Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Difference between revisions of "Scout/Tutorial/3.7/HelloWorld"
(→Server Side: Implement the Data Loading) |
(→Server Side: Implement the Data Loading) |
||
| Line 90: | Line 90: | ||
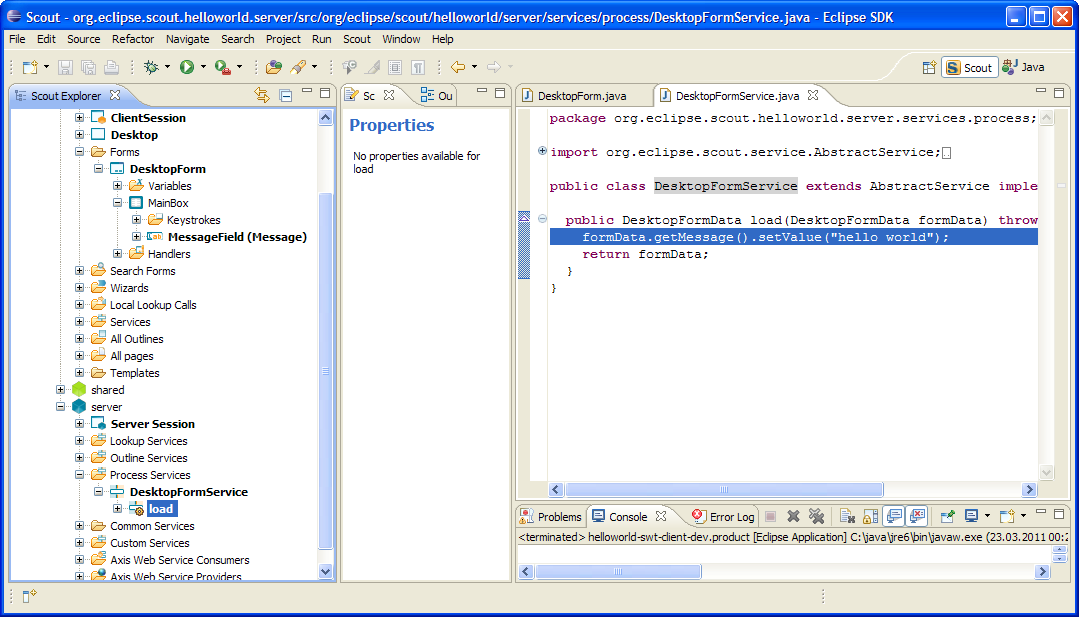
<br/>[[Image:Serverloadmethod.png|left]]<br clear="all" /> | <br/>[[Image:Serverloadmethod.png|left]]<br clear="all" /> | ||
| + | |||
| + | Add a simple implentation for the ''load'' method | ||
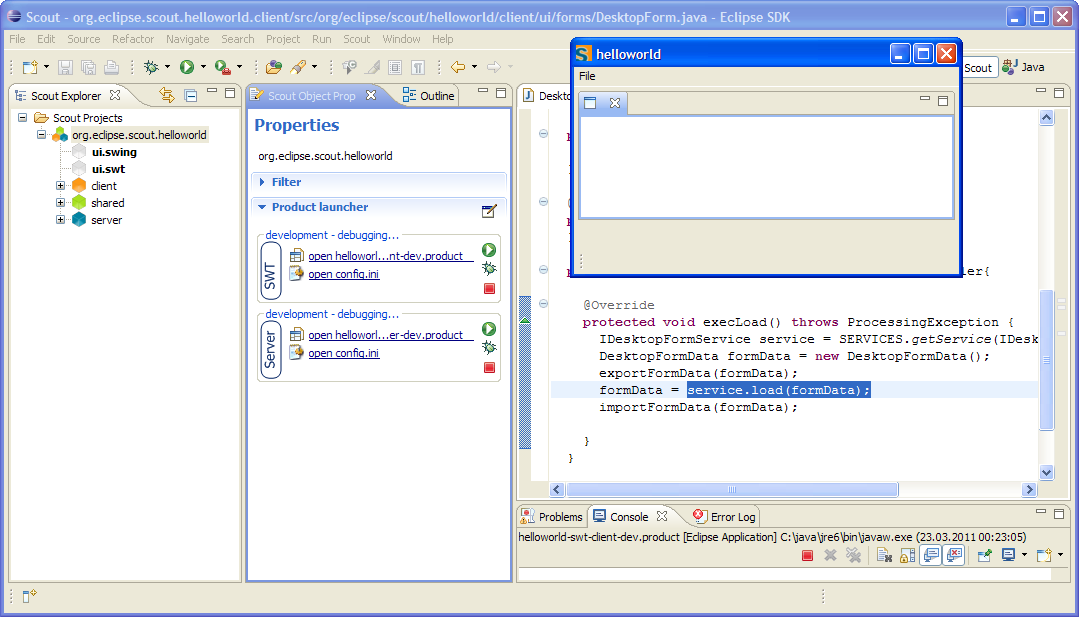
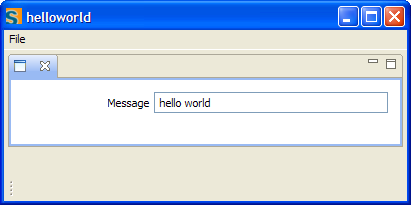
==Run the "hello world" application == | ==Run the "hello world" application == | ||
