Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Riena/Navigation
Contents
The goal of the Riena navigation concept is to make navigation as easy and comfortable as possible for the enterprise user.
Subapplications
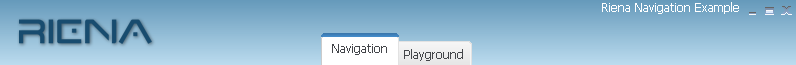
The Riena application ist made up from possibly multiple subapplications identifyable by the handles in the top area of the application window.
This example shows a Riena client application with 2 subapplications called 'Navigation' and 'Playground'. The 'Navigation' subapplication is currently selected.
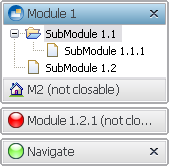
Module Groups, Modules and Submodules
Each subapplication may contain multiple module groups, each module group may contain multiple modules and each module may contain multiple submodules. Submodules may be organized in a hierarchical way, ie a submodul may have zero (probably the most common case), one or more submodules as children.
The Riena navigation therefore can be thought of as a tree where the root is the application node and the leafs are the submodule nodes.
There are some properties that can be defined for all navigation nodes:
- id - The id is made up from two parts, a type and an instance part. This is explained later on this page.
- children - The type of children depends on the parent, a module node eg can only have submodule nodes as children.
Navigation nodes except module group nodes may also have a label and/or an icon.
Programmatic Creation
All navigation structures may easily be created programmatically. If the application class configured in extension org.eclipse.core.runtime.applications extends org.eclipse.riena.navigation.ui.application.AbstractApplication the method createModel() would be sent within the start(IApplicationContext context) method. The default implementation just returns an application node without any children:
public static final String DEFAULT_APPLICATION_TYPEID = "application"; //$NON-NLS-1$ protected IApplicationNode createModel() { NavigationNodeId applicationNodeId = new NavigationNodeId(DEFAULT_APPLICATION_TYPEID); IApplicationNode applicationModel = new ApplicationNode(applicationNodeId); return applicationModel; }
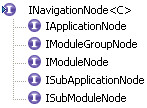
All navigation node interfaces extend a common super interface, org.eclipse.riena.navigation.INavigationNode. The implementation classes form a corresponding hierarchy where all non abstract navigation node classes inherit from org.eclipse.riena.navigation.model.NavigationNode:

|

|
Let's now try to create the 'Navigation' subapplication and the first module group from the screenshot above. We start our implementation of the createMode() method with a call to the super implemetantion to receive an IApplicationNode and configure label and application icon;
@Override protected IApplicationNode createModel() { IApplicationNode applicationNode = super.createModel(); applicationNode.setLabel("Riena Navigation Example"); //$NON-NLS-1$ applicationNode.setIcon(createIconPath(ExampleIcons.ICON_APPLICATION));