Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Orion/Page Layout/Page Layout 0.2
Contents
Visual Page Structure in Orion 0.2/0.3
In general, the top of the page contains links to other tasks and resources that you might wish to discover, and as you move down the page, the buttons and links become more focused on the task at hand. This all seems pretty obvious, but when organizing the page content it has been helpful to be explicit about this approach and to name these tasks and page elements.
In our early work in Orion, we used the following terms when talking about the page organization, from general to specific.
- Branding isn't functional (though it may link to the home page) but establishes the brand.
- Discovery links appear prominently/consistently on the page and teach you what can you do. They may even link to other sites. They are the least related to what you are doing.
- Primary navigation links appear prominently/consistently and help you to search for things or go to common tasks. They may or may not be related to your current task. (The distinction between discovery and primary is not clear, but the main point is that discovery links are there to show you things you might not know you could do otherwise.)
- User info shows who you are and lets you manipulate your account, login, etc.
- Page title describes the kind of page/task you are on
- Where I am indicates where you are and perhaps has a breadcrumb to lead you elsewhere.
- Task Commands (links, tabs or buttons) help you manipulate the entire task/resource at hand, there might be multiple levels of task links depending on what the page is doing
- In-resource navigation can help you find your way within a large resource or change the view within that resource.
- Resource/edit commands (links, buttons, gestures, etc.) appear inside the main resource you are working with and help to edit/act on that resource
For Orion pages, then, if a page is generally "task + resource" then the visual on the page that orients you to what you are doing is a combination of "Page Title (task) + Where I Am (resource)." Note also, that this combination is typically shown in the browser tab so you can quickly find the thing you want to work on when it's already open.
Other Site Examples
We originally looked at other developer sites for examples of how this kind of layout is done. Our main comparisons have been Github and Jazz. We've looked at github pages and attempted to label the page structure using our own terminology. Jazz has a rich, substantive style guide describing page anatomy and where elements should appear. We have used this as a guide, while noting differences in design goals that would cause us to do something different.
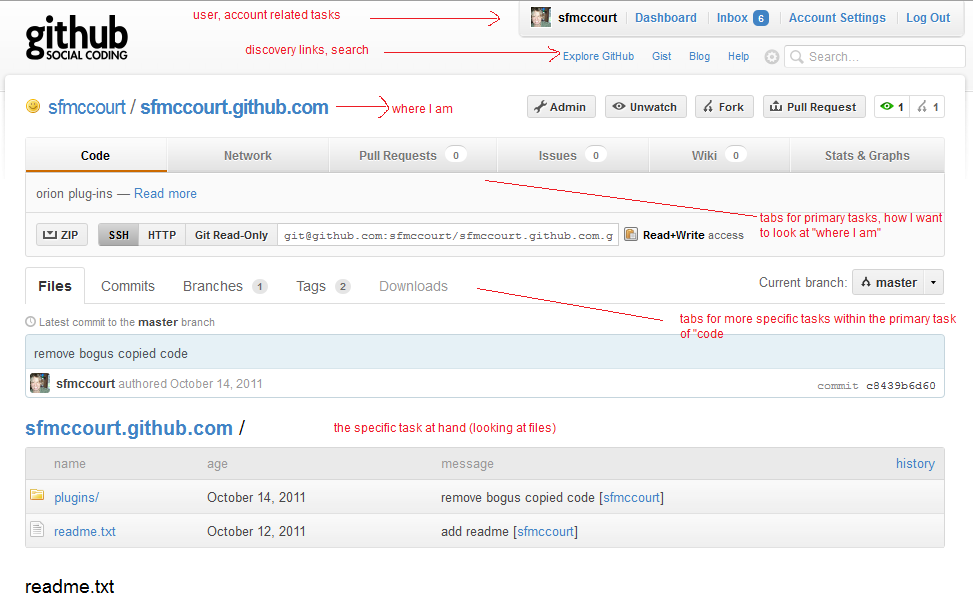
Github (pre "skinny header")
Github's primary and discovery links were organized in two rows. The top row is mostly concerned with things related to your overall account, and the bottom row seems more discovery focused, combined with a search box. (A little upside down conceptually, but presumably the account links are given more prominence since they are more common.)
Tasks are organized in tabs. The layout as it relates to what you are doing is very structured/explicit, with the downside that there might be a lot of vertical space used before you get to the primary task at hand. (As of 12/2011, Github has introduced the [skinny header] which is a lot more Orion-like in collapsing the header content vertically). Note there is not an explicit "page title" from a task point of view, just "Github."
The browser tab uses "where I am - page title". 
