Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Difference between revisions of "Rap10M2 News"
(→RWT) |
m (added to RAP category) |
||
| (14 intermediate revisions by one other user not shown) | |||
| Line 3: | Line 3: | ||
===RAP 1.0 M2 - New and Noteworthy=== | ===RAP 1.0 M2 - New and Noteworthy=== | ||
| + | Here are some of the more noteworthy things available in milestone build M2 (March 2, 2007) which is now available for [http://www.eclipse.org/rap/downloads.php download]. | ||
| + | |||
| + | <!-- | ||
Here are some of the more noteworthy things available in milestone build M2 which will be available for download on March 2, 2007. If You don't want to wait, all the listed features are available in [http://www.eclipse.org/rap/cvs.php CVS] HEAD. | Here are some of the more noteworthy things available in milestone build M2 which will be available for download on March 2, 2007. If You don't want to wait, all the listed features are available in [http://www.eclipse.org/rap/cvs.php CVS] HEAD. | ||
| + | --> | ||
==JFace== | ==JFace== | ||
| Line 9: | Line 13: | ||
|-valign="top" align="left" | |-valign="top" align="left" | ||
|width="20%"|'''Dialogs''' | |width="20%"|'''Dialogs''' | ||
| − | |width="80%"| | + | |width="80%"|RAP JFace now includes the base classes to implement dialogs like Window, WindowManager, Dialog, and IconAndMessageDialog and provides the most often used dialogs. |
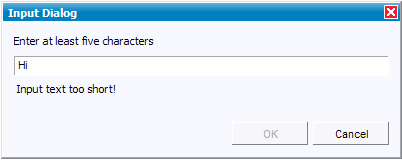
* InputDialog | * InputDialog | ||
[[Image:RapInputDialog.png]] | [[Image:RapInputDialog.png]] | ||
| Line 40: | Line 44: | ||
</pre> | </pre> | ||
|-valign="top" align="left" | |-valign="top" align="left" | ||
| − | + | |'''Spinner''' | |
| − | + | |Now there exists a <code>Spinner</code> widget that works much the same as in SWT. | |
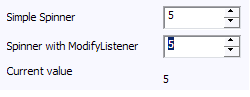
[[Image:RapSpinner.png]] | [[Image:RapSpinner.png]] | ||
|-valign="top" align="left" | |-valign="top" align="left" | ||
| − | + | |'''Default Button''' | |
| − | + | |The default button was implemented, that You can now tell the Shell which of its buttons should behave as the default button. Just to have something to write for the next milestone news, the default button is not yet highlighted;) | |
| − | + | ||
|-valign="top" align="left" | |-valign="top" align="left" | ||
| − | | | + | |'''Shell enhancements''' |
| − | + | |For dependent shells (aka dialog shells, those created with the <code>Shell( Shell )</code> or <code>Shell( Shell, int )</code> constructor), the '''escape''' key closes the shell. | |
| − | + | |-valign="top" align="left" | |
| + | |'''Double click''' | ||
| + | |For <code>List</code>, <code>Tree</code>, and <code>CTabFolder</code> RWT now recognizes a double-click that is reported via the <code>widgetDefaultSelected</code> method of the <code>SelectionEvent</code>. | ||
| + | The screenshot below is taken from the RWT online demo, feel free to try it out yourself. | ||
[[Image:RapDoubleClick.png]] | [[Image:RapDoubleClick.png]] | ||
|-valign="top" align="left" | |-valign="top" align="left" | ||
|'''Focus control and FocusEvent''' | |'''Focus control and FocusEvent''' | ||
| − | |In this development cycle we also put our focus on the focus. | + | |In this development cycle we also put our focus on the focus. The methods <code>setFocus</code>, <code>forceFocus</code>, and <code>isFocusControl</code> of the <code>Control</code> class allow You to focus a control and query whether the control has the input focus. The <code>getFocusControl</code> on class <code>Display</code> tells You which control currently has the input focus. |
When adding a <code>FocusListener</code> to a control, it will be notified about <code>focusLost</code> and <code>focusGained</code> events. | When adding a <code>FocusListener</code> to a control, it will be notified about <code>focusLost</code> and <code>focusGained</code> events. | ||
| + | |||
| + | As of now, not all controls do visually indicate that they currently are focused. | ||
| + | |-valign="top" align="left" | ||
| + | |'''Text enhancements''' | ||
| + | |The text widget has two new mini-features: | ||
| + | * The <code>setTextLimit</code> and <code>getTextLimit</code> methods can be use to control and query the number of characters that may be entered. | ||
| + | * All methods to control the text selection like <code>setSelection</code> and <code>getSelection</code> are implemented. | ||
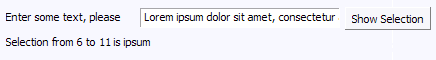
| + | The following snippet, taken from the SelectionListener of the Show Selection button, | ||
| + | <pre> | ||
| + | Point sel= result.getSelection(); | ||
| + | String selText = text.getSelectionText(); | ||
| + | String msg = "Selection from " + sel.x + " to " + sel.y + " is " + selText; | ||
| + | label.setText( msg ); | ||
| + | </pre> | ||
| + | leads to what is shown below | ||
| + | |||
| + | [[Image:RapTextSelection.png]] | ||
|} | |} | ||
| − | + | The above features are just the ones that are new since the previous milestone build. | |
| + | |||
| + | [[Category:RAP]] | ||
Revision as of 17:55, 7 June 2007
| RAP wiki home | RAP project home |
RAP 1.0 M2 - New and Noteworthy
Here are some of the more noteworthy things available in milestone build M2 (March 2, 2007) which is now available for download.
JFace
| Dialogs | RAP JFace now includes the base classes to implement dialogs like Window, WindowManager, Dialog, and IconAndMessageDialog and provides the most often used dialogs.
Due to the distributed nature of RAP, the way how the result is passed back to the caller
differs from JFace. RAP JFace provides an
|
RWT
| ModifyEvent | RWT now supports the ModifyEvent. The two widgets that benefit from this are Text and Spinner.
Though implementing a
Text text = new Text( parent, RWT.SINGLE );
text.addModifyListener( new ModifyListener() {
public void modifyText( ModifyEvent event ) {
// update model with changed text
}
} );
|
| Spinner | Now there exists a Spinner widget that works much the same as in SWT.
|
| Default Button | The default button was implemented, that You can now tell the Shell which of its buttons should behave as the default button. Just to have something to write for the next milestone news, the default button is not yet highlighted;) |
| Shell enhancements | For dependent shells (aka dialog shells, those created with the Shell( Shell ) or Shell( Shell, int ) constructor), the escape key closes the shell.
|
| Double click | For List, Tree, and CTabFolder RWT now recognizes a double-click that is reported via the widgetDefaultSelected method of the SelectionEvent.
The screenshot below is taken from the RWT online demo, feel free to try it out yourself. File:RapDoubleClick.png |
| Focus control and FocusEvent | In this development cycle we also put our focus on the focus. The methods setFocus, forceFocus, and isFocusControl of the Control class allow You to focus a control and query whether the control has the input focus. The getFocusControl on class Display tells You which control currently has the input focus.
When adding a As of now, not all controls do visually indicate that they currently are focused. |
| Text enhancements | The text widget has two new mini-features:
The following snippet, taken from the SelectionListener of the Show Selection button, Point sel= result.getSelection(); String selText = text.getSelectionText(); String msg = "Selection from " + sel.x + " to " + sel.y + " is " + selText; label.setText( msg ); leads to what is shown below |
The above features are just the ones that are new since the previous milestone build.