Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Difference between revisions of "Papyrus/Neon Work Description/Improvements/Navigation"
m (→Bugzilla References) |
m (→Bugzilla References) |
||
| Line 96: | Line 96: | ||
* [https://bugs.eclipse.org/bugs/show_bug.cgi?id=465122 Bug 465122 - Keys to traverse opened tabs in editor] | * [https://bugs.eclipse.org/bugs/show_bug.cgi?id=465122 Bug 465122 - Keys to traverse opened tabs in editor] | ||
* [https://bugs.eclipse.org/bugs/show_bug.cgi?id=465886 Bug 465886 - Double-click default action] | * [https://bugs.eclipse.org/bugs/show_bug.cgi?id=465886 Bug 465886 - Double-click default action] | ||
| + | * [https://bugs.eclipse.org/bugs/show_bug.cgi?id=466294 Bug 466294 - Preview on mouse hover] | ||
Revision as of 08:29, 4 May 2015
Contents
Overview
Papyrus has a navigation system where the user can navigate to different diagrams, and Model Explorer semantic elements, when some notation elements are clicked. The navigation system also offers the possibility to add hyperlinks to notation elements. Some noticeable characteristics of the current navigation system are the following:
- Hyperlinks appear in diagram assistant
- Hyperlinks management button appears in diagram assistant
- Double Click on a notation element goes to its default hyperlink(s), if there are any
- Hyperlinks management menu lets the user create hyperlinks, assign default hyperlinks, and assign heuristics to "try" to "go somewhere" (?) when a notation element without default hyperlinks is double clicked. (Note that the heuristic functionality is broken and not clearly defined currently.)
- Alt+Click on a notation element goes to its navigable element (e.g. return type for an Operation)
The following section describes the planned changes to the navigation system.
The navigation menu is a popup menu. It is shown when the user Alt+Hovers over a notation element in a view. Navigation and hyperlink systems are integrated into the navigation menu menu. The navigation menu has three kinds of default buttons:
- Navigable element: a button which represents a UML element that can be show in other views or the Model Explorer. The button lets the user choose where to show the UML element.
- Hyperlink: a button representing a user created hyperlink
- Modify hyperlink button: a button to open the hyperlinks management menu
- More button: a button to make dynamic buttons appear (more on this later)
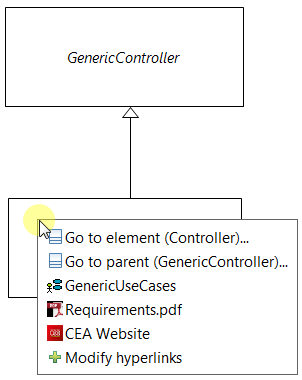
The figure below shows the 4 kinds of default buttons in the navigation menu:
Here Operation "op1" of "MyClass" is Alt+Hovered over. The menu shows the return type navigable element of "op1", the navigable element "op1" itself, a hyperlink created for "op1" (points to an ActivityDiagram), the button to modify hyperlinks for "op1", and finally the button to see dynamic buttons for "op1".
When the navigable element is clicked, a sub-menu appears. It shows 3 kinds of button:
- A Model Explorer button to show the navigable element in the Model Explorer
- One-to-several view buttons to navigate to opened views where the navigable element appears
- A "More..." button to show closed views in which the navigable element appears
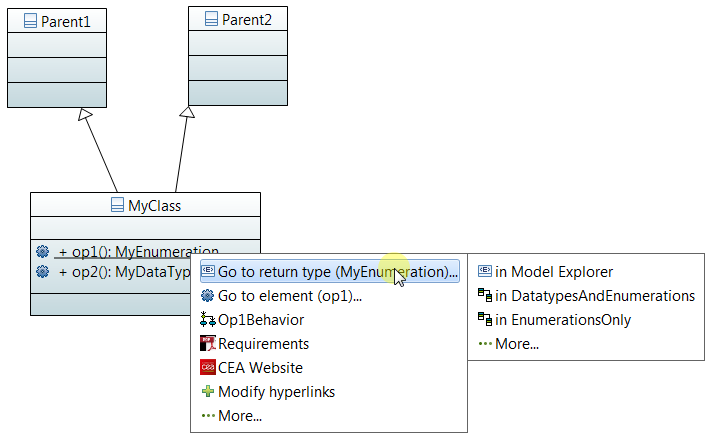
For example when the return type navigable element of "op1" is clicked, the following sub-menu appears:
Here the sub-menu shows four buttons. The first button shows the return type of "op1" in the Model Explorer. The second (resp. third) button shows the return type of "op1", named "MyEnumeration", in opened view "DatatypesAndEnumeration" (resp. "EnumerationsOnly"). Finally the fourth button makes closed views appear, where the return type of "op1" is present.