<br/>[[Image:Finalapplication.png|left]]<br clear="all" /> | <br/>[[Image:Finalapplication.png|left]]<br clear="all" /> | ||
Revision as of 13:39, 23 March 2011
The Scout documentation has been moved to https://eclipsescout.github.io/.
Contents
The Scout "Hello World" Application
This page shows how to create your Hello World app using the Scout SDK. We assume that you already have installed Scout.
Create a new Scout Project
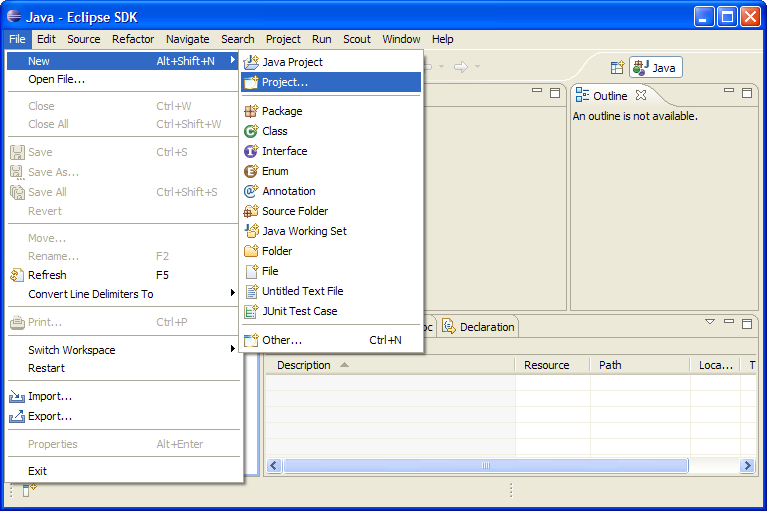
Start your Eclipse and Use the New|Project ... menu
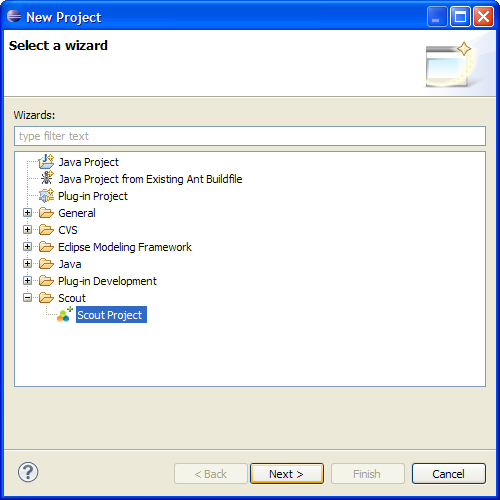
In the wizard choose Scout project and click Next
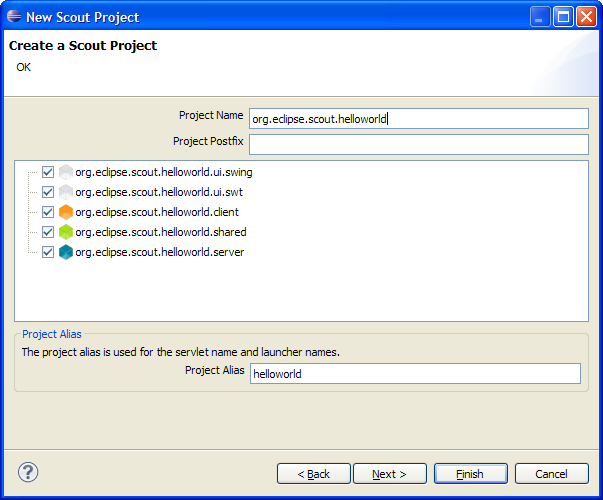
