Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Riena/Look and Feel
Riena Project > Look & Feel
Contents
Look&Feel for Riena
Riena provides a Look&Feel for the controls of the navigation. The Riena Look&Feel remembers the Look&Feel of Swing.
A Look&Feel of Riena consists of the Look&Feel with a Theme. The Theme provides the colors, fonts, images and some other settings. In the Look&Feel other renderers for some controls can be set.
Custom Look&Feel
In your own Look&Feel you must set your Theme and an ID.
The following steps are necessary:
- Extent the class RienaDefaultLnf
- Create and set the Theme
- Return the ID
Example:
public class ExampleLnf extends RienaDefaultLnf { public ExampleLnf() { super(); setTheme(new ExampleTheme()); } @Override protected String getLnfId() { return ExampleLnf; } }
To set your custom Look&Feel call the static method setLnf(lnf) of the class LnfManager. The recommended place to do that is the constructor of the Riena Application (SwtApplication):
Example:
public SwtExampleApplication() { super(); LnfManager.setLnf(new ExampleLnf()); }
Custom Theme
To write your own Theme you must implements the interface ILnfTheme.
The interface has the following four methods:
addCustomColors(Map<String, ILnfResource> table)
addCustomFonts(Map<String, ILnfResource> table)
addCustomImages(Map<String, ILnfResource> table)
addCustomSettings(Map<String, Object> table)
These methods must be implemented to define the colors, fonts, images and settings for the controls of the navigation.
It is recommend to extent the default theme of Riena, DefaultRienaTheme. All necessary resources and settings are already defined in the default theme. You must only put your own defaults into the tables of the Look&Feel.
The following line e.g. specifies the background color of a sub module:
table.put(ILnfKeyConstants.SUB_MODULE_BACKGROUND,new ColorLnfResource(186, 193, 225));
All existing keys for the Look&Feel you can find in the interface ILnfKeyConstants. It is not possible to add colors from the type org.eclipse.swt.graphics.Color. The colors must be wrapped from an instance of the class ColorLnfResource. This helps the Look&Feel to dispose all resources of the Look&Feel. Also wrappers for fonts and images exist.
Custom Renderer
For nearly every control of the navigation a renderer is used to paint it. This renderers can be replaced by own implementations. To write your own renderer please extent an existing default renderer
To set your own renderer you can use extensions. Therefore Riena provides an extension points: org.eclipse.riena.ui.swt.lnfrenderer
This extension can only have renderer elements. A renderer element has the following three attributes:
lnfkey Key of the Look&Feel for the renderer (see LnfKeyConstants)
lnfid ID of the your own Look&Feel (see getLnfId())
class Class of the RendererExample:
<extension point="org.eclipse.riena.ui.swt.lnfrenderer"> <renderer class="org.eclipse.riena.example. application.ExampleModuleGroupRenderer" lnfid="ExampleLnf" lnfkey="ModuleGroup.renderer"> </renderer> </extension>
Look&Feel Keys
The class org.eclipse.riena.ui.swt.lnf.LnfKeyConstants defines a set of keys for the Look&Feel. These keys are used to access the color, fonts, images etc. of the Look&Feel.
Shell
The shell of the Riena application can be very different form other RCP application shell. So it is possible to suppress the title bar and border of the operation system. Therefore the key SHELL_HIDE_OS_BORDER exists.
(Because it is possible to hide the title bar and border, all the other L&F keys fpr the Riena shell starts with TITLELESS_SHELL_.)
Sub-Application Switcher
The Riena application consists of one or more sub-applications. Only one sub-application can be active. To switch between sub-applications you can use Sub-Application Switcher in the top of the application window.
With the key SUB_APPLICATION_SWITCHER_HORIZONTAL_TAB_POSITION the position of the switcher can be defined. Three values are valid: SWT.LEFT, SWT.CENTER, SWT RIGHT.
Before the text of every switcher an icon can be displayed. To turn the option on use the key SUB_APPLICATION_SWITCHER_TAB_SHOW_ICON with the value "true".