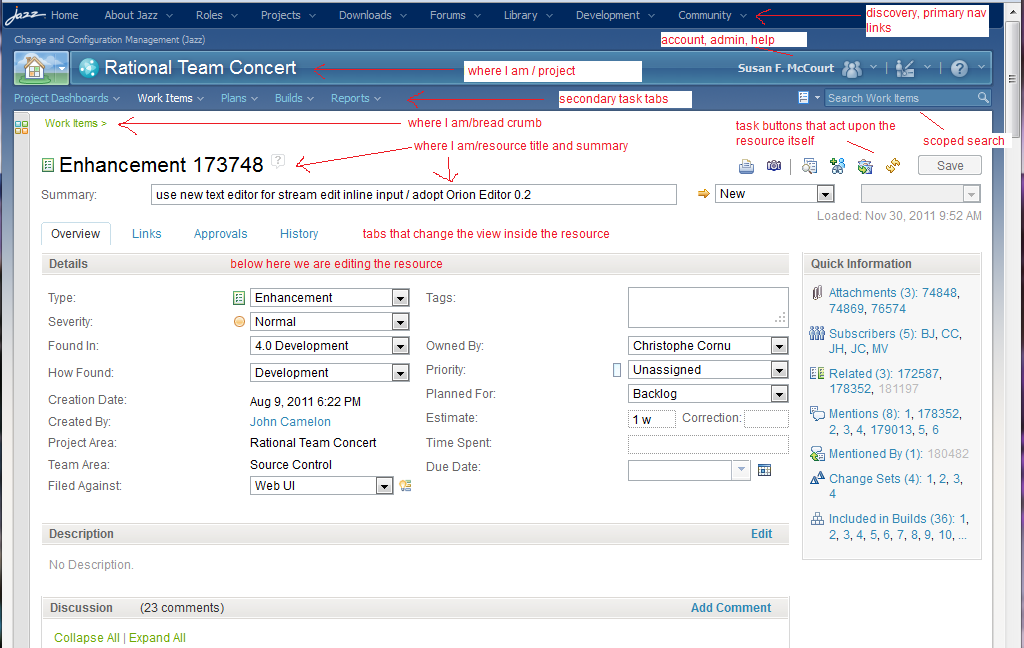
Jazz
Jazz is navigating across various products (called projects) as well as helping navigate the jazz community (blogs, etc.). The top set of menus/links could be considered the high level discovery links (similar to what github puts in the second row). A second "bar" of info combines the top level page title with the account related links on the right. A third level of links/tabs navigates the secondary tasks, and the search appears on the right (the search is scoped to this secondary level). All of this task navigation is in various blue colors, with the resource itself shown in white.
The top part of the resource includes more "where I am" (with breadcrumb) along with the tasks and navigation aids that act upon the whole resource. (Jazz calls this the Page Control & Resource Header Area.) Underneath, we can use tabs to pick a more specific view of the resource and then edit those aspects of the resource. Within the resource, gray bars are used to designate different parts of the resource, and commands/links related to those parts appear in the gray bar, to orient the task to the "section" of the resource.
Once again, this is very structured, with the downside of vertical space required to present the structure before you can actually work on the task.
The browser tab uses "where I am + summary".  Note that there is no use of the primary task or page title "Rational Team Concert" or "Work Item". This can work because the name of the resource (Enhancement NNN, Work Item NNN, etc.) implies that you are using workitems.
Note that there is no use of the primary task or page title "Rational Team Concert" or "Work Item". This can work because the name of the resource (Enhancement NNN, Work Item NNN, etc.) implies that you are using workitems.
Orion 0.2/0.3
In the initial designs for Orion, we wanted to honor a formal visual hierarchy structure, but we assigned high priority to constraining vertical space. We wanted to use significantly less pixels than Jazz or Github. One of the primary tasks in Orion is editing code, a task that is very deep and complex, where as much room is needed for the resource itself as possible. We considered whether we should have a special layout for the editor vs. the other pages, but decided to try to design a layout that would work for all pages.
One of the biggest changes from most website header layouts was to include information about "where I am" (the resource being edited) in the header. We thought we could constrain vertical space by using the breadcrumb to help navigate and show current location.