Enter org.eclipse.scout.helloworld as an application name. The last part of the name (after the last period) will automatically be used as the project alias. Then, click Next
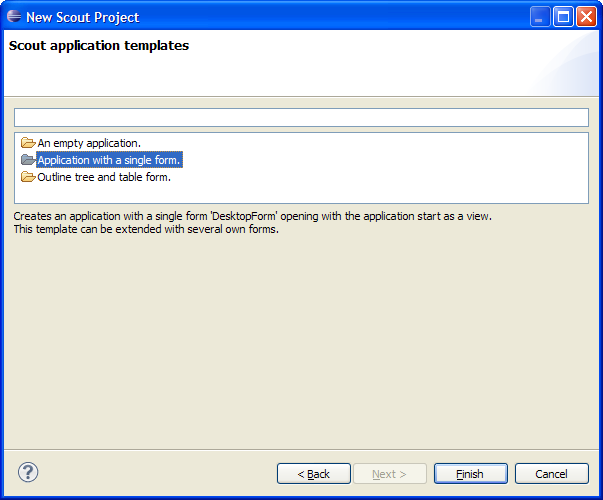
Select Application with a single form as your app template, then click Finish
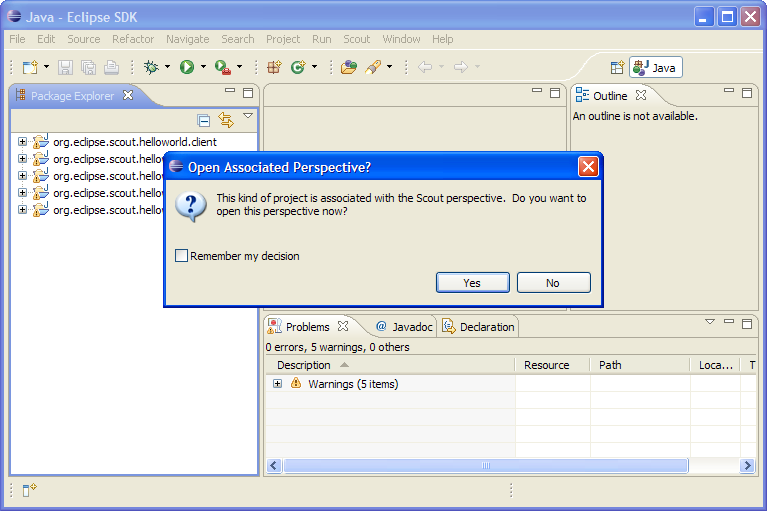
The empty application is created by Scout SDK and you are prompted to change to the Scout perspective. Click on Yes
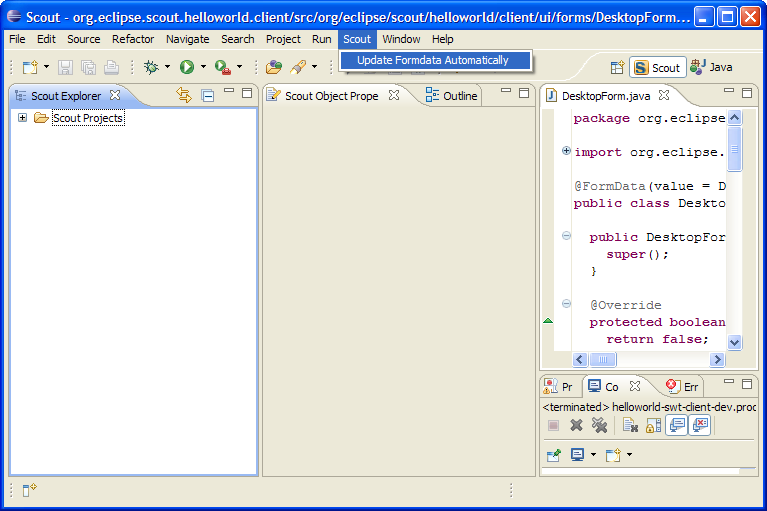
Make sure you have switched on the automatic formdata update in menu Scout|Update Formdata Automatically
Run the Empty Scout Application in the Scout SDK
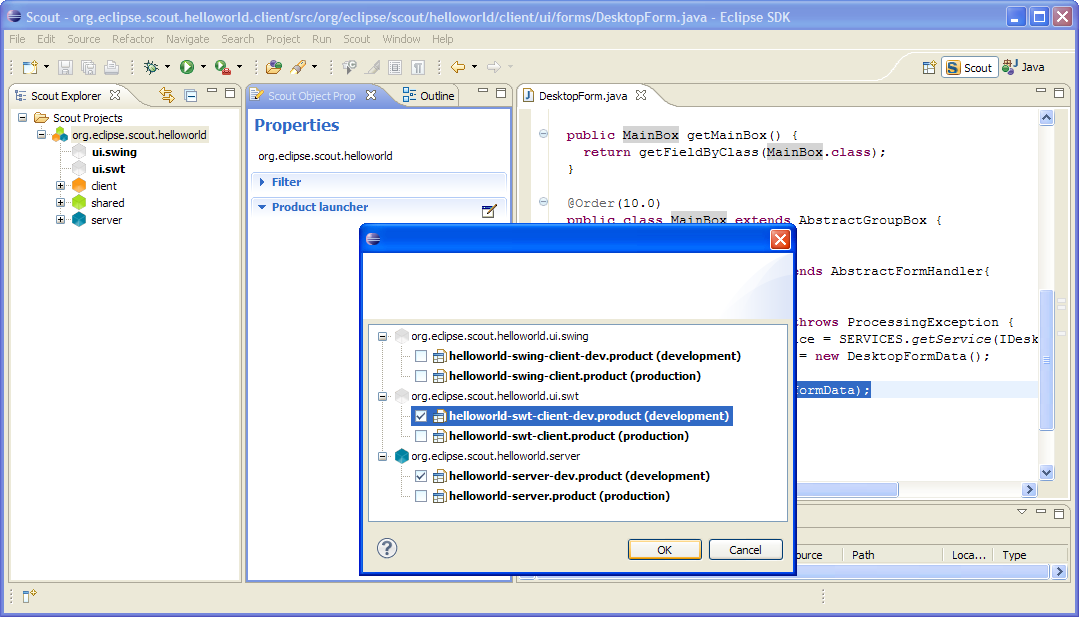
In the Scout Explorer open the node Scout Projects, then click on org.eclipse.scout.helloworld. This will show the Scout Object Properties for the application where you click on the edit icon of the product launcher.
In the product launcher you then select the shortcuts to the launching boxes that you will need most during application development. Typically this contains:
- Server product in dev mode (e.g. helloworld-server-dev.product)
- One or more client product in dev mode (e.g. helloworld-swt-client-dev.product for the SWT client)
After starting first the server and then the client from the launching boxes configured in the last step the empty client will appear.
