Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Scout/HowTo/5.0/Changing outlines with the SWT client
The Scout documentation has been moved to https://eclipsescout.github.io/. While Swing clients automatically show buttons at the top to switch between outlines if theses were added using the Scout SDK, the SWT client lacks this feature. This how-to describes various ways to change outlines in SWT.
Contents
This method is the most straigth forward. Just add a menu entry for each Outline you want to switch to. Overwriting the getConfiguredIconId(), getConfiguredText() and execAction() methods are sufficient for this:
@Order(10.0) public class AdministrationOutlineMenu extends AbstractMenu { @Override protected String getConfiguredIconId() { return org.eclipsescout.demo.minicrm.shared.Icons.Administration; } @Override protected String getConfiguredText() { return TEXTS.get("AdministrationOutline"); } @Override protected void execAction() throws ProcessingException { setOutline(AdministrationOutline.class); } }
Using OutlineButtons on a form
Another option is to place an instance of an AbstractOutlineButton on a form. After adding the Button, it needs to be configured:
@Order(20.0) public class AdministrationButton extends AbstractOutlineButton { @Override protected String getConfiguredLabel() { return TEXTS.get("AdministrationOutline"); } @Override protected Class<? extends IOutline> getConfiguredOutline() { return AdministrationOutline.class; } }
Using a SnapBox above the TreeView
This method is a little more elaborate and requries code changes beyond the Scout SDK.
Modify the class org.eclipsescout.demo.minicrm.client.ui.desktop.Desktop as follows:
@Override protected void execOpened() throws ProcessingException { // outline tree if (org.eclipse.scout.rt.shared.ui.UserAgentUtility.isSwtUi()) { // swt ExtendedOutlineTreeForm treeForm = new ExtendedOutlineTreeForm(); treeForm.setIconId(Icons.EclipseScout); treeForm.startView(); } else { // swing DefaultOutlineTreeForm treeForm = new DefaultOutlineTreeForm(); treeForm.setIconId(Icons.EclipseScout); treeForm.startView(); } // leave rest of method unchanged // ... }
Open the source code of DefaultOutlineTreeForm and save it as org.eclipsescout.demo.minicrm.client.ui.desktop.ExtendedOutlineTreeForm. Scroll down to the following part of the code:
@Order(10.0f) public class OutlineTreeField extends AbstractTreeField {
and change its order to 20:
@Order(20.0) public class OutlineTreeField extends AbstractTreeField {
then add the following code before the OutlineTreeField:
@Order(10.0) public class OutlineSelectorField extends AbstractSnapBox { @Override public int getConfiguredGridH() { return 1; } @Override protected int getConfiguredGridW() { return 1; } @Override protected boolean getConfiguredGridUseUiHeight() { return true; } @Order(10.0) public class StandardOutlineButton extends AbstractButton { @Override protected String getConfiguredIconId() { return org.eclipsescout.demo.minicrm.shared.Icons.Standard; } @Override protected String getConfiguredLabel() { return TEXTS.get("StandardOutline"); } @Override protected void execClickAction() throws ProcessingException { changeOutline(); } @Override protected void execToggleAction(boolean selected) throws ProcessingException { changeOutline(); } protected void changeOutline() { getDesktop().setOutline(StandardOutline.class); StandardOutline outline = (StandardOutline) getDesktop().getOutline(); CompanyTablePage page = outline.findPage(CompanyTablePage.class); outline.selectNode(page); } } @Order(20.0) public class AdministrationOutlineButton extends AbstractButton { @Override protected String getConfiguredIconId() { return org.eclipsescout.demo.minicrm.shared.Icons.Administration; } @Override protected String getConfiguredLabel() { return TEXTS.get("AdministrationOutline"); } @Override protected void execClickAction() throws ProcessingException { changeOutline(); } @Override protected void execToggleAction(boolean selected) throws ProcessingException { changeOutline(); } protected void changeOutline() { getDesktop().setOutline(AdministrationOutline.class); AdministrationOutline outline = (AdministrationOutline) getDesktop().getOutline(); RoleTablePage page = outline.findPage(RoleTablePage.class); outline.selectNode(page); } } }
The reason that AbstractButtons are used instead of AbstractOutlineButtons is that the OutlineButtons in the SnapBox don't properly toggle and need clicking on twice to change outlines. Using the normal button and overwriting both the execClickAction as well as the execToggleAction solves this problem.
One caveat of this solution is, that buttons in the SnapBox only show an icon, the text is only shown as tooltip.
Adding a toolbar to the SWT application
This is the approach that most closely mirrors the Swing buttons. Also it is really easy to create a toolbar.
You only have to go to ApplicationWorkbenchWindowAdvisor and make sure that the coolbar is shown by setting setShowCoolBar(true):
@Override
public void preWindowOpen() {
...
configurer.setShowCoolBar(true);
...
}
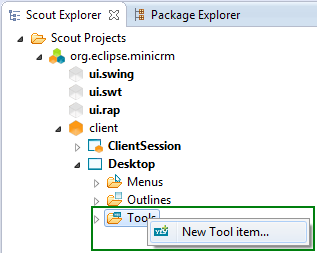
Tool buttons can be added in the desktop by right clicking on the Tools item below the desktop and choosing "New Tool item..."
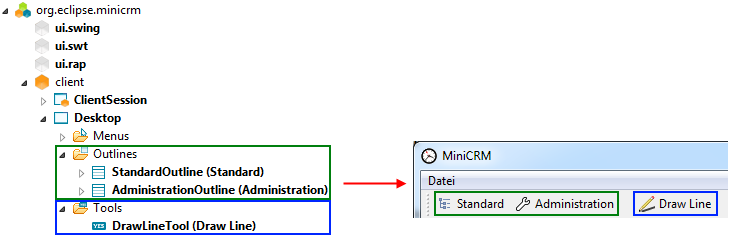
The following configuration with two outlines and one tool button would look as follows in the SWT client: