Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Difference between revisions of "Scout/Concepts/ValueField"
Dev.jmini.fr (Talk | contribs) |
(→Type of Value Fields: add ProposalField) |
||
| (5 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
| − | {{ScoutPage|cat= | + | {{ScoutPage|cat=Component Model}} |
Specific type of Fields that contains a value. Depending on the {{ScoutLink|Concepts|Type of Data|type of value}}, one of the child class needs to be considered. | Specific type of Fields that contains a value. Depending on the {{ScoutLink|Concepts|Type of Data|type of value}}, one of the child class needs to be considered. | ||
| Line 6: | Line 6: | ||
* extends: {{ScoutJavadoc|AbstractValueField<T>|C}} | * extends: {{ScoutJavadoc|AbstractValueField<T>|C}} | ||
| − | == Description == | + | == Description == |
| − | + | ||
| − | + | Value fields allow the user to enter some values in the form. Scout provides different implementation of the value fields, in order to add properties and event specific to the type ({{ScoutProp|MinValue}} on {{ScoutLink|Concepts|IntegerField|IntegerField}}, or {{ScoutProp|InputMasked}} for {{ScoutLink|Concepts|IntegerField|StringField}}) | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | {{ | + | {{important|Do not use this field in your forms|This class mutualizes the all the common logic for all values fields (validations...) but there is no renderer for this field. You should consider using one of the child classes, depending on the type of the value you want to display. Other such fields that provide common functionality to extensions but have no renderer are NumberField and DecimalFieldand; they shouldn't be used in your forms, either.}} |
| + | |||
| + | === Type of Value Fields === | ||
| + | |||
| + | *{{ScoutLink|Concepts|StringField|String Field}} | ||
| + | *{{ScoutLink|Concepts|IntegerField|Integer Field}} | ||
| + | *{{ScoutLink|Concepts|LongField|Long Field}} | ||
| + | *{{ScoutLink|Concepts|DoubleField|Double Field}} | ||
| + | *{{ScoutLink|Concepts|DateField|Date Field}} | ||
| + | *{{ScoutLink|Concepts|TimeField|Time Field}} | ||
| + | *{{ScoutLink|Concepts|CheckboxField|Boolean Field}} also called {{ScoutLink|Concepts|CheckboxField|Checkbox Field}} | ||
| + | *{{ScoutLink|Concepts|SmartField|Smart Field <T>}} | ||
| + | *{{ScoutLink|Concepts|ProposalField|Proposal Field <T>}} (<tt><T></tt> is not the type of the value field. Type is <tt>String</tt>) | ||
| + | *{{ScoutLink|Concepts|ListBox|List Box <T[]>}} | ||
| + | *{{ScoutLink|Concepts|TreeBox|Tree Box <T[]>}} | ||
| + | *{{ScoutLink|Concepts|RadioButtonGroup|Radio Button Group <T>}} | ||
== Properties == | == Properties == | ||
| Line 30: | Line 36: | ||
''Defined with {{ScoutLink|Concepts|Exec_Methods|execXxxxxx()}} methods''. | ''Defined with {{ScoutLink|Concepts|Exec_Methods|execXxxxxx()}} methods''. | ||
| − | {{ | + | See also the {{ScoutLink|Concepts|Field|Field}} page for the events that all fields have in common. |
| + | |||
| + | === Input validation === | ||
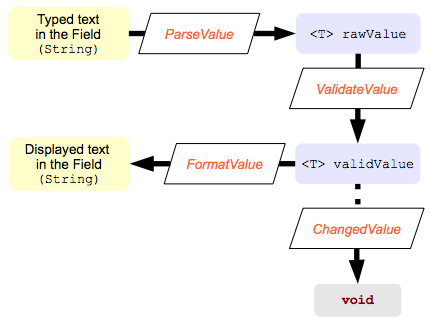
| + | [[Image:Scout ValueField Validation.png]] | ||
| − | {{ | + | * {{ScoutEvent|ParseValue}}: event to define how the text (String) typed in the UI is converted in a value. |
| + | * {{ScoutEvent|ValidateValue}}: event to add business logic to define if the value is valid. | ||
| + | * {{ScoutEvent|FormatValue}}: event to define how the value is displayed in the field (as String). This function need to be "compatible" with {{ScoutEvent|ParseValue}} | ||
| + | * {{ScoutEvent|ChangedValue}}: At this point the validValue is accessible with getValue(). | ||
| + | === Other events === | ||
| + | * {{ScoutEvent|IsSaveNeeded}} | ||
| + | * {{ScoutEvent|MarkSaved}} | ||
| + | * {{ScoutEvent|IsEmpty}} | ||
== See Also == | == See Also == | ||
* {{ScoutLink|Concepts|Field|Fields}} | * {{ScoutLink|Concepts|Field|Fields}} | ||
* {{ScoutLink|Concepts|Form|Form}} | * {{ScoutLink|Concepts|Form|Form}} | ||
Revision as of 12:58, 24 July 2014
The Scout documentation has been moved to https://eclipsescout.github.io/.