Client Side: Add a Message Field to the Desktop Form
In the Scout Explorer drill down to client, Forms, DesktopForm, MainBox
- client client part of Scout application
- Forms holding all Forms available in the client part
- 'DesktopForm the form created by the template chosen above: Application with a single form
- MainBox the container holding all UI componens of the form
To the main box we will add a message field
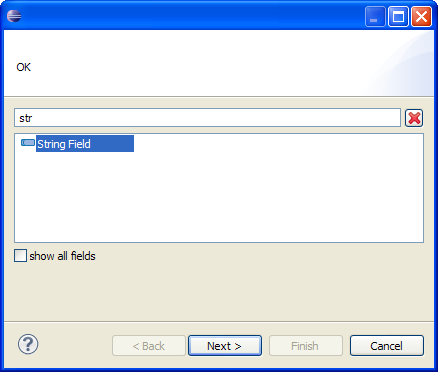
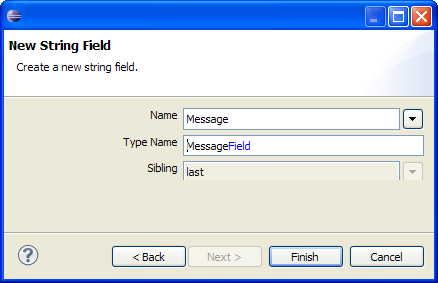
Step 1: Select field type. Here we'll use a String Field. Then click Next (you may directly click on it or use the search box as shown above)
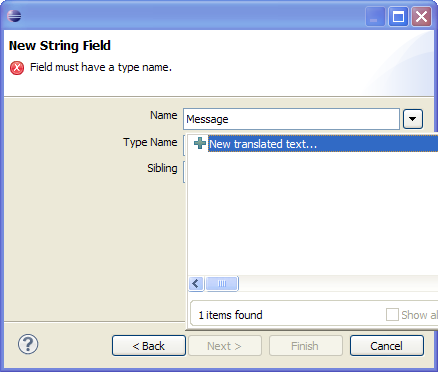
Step 2: Add the field label, type "Message" that triggers the dropdown list. Choose New translated text... (or use an existing text)
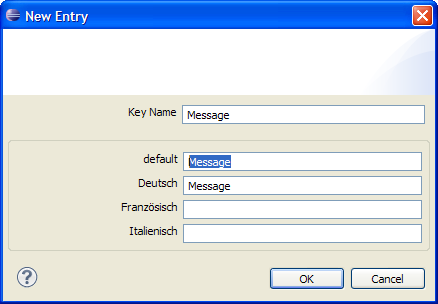
Step 3: Fill in the default translation. Some other fields are automatically filled:
- Key Name used to retrieve the translated text in the code
- Deutsch German translation ...
Then click OK
Step 3: Verify details of the new string field:
- Key Name used to retrieve the translated text in the code
- Deutsch German translation ...
