Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Difference between revisions of "Scout/Concepts/Type of application"
Dev.jmini.fr (Talk | contribs) m (+ScoutPage template) |
(→See also) |
||
| (31 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
{{ScoutPage|cat=Concepts}} | {{ScoutPage|cat=Concepts}} | ||
| − | During the creation of {{ScoutLink|HowTo|Create_a_new_project|a new Scout Project}}, it is possible to chose the type of | + | During the creation of {{ScoutLink|HowTo|Create_a_new_project|a new Scout Project}} in the {{ScoutLink|SDK}}, it is possible to chose the type of application that should be created. This page gives an overview of the different types. |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
== Single form application == | == Single form application == | ||
| + | |||
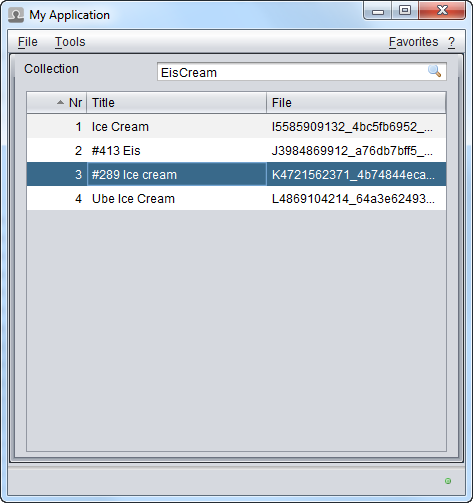
| + | As shown in the example screenshot below, form based applications are well suited for smaller and simpler applications. | ||
| + | To cover many entities and allow for sophisticated navigation (see example below), table and tree based applications are usually a better match. | ||
[[Image:Scout single form application.png]] | [[Image:Scout single form application.png]] | ||
| − | In this type of application, the main | + | In this type of application, the main window displays a form. In this example (Swing, Nimbus look and feel, Windows), the menu bar is displayed in this main window on top of the main form. |
| − | + | During the initial project creation the SDK creates: | |
| + | * In the Scout client plugin: A {{ScoutLink|Concepts|Form|form}} (DesktopForm.java). | ||
| + | * In the Scout server plugin: A {{ScoutLink|Concepts|Process_Service|process service}} (DesktopService.java) | ||
| + | * In the Scout shared plugin: The process interface (IDesktopService.java) and the a {{ScoutLink|Concepts|FormData|form data}} (DesktopFormData.java) | ||
| + | * The necessary wiring to open the DesktopForm in the client applications' {{ScoutLink|Concepts|Desktop|desktop}} (method execOpened in Desktop.java). | ||
| − | + | The desktop form is opened on client startup. | |
| + | Before it is displayed in the client application frame, the wiring provided with the single form application fetches data from the Scout server using the desktop process service. | ||
| + | For this, the Desktop's method ''execOpened'' is implemented as follows: | ||
| + | <source lang="java"> | ||
| + | @Override | ||
| + | protected void execOpened() throws ProcessingException { | ||
| + | //If it is a mobile or tablet device, the DesktopExtension in the mobile plugin takes care of starting the correct forms. | ||
| + | if (!UserAgentUtility.isDesktopDevice()) { | ||
| + | return; | ||
| + | } | ||
| + | DesktopForm desktopForm = new DesktopForm(); | ||
| + | desktopForm.setIconId(Icons.EclipseScout); | ||
| + | desktopForm.startView(); | ||
| + | } | ||
| + | </source> | ||
| + | |||
| + | See the {{ScoutLink|Tutorial|HelloWorld|'Hello World' tutorial}} to read more about the creation of a single form based application. | ||
== Outline based application == | == Outline based application == | ||
| + | |||
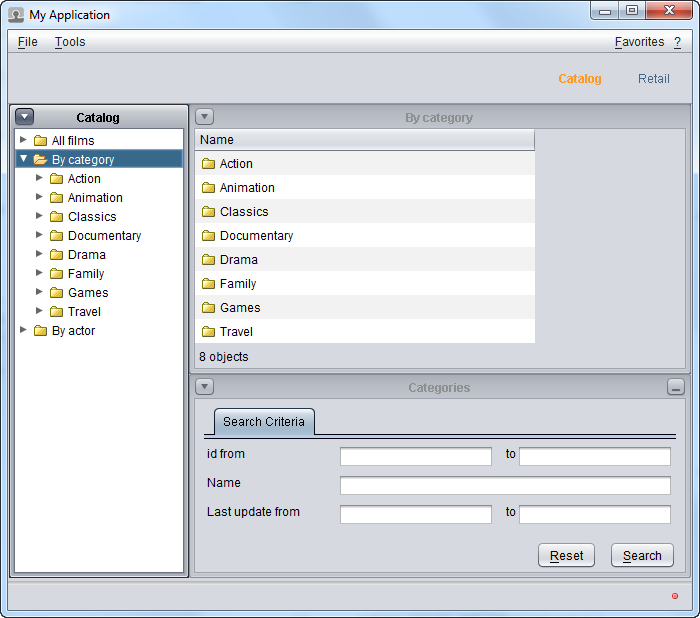
| + | {{ScoutLink|Concepts|Outline based application|Outline based application}} are well suited for larger business applications that cover many elements, user roles, complex navigation, etc. | ||
[[Image:Scout outline based application.png]] | [[Image:Scout outline based application.png]] | ||
| − | + | In example screenshot above (Swing, Nimbus look and feel, Windows), the main window provides: | |
| + | * A menu bar | ||