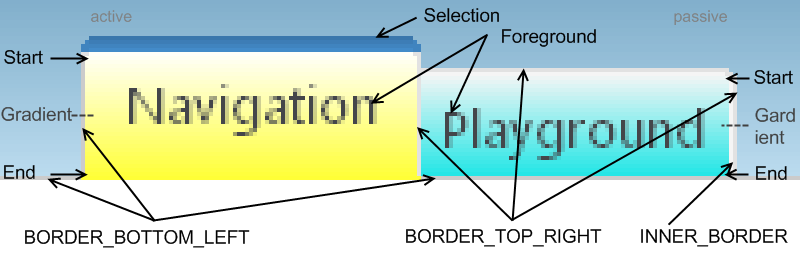
The image above has some strange colors. This colors are used to highlight the gradients.
The texts of the sub-applications has the foreground color (L&F key: SUB_APPLICATION_SWITCHER_FOREGROUND). If the text is disabled the color of the key SUB_APPLICATION_SWITCHER_DISABLED_FOREGROUND is used.
The backgrounds of active and passive switcher have gradients with start and end color:
SUB_APPLICATION_SWITCHER_ACTIVE_BACKGROUND_START_COLOR
SUB_APPLICATION_SWITCHER_ACTIVE_BACKGROUND_END_COLOR
SUB_APPLICATION_SWITCHER_PASSIVE_BACKGROUND_START_COLOR
SUB_APPLICATION_SWITCHER_PASSIVE_BACKGROUND_END_COLOR
The selected (active) tab of the the sub-application switcher has an addition gradient a the top. In the L&F only one color is defined: SUB_APPLICATION_SWITCHER_TOP_SELECTION_COLOR. The renderer of this tab calcutated itself the start and end color.
The border of active and passive tabs define the values of with the L&F keys SUB_APPLICATION_SWITCHER_INNER_BORDER_COLOR, SUB_APPLICATION_SWITCHER_BORDER_TOP_RIGHT_COLOR and SUB_APPLICATION_SWITCHER_BORDER_BOTTOM_LEFT_COLOR.
If the tab is disabled than the three keys SUB_APPLICATION_SWITCHER_INNER_DISABLED_BORDER_COLOR, SUB_APPLICATION_SWITCHER_DISABLED_BORDER_TOP_RIGHT_COLOR and SUB_APPLICATION_SWITCHER_DISABLED_BORDER_BOTTOM_LEFT_COLOR are important.
Dialog
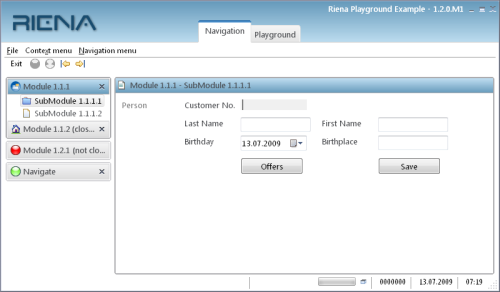
Riena draws an own title bar and border of a dialog, if the setting DIALOG_HIDE_OS_BORDER has the value true.
The picture above shows a dialog with a Riena title bar.
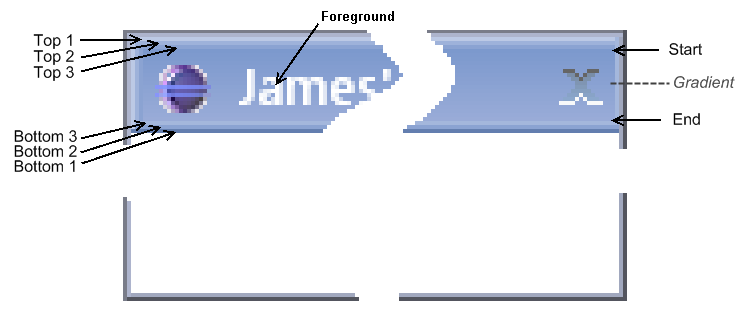
The text of the title bar has the foreground color (L&F key: DIALOG_FOREGROUND).
The background of the title bar is a gradient with start and end color. The keys of the L&F are DIALOG_TITLEBAR_BACKGROUND_START_COLOR and DIALOG_TITLEBAR_BACKGROUND_END_COLOR.
