Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Difference between revisions of "Scout/Concepts/GroupBox"
(→Screenshot) |
(→Properties) |
||
| (One intermediate revision by one other user not shown) | |||
| Line 7: | Line 7: | ||
== Description == | == Description == | ||
| − | + | The GroupBox is a composite field to group Fields. | |
| + | The GroupBox can have a title and one of 4 different designs: | ||
| + | * Default: The default design of a GroupBox | ||
| + | * Empty: No border and no title | ||
| + | * Line: Same as Default | ||
| + | * Section: The content can be hidden | ||
== Screenshot == | == Screenshot == | ||
| Line 27: | Line 32: | ||
See also the {{ScoutLink|Concepts|Field|Field}} and the {{ScoutLink|Concepts|CompositeField|Composite field}} pages for the properties that all fields have in common. | See also the {{ScoutLink|Concepts|Field|Field}} and the {{ScoutLink|Concepts|CompositeField|Composite field}} pages for the properties that all fields have in common. | ||
| + | === Layout === | ||
| + | {{important|Required version|The BodyGrid property is included in Scout 4.0.0-M6 or bigger.}} | ||
| + | |||
| + | You can control the Layout with the property {{ScoutProp|BodyGrid}}. The default layout is '''vertical''' (first column top down and then next columns). | ||
| + | |||
| + | [[File:Scout Vertical GroupBox Grid.png]] | ||
| + | |||
| + | Corresponding code snippet: | ||
| + | <source lang="java"> | ||
| + | protected Class<? extends IGroupBoxBodyGrid> getConfiguredBodyGrid() { | ||
| + | return VerticalSmartGroupBoxBodyGrid.class; | ||
| + | } | ||
| + | </source> | ||
| + | |||
| + | An other Layout provided by Scout is '''horizontal''' (first row left to right and then next rows). | ||
| + | |||
| + | [[File:Scout Horizontal GroupBox Grid.png]] | ||
| + | |||
| + | Corresponding code snippet: | ||
| + | <source lang="java"> | ||
| + | protected Class<? extends IGroupBoxBodyGrid> getConfiguredBodyGrid() { | ||
| + | return HorizontalGroupBoxBodyGrid.class; | ||
| + | } | ||
| + | </source> | ||
== Events == | == Events == | ||
Revision as of 04:50, 14 March 2014
The Scout documentation has been moved to https://eclipsescout.github.io/.
Type of The Scout documentation has been moved to https://eclipsescout.github.io/. to group other The Scout documentation has been moved to https://eclipsescout.github.io/..
- implements: The Scout documentation has been moved to https://eclipsescout.github.io/.
- extends: The Scout documentation has been moved to https://eclipsescout.github.io/.
Description
The GroupBox is a composite field to group Fields.
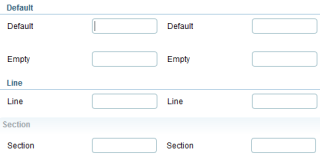
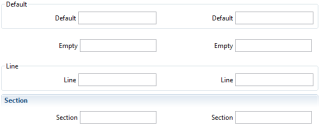
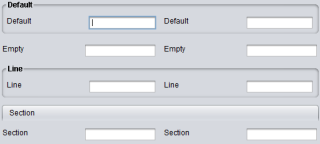
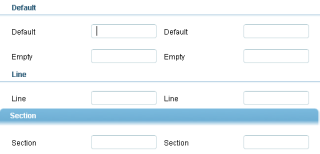
The GroupBox can have a title and one of 4 different designs:
- Default: The default design of a GroupBox
- Empty: No border and no title
- Line: Same as Default
- Section: The content can be hidden
Screenshot
| RAP | SWT | Swing | Swing Rayo |
|---|---|---|---|
 |
 |
 |

|
Properties
Defined with The Scout documentation has been moved to https://eclipsescout.github.io/. methods.
See also the The Scout documentation has been moved to https://eclipsescout.github.io/. and the The Scout documentation has been moved to https://eclipsescout.github.io/. pages for the properties that all fields have in common.
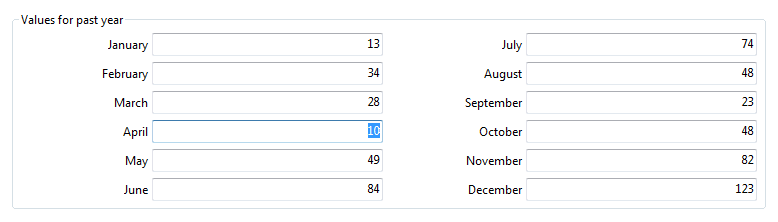
Layout
You can control the Layout with the property The Scout documentation has been moved to https://eclipsescout.github.io/.. The default layout is vertical (first column top down and then next columns).
Corresponding code snippet:
protected Class<? extends IGroupBoxBodyGrid> getConfiguredBodyGrid() { return VerticalSmartGroupBoxBodyGrid.class; }
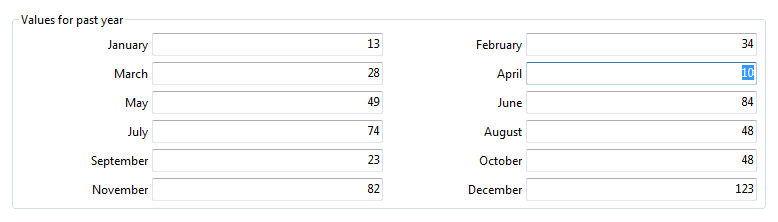
An other Layout provided by Scout is horizontal (first row left to right and then next rows).
Corresponding code snippet:
protected Class<? extends IGroupBoxBodyGrid> getConfiguredBodyGrid() { return HorizontalGroupBoxBodyGrid.class; }
Events
Defined with The Scout documentation has been moved to https://eclipsescout.github.io/. methods.
See also the The Scout documentation has been moved to https://eclipsescout.github.io/. and the The Scout documentation has been moved to https://eclipsescout.github.io/. pages for the events that all fields have in common.
See Also
- The Scout documentation has been moved to https://eclipsescout.github.io/.
- The Scout documentation has been moved to https://eclipsescout.github.io/.
- The Scout documentation has been moved to https://eclipsescout.github.io/.