Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Difference between revisions of "Scout/Concepts/ToolButton"
(Luna update (Tool button in forms)) |
|||
| Line 6: | Line 6: | ||
* extends: {{ScoutJavadoc|AbstractToolButton|C}} | * extends: {{ScoutJavadoc|AbstractToolButton|C}} | ||
| − | == | + | == Tool Button in the Desktop == |
| − | Tool | + | Defined as inner class of the {{ScoutLink|Concepts|Desktop|scout Desktop}}, Tool Buttons are used to proposed actions in a tool bar of the main windows of an {{ScoutLink|Concepts|Outline based application}}. |
| − | === FormToolButton === | + | ==== FormToolButton ==== |
The form tools buttons are used to open form. Usually these forms are displayed on the right part of the main windows. They can contain some fields to perform searches, or quick access to global functions (bookmarks, task list, action list...) | The form tools buttons are used to open form. Usually these forms are displayed on the right part of the main windows. They can contain some fields to perform searches, or quick access to global functions (bookmarks, task list, action list...) | ||
| Line 18: | Line 18: | ||
| − | == Screenshot == | + | === Screenshot === |
On the screenshot, you see the ToolButtons (in green) and the FormToolButtons (in red). | On the screenshot, you see the ToolButtons (in green) and the FormToolButtons (in red). | ||
| Line 33: | Line 33: | ||
| − | == SDK Support == | + | === SDK Support === |
| − | + | The Scout SDK provides support for these buttons: A folder is located under the Desktop node: | |
[[Image:ScoutSdk New Tool item.png]] | [[Image:ScoutSdk New Tool item.png]] | ||
| − | == Example == | + | === Example === |
ToolButton: | ToolButton: | ||
<source lang="java"> | <source lang="java"> | ||
| Line 87: | Line 87: | ||
form.startDisplay(); | form.startDisplay(); | ||
setForm(form); | setForm(form); | ||
| + | } | ||
| + | } | ||
| + | </source> | ||
| + | |||
| + | == Tool Button in the Forms == | ||
| + | Since the Luna version, it is possible to define Tool Buttons in forms (as inner class of form). | ||
| + | |||
| + | The position of the toolbar is controlled with the property {{ScoutProp|ToobarLocation}} on {{ScoutLink|Concepts|Form}}. | ||
| + | |||
| + | |||
| + | === Screenshot === | ||
| + | The toolbuttons can be rendered on the form header (default): | ||
| + | |||
| + | [[File:Scout_Form_Toolbar_FormHeader.png]] | ||
| + | |||
| + | Or as view part buttons (Swt only): | ||
| + | |||
| + | [[File:Scout_Form_Toolbar_ViewPart.png]] | ||
| + | |||
| + | |||
| + | === Example === | ||
| + | <source lang="java"> | ||
| + | @FormData(value = MyFormData.class, sdkCommand = FormData.SdkCommand.CREATE) | ||
| + | public class MyForm extends AbstractForm { | ||
| + | |||
| + | //... other form content ... | ||
| + | |||
| + | @Order(10.0) | ||
| + | public class BookmarkToolButton extends AbstractToolButton { | ||
| + | |||
| + | @Override | ||
| + | protected String getConfiguredIconId() { | ||
| + | return Icons.Bookmark; | ||
| + | } | ||
| + | |||
| + | @Override | ||
| + | protected String getConfiguredTooltipText() { | ||
| + | return TEXTS.get("AddToBookmark"); | ||
| + | } | ||
| + | |||
| + | @Override | ||
| + | protected void execAction() throws ProcessingException { | ||
| + | //mark bookmark action | ||
| + | } | ||
} | } | ||
} | } | ||
Revision as of 06:50, 23 July 2014
The Scout documentation has been moved to https://eclipsescout.github.io/.
Special type of The Scout documentation has been moved to https://eclipsescout.github.io/. that is usually rendered as an element in a tool bar.
- implements: The Scout documentation has been moved to https://eclipsescout.github.io/.
- extends: The Scout documentation has been moved to https://eclipsescout.github.io/.
Contents
Tool Button in the Desktop
Defined as inner class of the The Scout documentation has been moved to https://eclipsescout.github.io/., Tool Buttons are used to proposed actions in a tool bar of the main windows of an The Scout documentation has been moved to https://eclipsescout.github.io/..
FormToolButton
The form tools buttons are used to open form. Usually these forms are displayed on the right part of the main windows. They can contain some fields to perform searches, or quick access to global functions (bookmarks, task list, action list...)
