Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
RAP/WebClient
Contents
General Information
The web client is the default client delivered by the RAP server if an application URL is entered into a web browser.
As of RAP 1.5, the following browsers are supported:
- Internet Explorer 7+
- Google Chrome 7+
- Firefox 3.5+
- Safari 4+
- Opera 10+
- iOs 5+ (Safari)
- Android 3+ (stock browser, limited)
The browser must have javascript enabled and be allowed to dispatch XMLHttpRequests. No other plug-ins (like flash) are required. RAP 1.4 was the last version to support Internet Explorer 6. Some advanced visual effects like shadows may not work on all of the older browsers. The best performance can be achieved with Chrome and Safari, while Internet Explorer 7 and the Android stock browser are the slowest.
Server API
The web client is represented on the server by the class org.eclipse.rap.rwt.client.WebClient. (Since RAP 2.0.) An instance can be obtained via org.eclipse.rap.rwt.RWT#getClient(). Besides the methods specified by the org.eclipse.rap.rwt.client.Client interface, it also provides a number of constants that may be used in the configuration map of an application entrypoint.
The WebClient#getService() method can be used to obtain the follwing services:
org.eclipse.rap.rwt.client.service.JavaScriptExecuterorg.eclipse.rap.rwt.client.service.JavaScriptLoaderorg.eclipse.rap.rwt.client.service.UrlLauncherorg.eclipse.rap.rwt.client.service.BrowserNavigationorg.eclipse.rap.rwt.client.service.ExitConfirmationorg.eclipse.rap.rwt.client.service.ClientInfo
Currently all services are available regardless of the browser used. (Future services may not be supported by all browser.) However, other clients (not to be confused with other browser) may support different services. If you target multiple clients. It is therefore advised to check for null before using a service.
Custom Widget Development
Information on developing custom widgets targeting multiple platforms can be found here.
Information on developing custom widgets native to the web client can be found here.
Technical information
Overview
Until RAP 1.3 the web client was based on the qooxdoo JavaScript framework. For RAP 1.4 qooxdoo 0.7.4 was forked, trimmed down, and largely re-written to better fit the specific needs of the RAP project. Therefore, the API reference for qooxdoo is no longer valid for the RAP web client.
RAP uses HTML to render most of its widgets. The <div> tag is nearly the only HTML element used. Exceptions are the <input> elements for text fields and the Upload widget, and <iframe> to support the Browser widget and BrowserHistory. (<img> may be used in some older code that is targeted to be removed.) CSS3 is used where available to render visual effects like rounded borders. If CSS3 is not sufficiently supported, SVG and VML are used as a fallback.
Drawing (via Canvas/GC) is implemented using the HTML5 <canvas> element, except in Internet Explorer 7 and 8, where VML is used instead. <canvas> is significantly faster than VML, and complex drawings should be avoided when targeting IE7/8.
Communication
The web client uses the RAP Protocol to communicate with the RAP server via HTTP-requests. The protocol was introduced in RAP 1.5 for server-to-client messages, and is also used for client-to-server messages since RAP 2.0.
The syntax of the protocol is stable API since RAP 2.0, while the actual types and properties are currently not considered public API. (Meaning there may be breaking changes in minor releases). All changes are documented in the corresponding bugzilla entries using the keyword "protocol" on the whiteboard field.
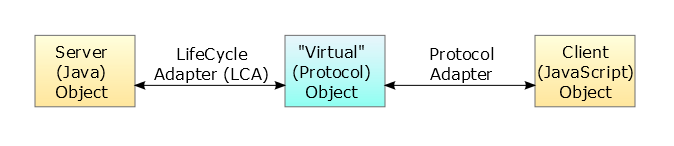
The main task of the client-server communication is to synchronize client and server objects, typically widgets. Basically, each synchronizeable object in a RAP session has three simultaneous representations:
- The server-side (java) object, which is used by the application developer.
- The 'virtual' protocol object, which is what is referenced in the server-client dialogue, but not actually stored anywhere.
- The client-side object, which (in case of widgets) renders the graphics and handles user events.
The translation between server object is virtual object is managed by LifeCycle adapters (planned to be replaced by RemoteObject API), while the translation between virtual object and client object is managed by protcol adapters ("handler" since 2.0).
With this architecture, both client and server can be replaced, only the API for the virtual object is constant. The 'virtual' objects API is also used in the ClientScripting add-on.