At the top (left) and the bottom (right) of the Riena title bar are three different other colors to simulate a 3D effect:
DIALOG_TITLEBAR_BACKGROUND_TOP_COLOR_1
DIALOG_TITLEBAR_BACKGROUND_TOP_COLOR_2
DIALOG_TITLEBAR_BACKGROUND_TOP_COLOR_3
DIALOG_TITLEBAR_BACKGROUND_BOTTOM_COLOR_1
DIALOG_TITLEBAR_BACKGROUND_BOTTOM_COLOR_2
DIALOG_TITLEBAR_BACKGROUND_BOTTOM_COLOR_3
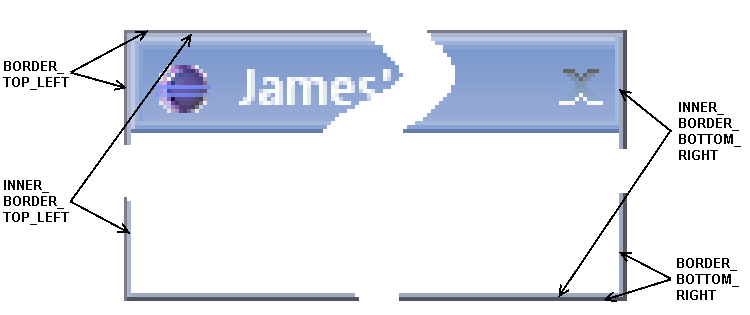
The the dialog border is a compound of two (one pixel thick) borders. Every border has different colors a the top/left and bottom/right:
DIALOG_BORDER_BOTTOM_RIGHT_COLOR
DIALOG_BORDER_TOP_LEFT_COLOR
DIALOG_INNER_BORDER_BOTTOM_RIGHT_COLOR
DIALOG_INNER_BORDER_TOP_LEFT_COLOR
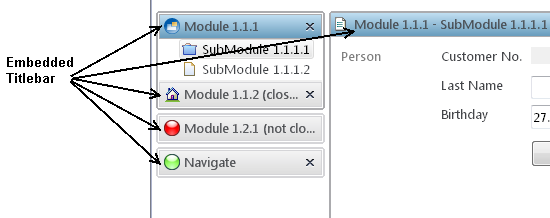
Embedded Title Bar
Not only the shell of the Riena application or a dialog have a title bar also other parts of the Riena have a title bar. These can be a module in the navigation or the view of the active sub-module. The name of this title bar is Embedded Titlebar.
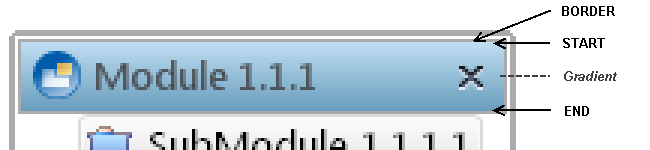
The text of the title bar has the foreground color (activated: EMBEDDED_TITLEBAR_ACTIVE_FOREGROUND, deactivated: EMBEDDED_TITLEBAR_PASSIVE_FOREGROUND). The L&F key EMBEDDED_TITLEBAR_ACTIVE_BORDER_COLOR defines the color of the border.
The background of the Embbeded Titlebar is a gradient with start and end color. (EMBEDDED_TITLEBAR_ACTIVE_BACKGROUND_START_COLOR and EMBEDDED_TITLEBAR_ACTIVE_BACKGROUND_END_COLOR)
A module can have other states. The following pictures shows the title bar of the same module with different states: active, passive, disabled, active and mouse over, passive and mouse over:
The passive title has other start and end colors and an other border color: EMBEDDED_TITLEBAR_PASSIVE_BACKGROUND_START_COLOR, EMBEDDED_TITLEBAR_PASSIVE_BACKGROUND_END_COLOR, EMBEDDED_TITLEBAR_PASSIVE_BORDER_COLOR
The disabeld title bar is similar to the passive. Only the foreground and the border color can be different: EMBEDDED_TITLEBAR_DISABLED_FOREGROUND, EMBEDDED_TITLEBAR_DISABLED_BORDER_COLOR
When the mouse if over the title bar of a module then the a hover border appears. The top and the bottom of the border has tow different colors: EMBEDDED_TITLEBAR_HOVER_BORDER_TOP_COLOR, EMBEDDED_TITLEBAR_HOVER_BORDER_BOTTOM_COLOR. The left and right side of the hover border is another gradient with a start and end color: EMBEDDED_TITLEBAR_HOVER_BORDER_START_COLOR, EMBEDDED_TITLEBAR_HOVER_BORDER_END_COLOR