Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Difference between revisions of "Scout/Tutorial/3.7/Minicrm/Reorganize the tree"
(→Add a node page: fix diagram) |
(→Add a node page) |
||
| Line 40: | Line 40: | ||
[[Image:Delete Create Child Page Method in Scout Minicrm.png]] | [[Image:Delete Create Child Page Method in Scout Minicrm.png]] | ||
| + | |||
| + | The result: | ||
| + | |||
| + | Standard Outline | ||
| + | │ | ||
| + | ├─Company Table Page | ||
| + | │ | ||
| + | └─Person Table Page | ||
Once you have deleted the method, you can right-click on the '''Child Page''' folder and pick '''New Page...''' | Once you have deleted the method, you can right-click on the '''Child Page''' folder and pick '''New Page...''' | ||
Use '''AbstractTableWithNodes''' as your template. There's ''no need to give it a name''. Use '''CompanyDetailsNodePage''' as the ''type name''. | Use '''AbstractTableWithNodes''' as your template. There's ''no need to give it a name''. Use '''CompanyDetailsNodePage''' as the ''type name''. | ||
| + | |||
| + | Standard Outline | ||
| + | │ | ||
| + | ├─Company Table Page | ||
| + | │ │ | ||
| + | │ └─Company Details Node Page ← new | ||
| + | │ | ||
| + | └─Person Table Page | ||
{{note|No name?|Indeed, this particular ''node page'' does not need a name. That's because the ''name'' of a ''page'' is only shown if its parent is an ''outline'' or a ''page with nodes''. If the parent is a ''page with table'', '''the selected row replaces the name of the child table'''.}} | {{note|No name?|Indeed, this particular ''node page'' does not need a name. That's because the ''name'' of a ''page'' is only shown if its parent is an ''outline'' or a ''page with nodes''. If the parent is a ''page with table'', '''the selected row replaces the name of the child table'''.}} | ||
| Line 49: | Line 65: | ||
Now go to the newly created '''CompanyDetailsNodePage''', click through to the '''Child Pages''' folder, right-click and pick '''Add Page...''' Pick the '''PersonTablePage''' from the list and click ''Finish''. | Now go to the newly created '''CompanyDetailsNodePage''', click through to the '''Child Pages''' folder, right-click and pick '''Add Page...''' Pick the '''PersonTablePage''' from the list and click ''Finish''. | ||
| − | {{note|Child Page or Child Pages?|Note how there is ''only child page'' for a '''page with table''' where as there are ''multiple child pages'' for a ''page with nodes''.}} | + | Standard Outline |
| + | │ | ||
| + | ├─Company Table Page | ||
| + | │ │ | ||
| + | │ └─Company Details Node Page | ||
| + | │ │ | ||
| + | │ └─Person Table Page | ||
| + | │ | ||
| + | └─Person Table Page | ||
| + | |||
| + | {{note|Child Page or Child Pages?|Note how there is ''only child page'' for a '''page with table''' where as there are ''multiple child pages'' for a ''page with nodes''. We'll add a second node in the {{ScoutLink|Tutorial|Use a webservice|next step}}.}} | ||
== Fix data flow == | == Fix data flow == | ||
Revision as of 11:23, 19 October 2010
We started out with an application having two table pages. Notice how the list of persons comes just beneath the list of companies. If we want to show many folders for each company, we need to add a page with nodes. In the diagram below, there is just one node, the PersonTablePage.
Standard Outline │ ├─Company Table Page │ │ │ └─Person Table Page │ └─Person Table Page |
⇒ |
Standard Outline │ ├─Company Table Page │ │ │ └─Company Details Node Page ← new │ │ │ └─Person Table Page │ └─Person Table Page |
Add a node page
In a first step, we need to remove PersonTablePage as a child of the CompanyTablePage.
