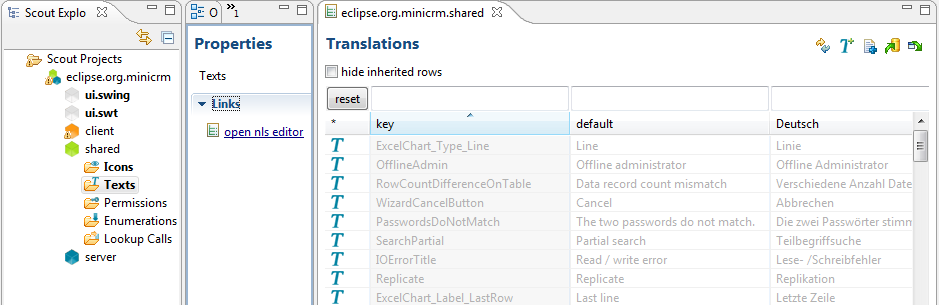
Eclipse Scout also comes with an editor to edit all the property files for multilingual texts in one go. If you expand the shared node in your Eclipse Scout project, activate Texts and click on open nls editor link in the Scout Object properties view, you can manage all your application's texts.
Back to the CompanyTablePage example: pick Company from the list (create a new translated text if you haven't done so already) and click Finish.
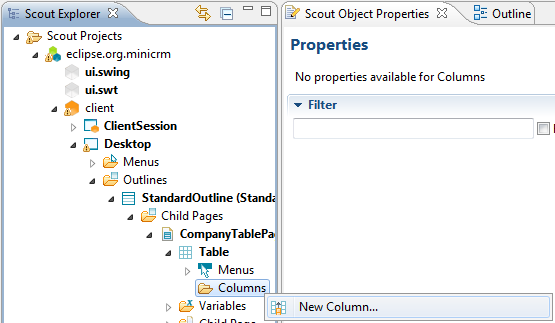
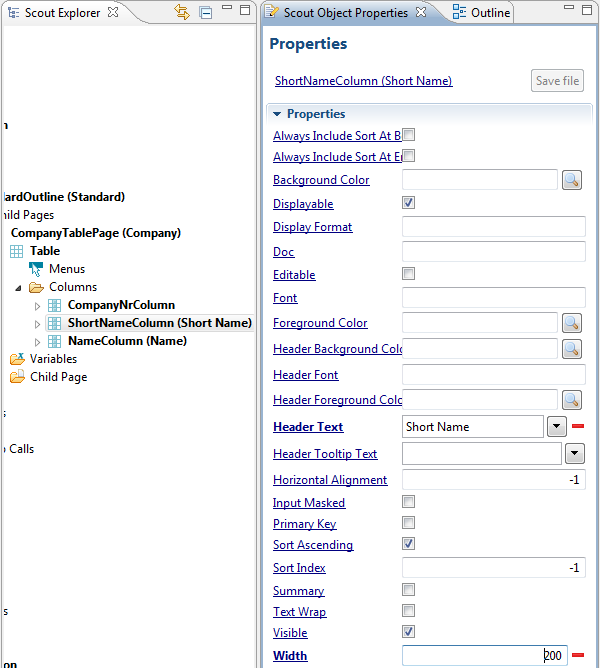
When you expand now the Child Pages folder below your StandardOutline, you'll find the new CompanyTablePage. When you expand the node Table, you'll find a folder Menus and Columns. Below Columns we will now add the columns that are needed to display the company data.
Add colums to the table
The next step is adding columns to the table. Add a column for the primary key (CompanyNrColumn), one for the company's shortname (ShortNameColumn) and one for the company's name (NameColumn).
The context menu for creating a new table column is on the Columns node right below the page's table.
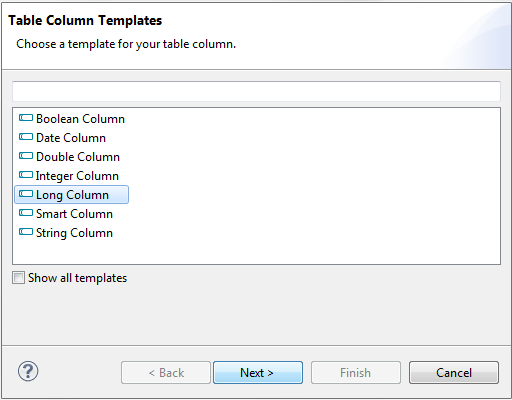
First, you have to choose a template for your column. The template used depends on the data type of your data and the format you want to use when displaying it. Eclipse Scout will attempt to cast your data types appropriately.
Choose Long Column for the first column and String Column for the remaining columns.
