Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Difference between revisions of "RAP/Custom Widgets FAQ"
(→Client) |
(→Where can I find a Tutorial?) |
||
| Line 24: | Line 24: | ||
* The Reference for [http://download.eclipse.org/rt/rap/doc/2.1/guide/reference/api/org/eclipse/rap/rwt/remote/package-summary.html Java Remote API] | * The Reference for [http://download.eclipse.org/rt/rap/doc/2.1/guide/reference/api/org/eclipse/rap/rwt/remote/package-summary.html Java Remote API] | ||
* The Reference for [http://download.eclipse.org/rt/rap/doc/2.1/guide/reference/jsdoc/symbols/rap.html WebClient API]. | * The Reference for [http://download.eclipse.org/rt/rap/doc/2.1/guide/reference/jsdoc/symbols/rap.html WebClient API]. | ||
| − | * The CKEditor [https://github.com/eclipsesource/rap-ckeditor example] | + | * The CKEditor [https://github.com/eclipsesource/rap-ckeditor example]. All RAP-specific JavaScript is contained in [https://github.com/eclipsesource/rap-ckeditor/blob/master/com.eclipsesource.widgets.ckeditor/src/resources/handler.js handler.js]. To understand ckeditor.js, visit the CKEditor 3.x [http://docs.cksource.com/CKEditor_3.x/Developers_Guide devlopers guide] and [http://docs.cksource.com/ckeditor_api/ API reference]. |
* This blog post [http://eclipsesource.com/blogs/2013/04/02/rap-and-jasmine/ blog post] on using Jasmine and custom widgets. | * This blog post [http://eclipsesource.com/blogs/2013/04/02/rap-and-jasmine/ blog post] on using Jasmine and custom widgets. | ||
Revision as of 04:20, 20 August 2013
Contents
- 1 General
- 1.1 What is this about?
- 1.2 How is Custom Widget Development different in RAP 2.x?
- 1.3 Where can I find a Tutorial?
- 1.4 How is this related to ClientScript/RWT Scripting?
- 1.5 How do I port my RAP 1.x Custom Widget to RAP 2.x?
- 1.6 What is the basic architecture of a Custom Widget?
- 1.7 What about Single-Sourcing?
- 2 Server
- 3 Client
- 3.1 How do I register my CustomWidget ?
- 3.2 What should the factory method return?
- 3.3 How do I keep the server in sync with the client?
- 3.4 How do I insert my Widget into the DOM?
- 3.5 How do I use undocument Feature XYZ?
- 3.6 Why doesn't my Custom Widget work in Browser X?
- 3.7 Writing JavaScript is an ordeal!
- 3.8 How do I make an existing JavaScript Widget work as a RAP Custom Widget?
- 3.9 Isn't RAP based on qooxdoo? Can/Should I use that?
- 3.10 How do I debug my Custom Widget?
- 3.11 How do I get the parents HTML element?
- 3.12 My widget works fine, but shortly after it is disposed the client crashes!
General
What is this about?
This is an FAQ about HTML/RemoteObject based custom widget development for RAP 2.x (WebClient). For other kinds of custom widgets, see RAP/Custom_Widgets and here
How is Custom Widget Development different in RAP 2.x?
Compared to RAP 1.x:
- Custom widgets no longer need an LCA.
- Custom widgets no longer have to work with unstable internal client API.
- Custom widgets no longer extend existing client widgets.
- Custom widgets now use RemoteObjects to communicate between client and server.
- Custom widgets now have a stable API to built on.
- Custom widgets now are only rendered based on HTML/DOM/CSS that is attached to a Composite.
Where can I find a Tutorial?
There is currently no tutorial. For now there are the following resources:
- This FAQ
- The DevelopersGuide custom widgets article
- The Reference for Java Remote API
- The Reference for WebClient API.
- The CKEditor example. All RAP-specific JavaScript is contained in handler.js. To understand ckeditor.js, visit the CKEditor 3.x devlopers guide and API reference.
- This blog post blog post on using Jasmine and custom widgets.
Short answer: This approach does not involve ClientListener, and RWT Scripting does not invlolve HTML or RemoteObjects.
RWT Scripting (formerly known as ClientScripting) is the practice of attaching a piece of JavaScript ("ClientListener") to an existing widget and react to events that it fires. The "widget" object used in RWT Scripting (which can be obtained from the event object or from rap.getObject) are not the internal client widget, but a wrapper with SWT-like API that allows savely interacting with the widget on the client. These wrapper can not be destroyed or created on the client.
It is possible to create custom widgets using the SWT/compound approach and enhance them with RWT Scripting, but this is not what this FAQ is about.
What the two have in common is the Composite client object type. Like any other widget obtained on the client it is a wrapper with SWT-like API, but also some exclusive methods (append, getClientArea, addListener, removeListener) which allow creating custom widgets.
How do I port my RAP 1.x Custom Widget to RAP 2.x?
Either you use the new API, in which case your widget is future-proof, but you will have to re-write much or all of your code. Or you continue to use LCAs and client internals, in which case you will have to read the client code to figure out what changed, and the widget will not be future-proof.
Obviously we recommend to use the new API, but it is strongly discouraged to somehow mix the two approaches.
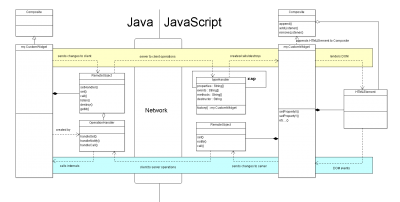
What is the basic architecture of a Custom Widget?