Standard Outline
│ ├─Company Table Page │ │ │ └─Person Table Page ← wrong! │ └─Person Table Page
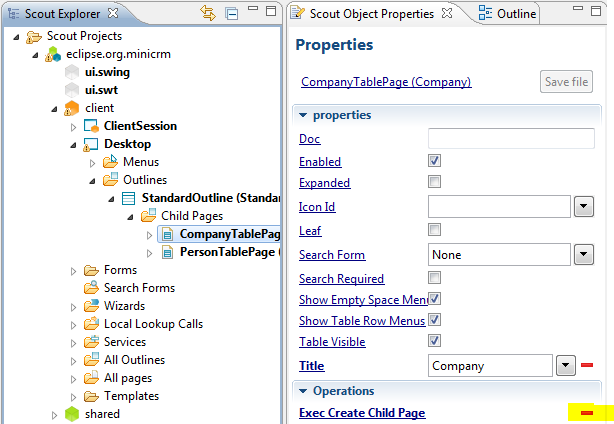
Return to the CompanyTablePage and click on the red cross (✖) next to Exec Create Child Page in order to delete it.
The result:
Standard Outline │ ├─Company Table Page │ └─Person Table Page
Once you have deleted the method, you can right-click on the Child Page folder and pick New Page...
Use AbstractTableWithNodes as your template. There's no need to give it a name. Use CompanyDetailsNodePage as the type name.
Standard Outline │ ├─Company Table Page │ │ │ └─Company Details Node Page ← new │ └─Person Table Page
Now go to the newly created CompanyDetailsNodePage, click through to the Child Pages folder, right-click and pick Add Page... Pick the PersonTablePage from the list and click Finish.
Standard Outline │ ├─Company Table Page │ │ │ └─Company Details Node Page │ │ │ └─Person Table Page │ └─Person Table Page
Fix data flow
If you attempt to test your application, you'll notice a problem: Every person is listed under every company!
Why is that?
We interrupted "the flow data": When the user picks a company from the CompanyTablePage, the appropriate child page is created. When we created The Scout documentation has been moved to https://eclipsescout.github.io/., we made sure to pass the value of the CompanyNrColumn along. The newly introduced CompanyDetailsNodePage needs to be fixed!
Return to the CompanyDetailsNodePage and click through to Variables. Pick Create New Property Bean... from the context menu, use companyNr as the name and Long as the bean type.
Click on the Exec Create Child Pages link on the Properties view of the CompanyDetailsNodePage. Change the code as follows:
@Override protected void execCreateChildPages(Collection<IPage> pageList) throws ProcessingException { PersonTablePage personTablePage = new PersonTablePage(); personTablePage.setCompanyNr(getCompanyNr()); pageList.add(personTablePage); }
Return to the CompanyTablePage and click on the Exec Create Child Page link on the Properties view. Change the code as follows:
@Override protected IPage execCreateChildPage(ITableRow row) throws ProcessingException { CompanyDetailsNodePage childPage=new CompanyDetailsNodePage(); childPage.setCompanyNr(getTable().getCompanyNrColumn().getValue(row)); return childPage; }
We reached our goal! This is the new structure, now:
Standard Outline │ ├─Company Table Page │ │ │ └─Company Details Node Page │ │ │ └─Person Table Page │ └─Person Table Page
Let's review how the data flows back and forth:
- CompanyTablePage calls execLoadTableData
- execLoadTableData calls the getCompanyTableData method on the StandardOutlineService
- StandardOutlineService returns tabular data including the primary key for every row
- user picks a company and clicks through
- the CompanyDetailsNodePage is created by execCreateChildPage; the value of the current CompanyNrColumn is copied to the node page's companyNr variable
- the user picks Persons and clicks through
- the PersonTablePage is created by execCreateChildPages; the value of the companyNr variable is copied to the table page's companyNr variable
- PersonTablePage calls execLoadTableData
- execLoadTableData calls the getPersonTableData method on the StandardOutlineService
- StandardOutlineService determines that the companyNr is not null, runs a SELECT statement that only selects appropriate persons from the database and returns tabular data