Confirm by clicking OK
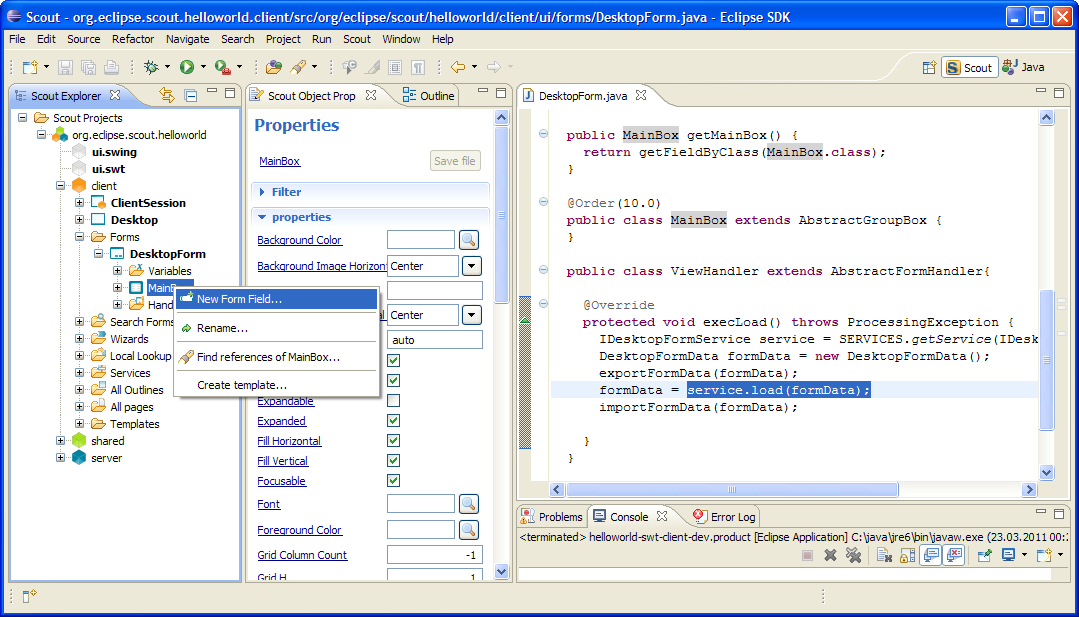
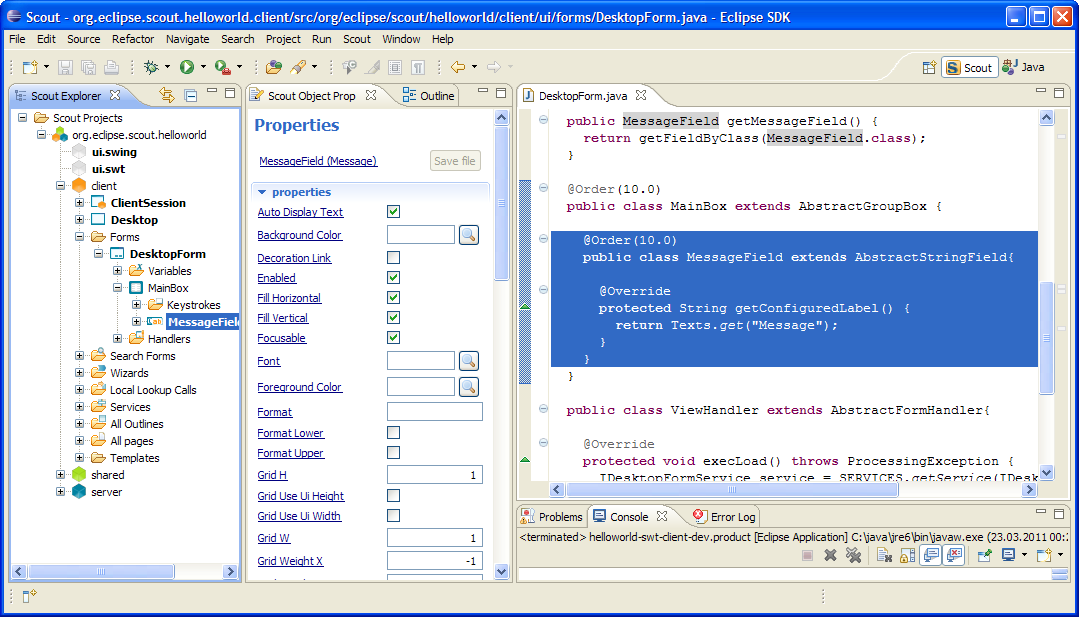
Navigate down from the MainBox to the newly created MessageField. Double click on the MessageField node to display the generated code (selected code in screenshot above) in the Java editor window.
Server Side: Implement the Data Loading
In the Scout Explorer navigate to the server node, then Process Services, and DesktopFormService. The DesktopFormService is the server side service corresponding to the DesktopForm defined on the client side. This service was created as part of the selected application template. The load(DesktopFormData) method is defined out of the box.
Add a simple implentation for the load method