Specific type of Fields that contains a value. Depending on the The Scout documentation has been moved to https://eclipsescout.github.io/., one of the child class needs to be considered.
- implements: The Scout documentation has been moved to https://eclipsescout.github.io/.
- extends: The Scout documentation has been moved to https://eclipsescout.github.io/.
Contents
Description
Value fields allow the user to enter some values in the form. Scout provides different implementation of the value fields, in order to add properties and event specific to the type (The Scout documentation has been moved to https://eclipsescout.github.io/. on The Scout documentation has been moved to https://eclipsescout.github.io/., or The Scout documentation has been moved to https://eclipsescout.github.io/. for The Scout documentation has been moved to https://eclipsescout.github.io/.)
Type of Value Fields
- The Scout documentation has been moved to https://eclipsescout.github.io/.
- The Scout documentation has been moved to https://eclipsescout.github.io/.
- The Scout documentation has been moved to https://eclipsescout.github.io/.
- The Scout documentation has been moved to https://eclipsescout.github.io/.
- The Scout documentation has been moved to https://eclipsescout.github.io/.
- The Scout documentation has been moved to https://eclipsescout.github.io/.
- The Scout documentation has been moved to https://eclipsescout.github.io/. also called The Scout documentation has been moved to https://eclipsescout.github.io/.
- The Scout documentation has been moved to https://eclipsescout.github.io/.
- The Scout documentation has been moved to https://eclipsescout.github.io/. (<T> is not the type of the value field. Type is String)
- The Scout documentation has been moved to https://eclipsescout.github.io/.
- The Scout documentation has been moved to https://eclipsescout.github.io/.
- The Scout documentation has been moved to https://eclipsescout.github.io/.
Properties
Defined with The Scout documentation has been moved to https://eclipsescout.github.io/. methods.
Events
Defined with The Scout documentation has been moved to https://eclipsescout.github.io/. methods.
See also the The Scout documentation has been moved to https://eclipsescout.github.io/. page for the events that all fields have in common.
Input validation
- The Scout documentation has been moved to https://eclipsescout.github.io/.: event to define how the text (String) typed in the UI is converted in a value.
- The Scout documentation has been moved to https://eclipsescout.github.io/.: event to add business logic to define if the value is valid.
- The Scout documentation has been moved to https://eclipsescout.github.io/.: event to define how the value is displayed in the field (as String). This function need to be "compatible" with The Scout documentation has been moved to https://eclipsescout.github.io/.
- The Scout documentation has been moved to https://eclipsescout.github.io/.: At this point the validValue is accessible with getValue().
Other events
- The Scout documentation has been moved to https://eclipsescout.github.io/.
- The Scout documentation has been moved to https://eclipsescout.github.io/.
- The Scout documentation has been moved to https://eclipsescout.github.io/.
See Also
- The Scout documentation has been moved to https://eclipsescout.github.io/.
- The Scout documentation has been moved to https://eclipsescout.github.io/.