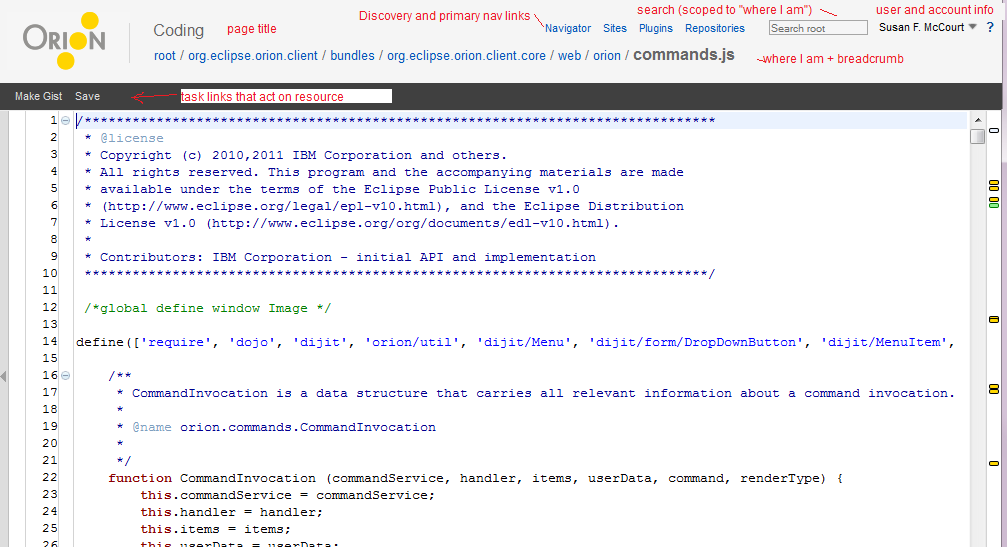
Editor
As you can see, the amount of vertical space used for the elements that do not belong to the resource/task at hand is about half that of the space used in jazz (112 vs. 245 pixels).
In the editor, you don't really see any links/buttons for "in-resource tasks" because most of the tasks involve editing or using keybindings to execute commands that don't appear on the dark toolbar or in the editor.
The navigator uses the same approach, but since the "resource" being manipulated is a list of files and folders, there are more commands inside the list.
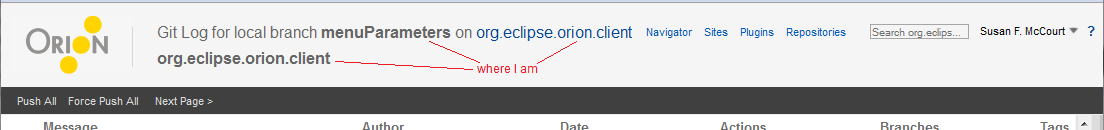
Git
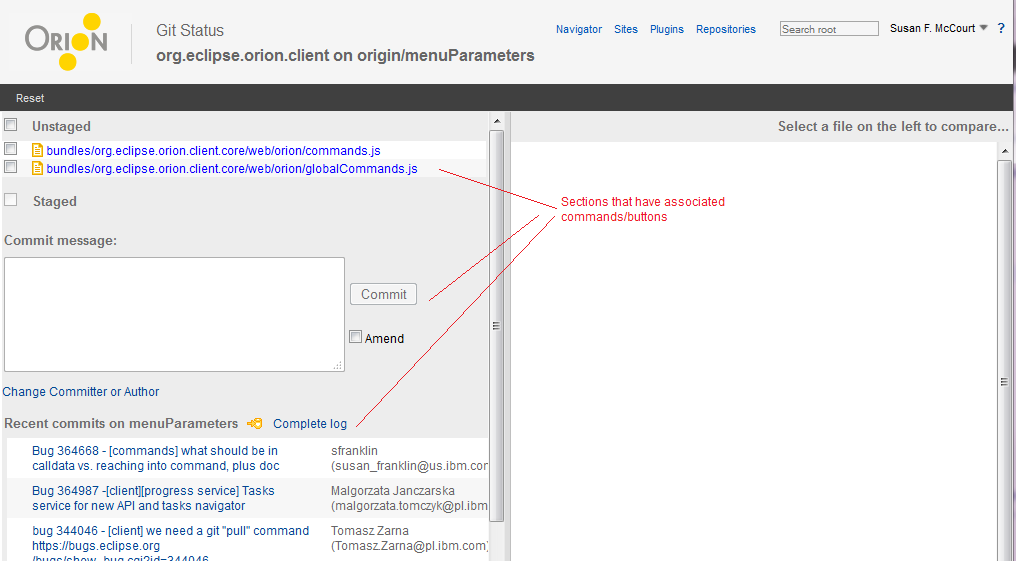
The git functionality came later in the release, and you can tell that things that perhaps should have been shown underneath the header started to get packed into the header, because we didn't have a formal information hierarchy or multiple dimensions of "where I am". In git, the "Where I Am" is more complicated, because it's not just important to know what resource is being viewed, but also what branch. So we start to get really crowded page headers. We also started to introduce pagination, and we didn't have an explicit place designated for the page navigation links.
The git status page is the first page to segment the resource/task into subviews. We did not have a clear/consistent strategy for using trim to delineate sections, or for associating commands that operate on a particular section with the content. (We don't have the equivalent of jazz's gray bars for separation, or of github's inner tab rows with commands)