Besides the default buttons, there are also dynamic buttons. When a dynamic button is clicked on, a sub-menu appears showing some navigable elements related to the element that triggered the navigation menu. The behavior of each navigable element in the sub-menu is the same as a navigable element in the navigation menu.
The dynamic buttons are contributed by plugin extension. The user may choose which extensions to activate, within the preference menu of Papyrus. Some examples of default extensions in Papyrus are:
- Parents: parents of the element
- Children: children of the element
- Types: other elements typed by the type
- Views: all views in which the element appears
- Behaviors: behaviors owned by the classifier
- Containers: packages or classifiers (in case of nested classes) that contain the element
- Etc...
The navigation menu is also integrated into the Model Explorer.
Hyperlink Proposition Menu
Currently the user can double click on a notation element to go to its default hyperlink(s). If there aren't any default hyperlink(s), a menu should appear. This menu should propose the user to add default hyperlink(s) to the notation element. The menu proposes existing hyperlinks (not defined as default), as well as other hyperlinks through a heuristic algorithm (what?). There will be some default heuristic algorithms, along with those that the user can define in the existing heuristic menu of the hyperlinks management menu. This menu will be redone. The heuristic algorithm feature has low priority.
UI Enhancements
This section is a draft. Some UI enhancements that will be implemented are:
- Arrows to navigate between Papyrus diagram tabs, according to the history of opened tabs. The arrows can be emulated by the keyboard. Ctrl+Tab should also go to the next diagram, Ctrl+Shift+Tab should go to the last diagram.
- When navigating to a unopened diagram, the user can chose if he/she prefers to open the diagram in a new tab, or in the current tab. See modern web browser behavior for tabs
- Usability of views dropped into another view
- Several global Papyrus preferences to configure navigation behaviors
This section is a draft. The navigation graph represents relationships between the elements of a user's model. The navigation graph is described by the user through a DSML, offered by Papyrus. The DSML can be implemented as a UML profile. In the navigation graph, each vertex is a UML metaclass or a stereotype. Each edge indicates that there is some kind of relationship between two metaclasses or stereotypes.
For example the user can have a navigation graph where there are two vertices: <<Car>> and <<Wheel>>. There is an edge between <<Car>> and <<Wheel>> called "OwnedWheels". This example navigation graph can be interpreted by Papyrus. The navigation menu for <<Car>> would then have a dynamic button called "OwnerWheels".
This feature is planned for post-Mars.
Hyperlink Graph
This section is a draft. The hyperlink graph represents the whole notation model (i.e. views) as a graph. Each vertex is a view. Each edge is a hyperlink between two views. The user can visualize the hyperlink graph through a special kind of diagram to Papyrus.
Through the diagram that represents the hyperlink graph, the user may also create a presentation. A presentation lets the user navigate through vertices of the hyperlink graph, i.e. starting with a chosen initial view, the user goes from views to views. In the presentation, transition between vertices can either be automatic and timed, or by clicking on some UI button.
This feature is planned for post-Mars.
Bugzilla References
- Bug 463589 - Navigation Alt Menu
- Bug 462005 - Navigation to baseclass and subclass missing
- Bug 461746 - The navigation service should browse all available diagrams - not only the current one
- Bug 407733 - Papyrus shall support navigation history with back and next buttons
- Bug 463687 - Not possible to see and click-to-navigate to opposite elements across links in Model Explorer
- Bug 465122 - Keys to traverse opened tabs in editor
- Bug 465886 - Double-click default action
- Bug 466294 - Preview on mouse hover