| + | * A way to switch between the outlines attached to the desktop | ||
| + | * A representation of the active outline: | ||
| + | ** A tree on the left | ||
| + | ** A page on the right | ||
| + | |||
| + | During the initial project creation the SDK creates: | ||
| + | * In the Scout client plugin: An {{ScoutLink|Concepts|Outline|outline}} (StandardOutline.java) | ||
| + | * In the Scout server plugin: An {{ScoutLink|Concepts|Process_Service|outline service}}, (StandardOutlineService.java) | ||
| + | * In the Scout shared plugin: A service interface (IStandardOutlineService.java) | ||
| + | * The necessary wiring to open a tree form on the left and a table form on the right in the client applications' {{ScoutLink|Concepts|Desktop|desktop}} (method execOpened in Desktop.java). | ||
| + | |||
| + | |||
| + | The Desktop's method ''execOpened'' is implemented as follows: | ||
| + | |||
| + | <source lang="java"> | ||
| + | @Override | ||
| + | protected void execOpened() throws ProcessingException { | ||
| + | //If it is a mobile or tablet device, the DesktopExtension in the mobile plugin takes care of starting the correct forms. | ||
| + | if (!UserAgentUtility.isDesktopDevice()) { | ||
| + | return; | ||
| + | } | ||
| + | |||
| + | // outline tree | ||
| + | DefaultOutlineTreeForm treeForm = new DefaultOutlineTreeForm(); | ||
| + | treeForm.setIconId(Icons.EclipseScout); | ||
| + | treeForm.startView(); | ||
| + | |||
| + | //outline table | ||
| + | DefaultOutlineTableForm tableForm = new DefaultOutlineTableForm(); | ||
| + | tableForm.setIconId(Icons.EclipseScout); | ||
| + | tableForm.startView(); | ||
| + | |||
| + | if (getAvailableOutlines().length > 0) { | ||
| + | setOutline(getAvailableOutlines()[0]); | ||
| + | } | ||
| + | } | ||
| + | </source> | ||
| + | |||
| + | |||
| + | {{ScoutLink|Concepts|Outline|Outlines}} may be used to group application functionality by business needs (Customer, Order management, Reporting), user roles (Sales, Marketing, Backoffice), or any other criteria. | ||
| + | |||
| + | {{ScoutLink|Concepts|Page|Trees and pages}} are used to provide access to the content and functionality of an outline. | ||
| + | In the screenshot above, the tree is used to represent categories. | ||
| + | Frequently, it is used to provide access to different entities. | ||
| + | In a ''Customer'' outline, the top level elements in the tree could be Companies, Persons, Communications, Tasks etc. | ||
| + | |||
| + | See the {{ScoutLink|Tutorial|Minicrm_Step-by-Step|'Hello World' tutorial}} to read more about the creation of a single form based application. | ||
| + | |||
| + | == Empty application == | ||
| − | The | + | The empty application templates allows for maximum flexibility. |
| + | However, the developer needs to know exactely what she/he is doing. | ||
| − | + | This type of application correspond to a minimal client server application. | |
| + | * Empty desktop client application frame | ||
| + | * No forms in the Scout client | ||
| + | * No related form services in the Scout server | ||
== See also == | == See also == | ||
* {{ScoutLink|HowTo|Create a new project|How to create a new application}} | * {{ScoutLink|HowTo|Create a new project|How to create a new application}} | ||
| + | * {{ScoutLink|HowTo/3.9|Create a minimal Standalone Client|How to create a minimal standalone client}} | ||
* {{ScoutLink|Concepts|Desktop|Desktop}} | * {{ScoutLink|Concepts|Desktop|Desktop}} | ||
| + | * {{ScoutLink|Concepts|Outline based application|Outline based application}} | ||
Revision as of 12:21, 20 November 2013
The Scout documentation has been moved to https://eclipsescout.github.io/.