- The ResourceManager (or the ApplicationConfiguration) are used to register all resources required on the client. (Could also be served by another servlet/server.)
- The JavaScriptLoader is used to load the required scripts on the Client.
- We need a new or existing HTML/JavaScript based widget/component/application that can be attached anywhere in the DOM.
- A typeHandler registers a new RAP protocol type and creates an instance of the above JavaScript component
- A java class (the actual custom widget used in an application) extends Composite and creates a RemoteObject of the type that was registered by the typeHandler.
- This java widget needs to set it's own id as a parent on the RemoteObject (e.g.
remoteObject.set( "parent", WidgetUtil.getId( this ) );) - The client widget needs to attach it's HTML to the composite, for example in the factory or constructor like this:
var parent = rap.getObject( properties.parent );
var element = document.createElement( "div" );
parent.append( element );
- To send changes to the server, the client widget can use it's own RemoteObject:
rap.getRemoteObject( clientWidget ).set( "prop", value ); - The client widget can listen to resize events on the parent composite to layout itself.
- When destroyed, the client widget must remove itself from the parent composite and de-register all listeners from the composite or "rap" object.
What about Single-Sourcing?
Custom Widgets based on the WebClient API can not be Single-Sourced with SWT. There is no other way than creating another Custom Widget for SWT with the same API (just like RAP has the same API as SWT). Single-Sourcing with other client platforms is possible for the server part of the custom widget. The client part has to be implemented in the clients native language.
Note that are kinds of custom widgets are single-sourcing capeable, as mentioned in the developers guide.
Server
How exactly do I use the "listen" method?
The RemoteObjects listen method "Instructs the remote object to listen or to stop listening on the given type of events.". In the context of the WebClient, this means that the client RemoteObjects notify method does only send "notify" operations if the server has previously called "listen( "MyEventType", true )".
The idea is that not all user-interactions with the widget need to trigger HTTP-requests. Only if the application has registered a listener for that specific action is that necessary.
A full example:
We assume your server widget supports listener registration for the type "Selection", and furthermore that you build on top of the SWT event system (which is entirely optional). The registration methods could look like this:
@Override
public void addListener( int eventType, Listener listener ) {
boolean wasListening = isListening( eventType );
super.addListener( eventType, listener );
boolean isListening = isListening( eventType );
String remoteType = eventTypeToString( eventType );
if( remoteType != null && !wasListening && isListening ) {
remoteObject.listen( remoteType, true );
}
}
@Override
public void removeListener( int eventType, Listener listener ) {
boolean wasListening = isListening( eventType );
super.removeListener( eventType, listener );
boolean isListening = isListening( eventType );
String remoteType = eventTypeToString( eventType );
if( remoteType != null && wasListening && !isListening ) {
remoteObject.listen( remoteType, false );
}
}
The "eventTypeToString" method should be implemented to return "Selection" for SWT.Selection. Now, assuming you have "Selection" in your typeHandlers "events" list, the client will only send requests on calls of rap.getRemoteObject( this ).notify( "Selection" ) if there are selection listeners attached, in which case your servers RemoteObject will call it's OperationHandler.
This is only necessary for "notify" operations. "set" operations will always be sent, but not immediately. If you want to notify the server immediately regardless of any attched listener, simply use "call".
Client
How do I register my CustomWidget ?
What should the factory method return?
How do I keep the server in sync with the client?
How do I insert my Widget into the DOM?
How do I use undocument Feature XYZ?
You don't. By reading RAP source code or inspecting JavaScript objects you may discover methods, fields or parameters that are not in the official WebClient API documentation. Do not use them. Not only may they change without notice, but mixing public and internal API may cause completely new problems that do not exist when sticking to either API.
Why doesn't my Custom Widget work in Browser X?
RAP can do very little to ensure cross-browser compatibility. If you develop your widget from scratch you should use additional JavaScript libraries that handle some of the cross-browser issues (see below) and check Quirksmode and/or Can I use to see what browser supports what. If you wrap an existing JavaScript component, see the question after the next.
Writing JavaScript is an ordeal!
That's not a question. Also, JavaScript isn't that bad if you do it right. Here are some recommendations:
- Use JavaScript frameworks that make your code shorter, like Underscore.js and jQuery.
- Use JSHint to prevent common JavaScript mistakes.
- Use strict mode whenever possible.
- Write tests. For JavaScript, if you have more than 50 lines of code it will almost definetly save you time in the long run!
- For OO-programming, either learn how prototypes and closures work in JavaScript, or use a framwork that provides a pseuso-class system (like prototype or backbone). Or use a factory pattern, if you can live with slightly more memory consumption. Also, here's a blog post on private members in javascript.
How do I make an existing JavaScript Widget work as a RAP Custom Widget?
You will need to wrap the widget in an JavaScript object that adapts the API to a something the type-handler can manage. The CKEditor does just that. All you need from the widget is an HTMLElement object to attach to the parent Composite.
Isn't RAP based on qooxdoo? Can/Should I use that?
Yes and No, Yes, No.
The RAP WebClient is basically a fork of qooxdoo 0.7.4. However, over the years the client has been, reduced, optimzed, re-written, enhanced and re-organized so that the qooxdoo reference for that version would not help you much. These constant changes where the reason for RAP to provide a stable, qooxdoo independent, public API. RAP may now modify or completely replace it's underlying library without breaking Custom Widgets.
Of course it is still technically possible to built on the qooxdoo part of the WebClient, but you will find no documentation how to do that and it is entirely on your own risk.