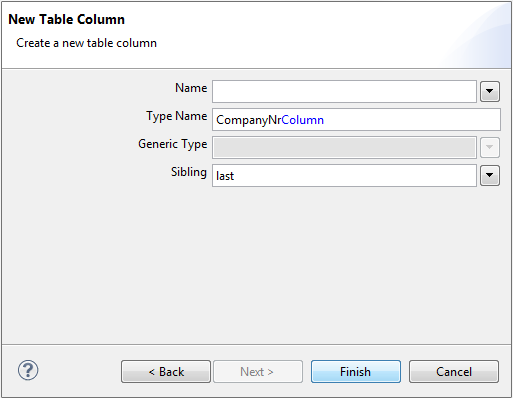
CompanyNrColumn is going to be an invisible column. Thus, it requires no name. Just provide the Type Name. The remaining columns get multilingual texts for their labels, just like everything else in an Eclipse Scout application.
Change the default configuration settings
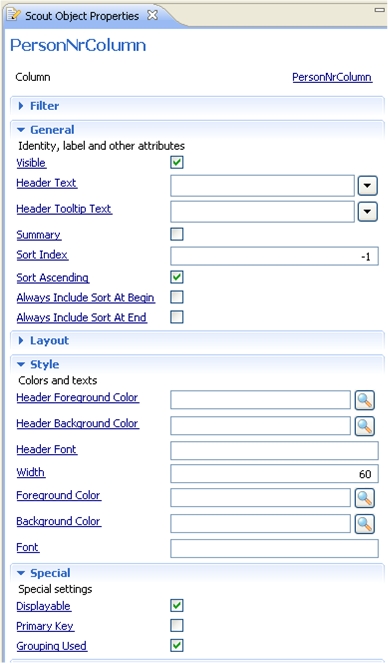
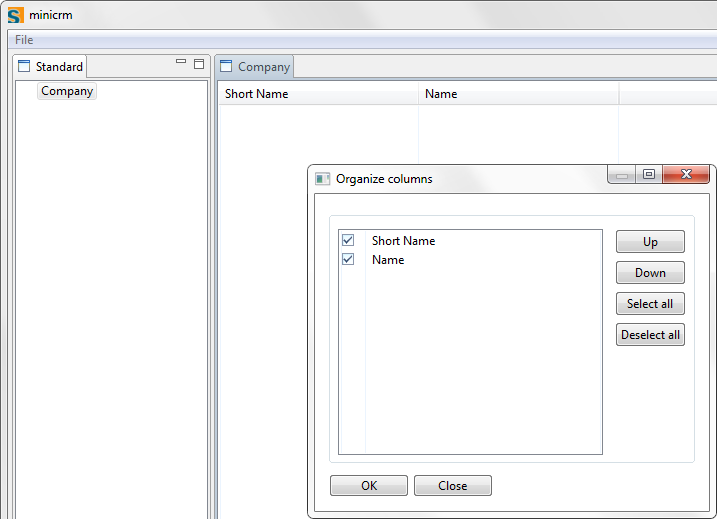
If you now restart your client, you will see that the table layout is not yet optimal. The CompanyNrColumn for instance shouldn't be displayed at all since it holds the primary key which is not of interest for users. The width of the columns isn't optimal as well. Therefore you need to change the following settings: On the table, there is a property Auto resize columns while on each one of the columns, there is a property Width. That means that you either specify a higher width for all of your columns or you just tell your table to auto resize all columns which divides the available width equally for all columns.. As a next thing, you may want to make the CompanyNrColumn disappear. You can do that by unticking the property Visible on the column. To make it completely invisible, you will have to untick Displayable as well. Only this property will prevent the CompanyNrColumn from appearing in the Organize columns dialog you can call by right clicking on a table header as well. On this dialog the user can change the order of a table's columns or hide different column.
Create an Outline Service
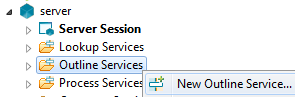
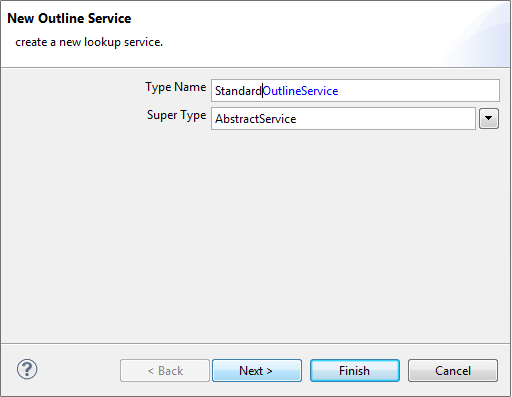
Now we want to collect the data to display in the CompanyTablePage. Therefore we need to create an OutlineService as we use it to display data in an Outline. Go to the server node in your Eclipse Scout project, expand it, go to Outline Services, right click and choose New Outline Service....As name choose StandardOutlineService since this OutlineService goes together with your StandardOutline (hence all the TablePages that will in your StandardOutline in the end will call a service operation in the StandardOutlineService at the end).