During the creation of The Scout documentation has been moved to https://eclipsescout.github.io/. in the The Scout documentation has been moved to https://eclipsescout.github.io/., it is possible to chose the type of application that should be created. This page gives an overview of the different types.
Single form application
As shown in the example screenshot below, form based applications are well suited for smaller and simpler applications. To cover many entities and allow for sophisticated navigation (see example below), table and tree based applications are usually a better match.
In this type of application, the main window displays a form. In this example (Swing, Nimbus look and feel, Windows), the menu bar is displayed in this main window on top of the main form.
During the initial project creation the SDK creates:
- In the Scout client plugin: A The Scout documentation has been moved to https://eclipsescout.github.io/. (DesktopForm.java).
- In the Scout server plugin: A The Scout documentation has been moved to https://eclipsescout.github.io/. (DesktopService.java)
- In the Scout shared plugin: The process interface (IDesktopService.java) and the a The Scout documentation has been moved to https://eclipsescout.github.io/. (DesktopFormData.java)
- The necessary wiring to open the DesktopForm in the client applications' The Scout documentation has been moved to https://eclipsescout.github.io/. (method execOpened in Desktop.java).
The desktop form is opened on client startup. Before it is displayed in the client application frame, the wiring provided with the single form application fetches data from the Scout server using the desktop process service. For this, the Desktop's method execOpened is implemented as follows:
@Override protected void execOpened() throws ProcessingException { //If it is a mobile or tablet device, the DesktopExtension in the mobile plugin takes care of starting the correct forms. if (!UserAgentUtility.isDesktopDevice()) { return; } DesktopForm desktopForm = new DesktopForm(); desktopForm.setIconId(Icons.EclipseScout); desktopForm.startView(); }
See the The Scout documentation has been moved to https://eclipsescout.github.io/. to read more about the creation of a single form based application.
Outline based application
The Scout documentation has been moved to https://eclipsescout.github.io/. are well suited for larger business applications that cover many elements, user roles, complex navigation, etc.
In example screenshot above (Swing, Nimbus look and feel, Windows), the main window provides:
- A menu bar
- A way to switch between the outlines attached to the desktop
- A representation of the active outline:
- A tree on the left
- A page on the right
During the initial project creation the SDK creates:
- In the Scout client plugin: An The Scout documentation has been moved to https://eclipsescout.github.io/. (StandardOutline.java)
- In the Scout server plugin: An The Scout documentation has been moved to https://eclipsescout.github.io/., (StandardOutlineService.java)
- In the Scout shared plugin: A service interface (IStandardOutlineService.java)
- The necessary wiring to open a tree form on the left and a table form on the right in the client applications' The Scout documentation has been moved to https://eclipsescout.github.io/. (method execOpened in Desktop.java).
The Desktop's method execOpened is implemented as follows:
@Override protected void execOpened() throws ProcessingException { //If it is a mobile or tablet device, the DesktopExtension in the mobile plugin takes care of starting the correct forms. if (!UserAgentUtility.isDesktopDevice()) { return; } // outline tree DefaultOutlineTreeForm treeForm = new DefaultOutlineTreeForm(); treeForm.setIconId(Icons.EclipseScout); treeForm.startView(); //outline table DefaultOutlineTableForm tableForm = new DefaultOutlineTableForm(); tableForm.setIconId(Icons.EclipseScout); tableForm.startView(); if (getAvailableOutlines().length > 0) { setOutline(getAvailableOutlines()[0]); } }
The Scout documentation has been moved to https://eclipsescout.github.io/. may be used to group application functionality by business needs (Customer, Order management, Reporting), user roles (Sales, Marketing, Backoffice), or any other criteria.
The Scout documentation has been moved to https://eclipsescout.github.io/. are used to provide access to the content and functionality of an outline. In the screenshot above, the tree is used to represent categories. Frequently, it is used to provide access to different entities. In a Customer outline, the top level elements in the tree could be Companies, Persons, Communications, Tasks etc.
See the The Scout documentation has been moved to https://eclipsescout.github.io/. to read more about the creation of a single form based application.
Empty application
The empty application templates allows for maximum flexibility. However, the developer needs to know exactely what she/he is doing.
This type of application correspond to a minimal client server application.
- Empty desktop client application frame
- No forms in the Scout client
- No related form services in the Scout server
See also
- The Scout documentation has been moved to https://eclipsescout.github.io/.
- The Scout documentation has been moved to https://eclipsescout.github.io/.
- The Scout documentation has been moved to https://eclipsescout.github.io/.
- The Scout documentation has been moved to https://eclipsescout.github.io/.