Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Papyrus/Papyrus User Guide/Toolbars/TextAlignment
< Papyrus | Papyrus User Guide
Revision as of 05:30, 26 September 2014 by Mickael.adam29.gmail.com (Talk | contribs) (Created page with "=Text Alignement= ==Introduction== Papyrus allow text alignment on external label, that means that when you're editing text it will be move on the selected side. You can align...")
Contents
Text Alignement
Introduction
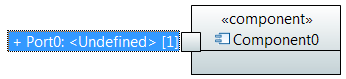
Papyrus allow text alignment on external label, that means that when you're editing text it will be move on the selected side. You can align text to the left, to the centre or to the right.
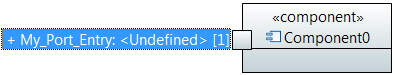
Example of text alignment to the right:
there is two way to align text: with the existing button or thanks CSS:
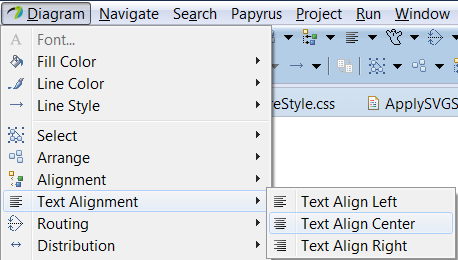
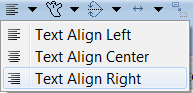
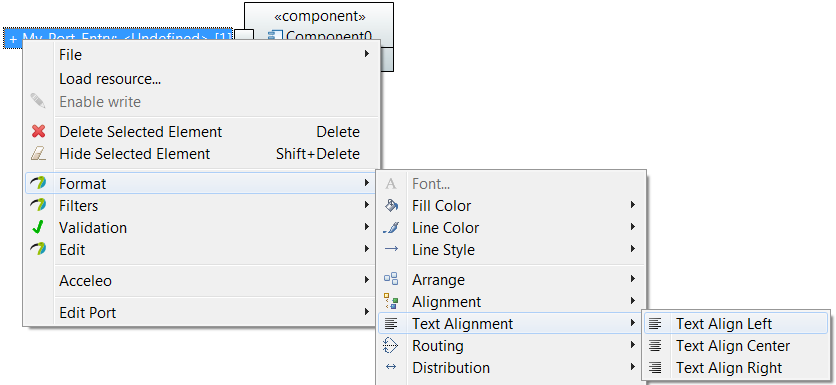
Apply text alignement with button
To apply text alignment you can use button. There are available in tree place:
Apply text alignment with CSS
Text alignment can be defined through the CSS attributs "textAlignment" :
Exemple for Label of Port align to the right:
Port > Label { textAlignment:"right"; }