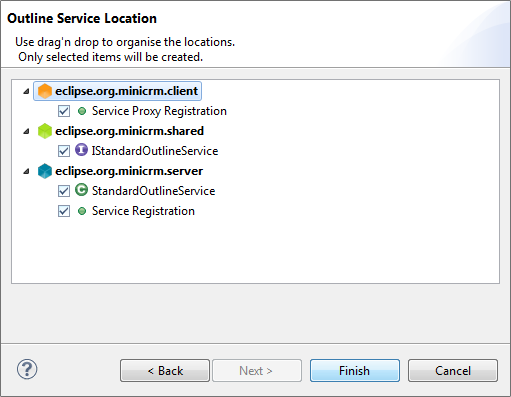
If you click next, you will see that there will be a Service Proxy Registration in the client plugin of your project. This will support for calling this service's operation from within the client as well.
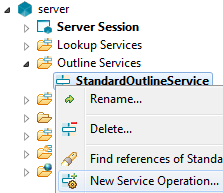
Click on finish in order to create the new service. If you expand now the node Outline Services you will see a new node StandardOutlineService. Right click on it and choose New Service operation.
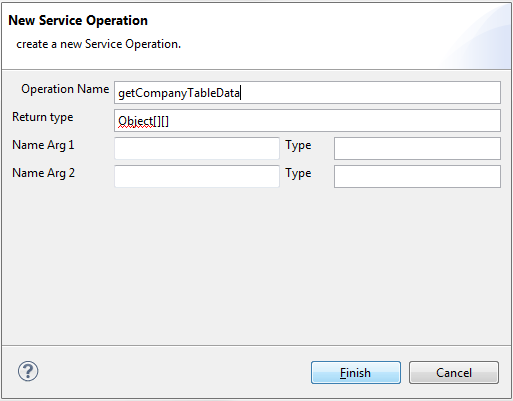
Choose getCompanyTableData as a name, and as return name enter a double object array Object[][] and click finish.
It is a good Scout practice to name service operations which collect data to be displayed in a TablePage in a way corresponding to get*TableData.
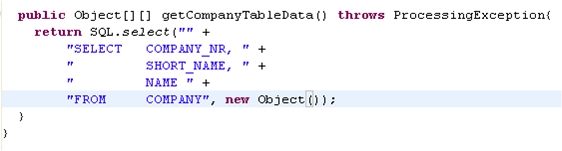
Now open the implementation of getCompanyTableData either by expanding the node StandardOutlineService and double clicking on getCompanyTableData or by opening the class StandardOutlineService directly (CTRL-Shift-T) and scrolling down to getCompanyTableData. This is the place where we have to add an SQL statement which collects the needed data.
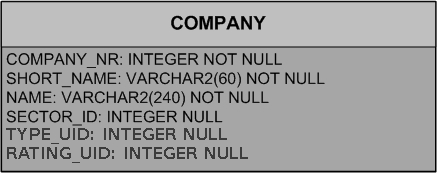
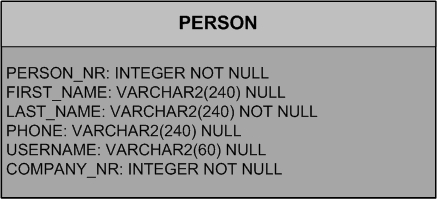
The DB you've downloaded contains the following tables:


As described in the Scout Overview, Scout provides for a base service SQL. In order to access the DB and select data therefore you need to call SQL.select(...). When writing your SELECT statement pay attention to specify the db columns in exactly the same order as the order of your table columns. The second parameter, the Bind Bases, are needed to add a constraint to your SELECT statement. For the moment we leave that empty.
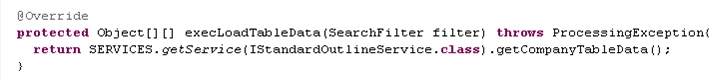
Load the data for your Page
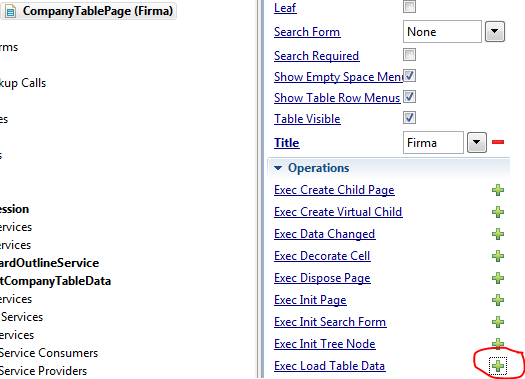
The last thing to do is now to add the call to the getCompanyTableData service operation, for this we need to overwrite the method AbstractPageWithTable.execLoadTableData(SearchFilter). Go back to your CompanyTablePage, in the lower part of the properties view exec click on Exec Load Table Data in order to create this method in your tablepage. When it asks you wether to create the create the method, click on Yes.Now you can use the convenience accessor class SERVICES to lookup your IStandardOutlineService class and then call the method getCompanyTableData to load the data in your TablePage. Now restart your application and enjoy :-)