Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Difference between revisions of "RAP/Custom Widgets FAQ"
(→General) |
|||
| Line 64: | Line 64: | ||
* The client widget can listen to resize events on the parent composite to layout itself. | * The client widget can listen to resize events on the parent composite to layout itself. | ||
* When destroyed, the client widget must remove itself from the parent composite and de-register all listeners from the composite or "rap" object. | * When destroyed, the client widget must remove itself from the parent composite and de-register all listeners from the composite or "rap" object. | ||
| + | |||
| + | === What about Single-Sourcing? === | ||
| + | |||
| + | == Client == | ||
=== How do I use undocument Feature XYZ? === | === How do I use undocument Feature XYZ? === | ||
| Line 82: | Line 86: | ||
=== How do I debug the JavaScript part of my Custom Widget? === | === How do I debug the JavaScript part of my Custom Widget? === | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Revision as of 17:36, 16 August 2013
Contents
- 1 General
- 1.1 What is this about?
- 1.2 How is Custom Widget Development different in RAP 2.x?
- 1.3 Where can I find a Tutorial?
- 1.4 How is this related to ClientScript/RWT Scripting?
- 1.5 How do I port my RAP 1.x Custom Widget to RAP 2.x?
- 1.6 Isn't RAP based on qooxdoo? Can/Should I use that?
- 1.7 What is the basic architecture of a Custom Widget?
- 1.8 What about Single-Sourcing?
- 2 Client
General
What is this about?
This is an FAQ about HTML/RemoteObject based custom widget development for RAP 2.x (WebClient). For other kinds of custom widgets, see RAP/Custom_Widgets and here
How is Custom Widget Development different in RAP 2.x?
Compared to RAP 1.x:
- Custom widgets no longer need an LCA.
- Custom widgets no longer have to work with unstable internal client API.
- Custom widgets no longer extend existing client widgets.
- Custom widgets now use RemoteObjects to communicate between client and server.
- Custom widgets now have a stable API to built on.
- Custom widgets now are only rendered based on HTML/DOM/CSS that is attached to a Composite.
Where can I find a Tutorial?
There is currently no tutorial. For now there are the following resources:
- This FAQ
- The DevelopersGuide custom widgets article
- The Reference for Java Remote API
- The Reference for WebClient API.
- The CKEditor example
- This blog post blog post on using Jasmine and custom widgets.
Short answer: This approach does not involve ClientListener, and RWT Scripting does not invlolve HTML or RemoteObjects.
RWT Scripting (formerly known as ClientScripting) is the practice of attaching a piece of JavaScript ("ClientListener") to an existing widget and react to events that it fires. The "widget" object used in RWT Scripting (which can be obtained from the event object or from rap.getObject) are not the internal client widget, but a wrapper with SWT-like API that allows savely interacting with the widget on the client. These wrapper can not be destroyed or created on the client.
It is possible to create custom widgets using the SWT/compound approach and enhance them with RWT Scripting, but this is not what this FAQ is about.
What the two have in common is the Composite client object type. Like any other widget obtained on the client it is a wrapper with SWT-like API, but also some exclusive methods (append, getClientArea, addListener, removeListener) which allow creating custom widgets.
How do I port my RAP 1.x Custom Widget to RAP 2.x?
Either you use the new API, in which case your widget is future-proof, but you will have to re-write much or all of your code. Or you continue to use LCAs and client internals, in which case you will have to read the client code to figure out what changed, and the widget will not be future-proof.
Obviously we recommend to use the new API, but it is strongly discouraged to somehow mix the two approaches.
Isn't RAP based on qooxdoo? Can/Should I use that?
Yes and No, Yes, No.
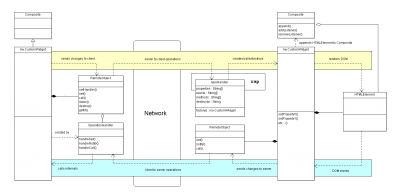
What is the basic architecture of a Custom Widget?
- The ResourceManager (or the ApplicationConfiguration) are used to register all resources required on the client. (Could also be served by another servlet/server.)
- The JavaScriptLoader is used to load the required scripts on the Client.
- We need a new or existing HTML/JavaScript based widget/component/application that can be attached anywhere in the DOM.
- A typeHandler registers a new RAP protocol type and creates an instance of the above JavaScript component
- A java class (the actual custom widget used in an application) extends Composite and creates a RemoteObject of the type that was registered by the typeHandler.
- This java widget needs to set it's own id as a parent on the RemoteObject (e.g.
remoteObject.set( "parent", WidgetUtil.getId( this ) );) - The client widget needs to attach it's HTML to the composite, for example in the factory or constructor like this:
var parent = rap.getObject( properties.parent );
var element = document.createElement( "div" );
parent.append( element );
- To send changes to the server, the client widget can use it's own RemoteObject:
rap.getRemoteObject( clientWidget ).set( "prop", value ); - The client widget can listen to resize events on the parent composite to layout itself.
- When destroyed, the client widget must remove itself from the parent composite and de-register all listeners from the composite or "rap" object.
What about Single-Sourcing?
Client
How do I use undocument Feature XYZ?
You don't. By reading RAP source code or inspecting JavaScript objects you may discover methods, fields or parameters that are not in the official WebClient API documentation. Do not use them. Not only may the change without notice, but mixing public and internal API may cause completely new problems that do not exist when sticking to either API.
Why doesn't my Custom Widget work in Browser X?
RAP can do very little to ensure cross-browser compatibility. If you develop your widget from scratch you should use additional JavaScript libraries that handle some of the cross-browser issues (see below) and check Quirksmode and/or Can I use to see what browser supports what. If you wrap an existing JavaScript component, see the question after the next.
Writing JavaScript is an ordeal!
That's not a question. Also, JavaScript isn't that bad if you do it right. Here are some recommendations:
- Use JavaScript frameworks that make your code shorter, like Underscore.js and jQuery.
- Use JSHint to prevent common JavaScript mistakes.
- Use strict mode whenever possible.
- Write tests. For JavaScript, if you have more than 50 lines of code it will almost definetly save you time in the long run!
- Either lern how prototypes and closures work in JavaScript, or use a framwork that provides a pseuso-class system (like prototype or backbone). Or use a factory pattern, if you can live with slightly more memory consumption.