- implements: The Scout documentation has been moved to https://eclipsescout.github.io/.
- extends: The Scout documentation has been moved to https://eclipsescout.github.io/.
The generic parameter <T> needs to extend The Scout documentation has been moved to https://eclipsescout.github.io/..
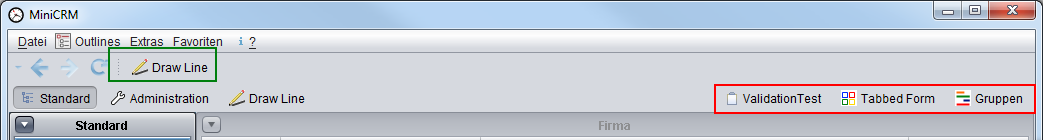
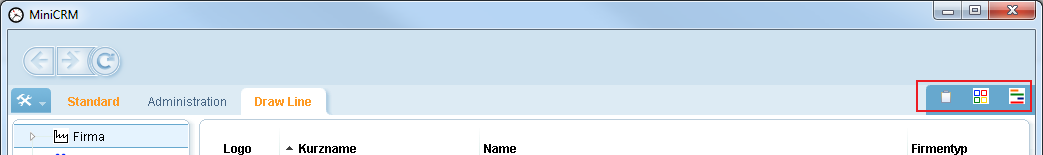
Screenshot
On the screenshot, you see the ToolButtons (in green) and the FormToolButtons (in red).
Swing Nimbus look and feel:
Same example with the The Scout documentation has been moved to https://eclipsescout.github.io/. look and feel:
For the moment the normal ToolButtons are not rendered with the Rayo look and feel.
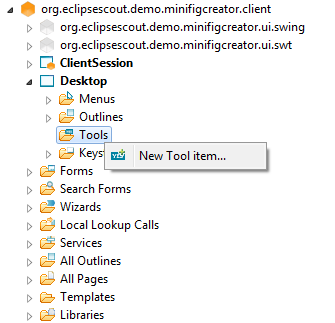
SDK Support
The Scout SDK provides support for these buttons: A folder is located under the Desktop node:
Example
ToolButton:
@Order(10.0) public class DrawLineTool extends AbstractToolButton { @Override protected String getConfiguredIconId() { return Icons.DrawLine; } @Override protected String getConfiguredText() { return TEXTS.get("DrawLine"); } @Override protected String getConfiguredTooltipText() { return TEXTS.get("DrawLineTooltip"); } @Override protected void execAction() throws ProcessingException { MessageBox.showOkMessage(TEXTS.get("DrawLineTitle"), TEXTS.get("DrawLineInfo"), null); } }
FormToolButton:
@Order(40.0) public class GroupFormTool extends AbstractFormToolButton<GroupForm> { @Override protected String getConfiguredIconId() { return Icons.Group; } @Override protected String getConfiguredText() { return TEXTS.get("Group"); } @Override protected void execAction() throws ProcessingException { GroupForm form = new GroupForm(); decorateForm(form); form.startDisplay(); setForm(form); } }
Tool Button in the Forms
Since the Luna version, it is possible to define Tool Buttons in forms (as inner class of form).
The position of the toolbar is controlled with the property The Scout documentation has been moved to https://eclipsescout.github.io/. on The Scout documentation has been moved to https://eclipsescout.github.io/..
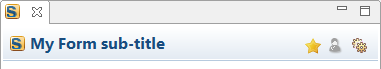
Screenshot
The toolbuttons can be rendered on the form header (default):
Or as view part buttons (Swt only):
Example
@FormData(value = MyFormData.class, sdkCommand = FormData.SdkCommand.CREATE) public class MyForm extends AbstractForm { //... other form content ... @Order(10.0) public class BookmarkToolButton extends AbstractToolButton { @Override protected String getConfiguredIconId() { return Icons.Bookmark; } @Override protected String getConfiguredTooltipText() { return TEXTS.get("AddToBookmark"); } @Override protected void execAction() throws ProcessingException { //mark bookmark action } } }
Properties
Defined with The Scout documentation has been moved to https://eclipsescout.github.io/. methods.
Events
Defined with The Scout documentation has been moved to https://eclipsescout.github.io/. methods.
See Also
- The Scout documentation has been moved to https://eclipsescout.github.io/.
- The Scout documentation has been moved to https://eclipsescout.github.io/.