Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Difference between revisions of "Orion/Page Layout"
(New page: We have often said that in Orion, a page is defined as "task + resource." We wish to follow a common page layout so that it's easy for the user to understand where to find the tasks they ...) |
|||
| Line 2: | Line 2: | ||
The visual layout to support this idea has had to balance this idea of "moving down the page" with conserving vertical real estate. We don't want to take up too much of the page with items not directly related to the content that you are trying to work with. | The visual layout to support this idea has had to balance this idea of "moving down the page" with conserving vertical real estate. We don't want to take up too much of the page with items not directly related to the content that you are trying to work with. | ||
| + | |||
| + | We use the following terms when talking about the page organization. | ||
| + | '''Discovery links''' appear prominently/consistently on the page and teach you what can you do | ||
| + | '''Primary navigation links''' appear prominently/consistently and help you to search for things or go to common tasks | ||
| + | '''Page title''' describes the kind of page/task you are on | ||
| + | '''Where I am''' indicates where you are and perhaps has a breadcrumb to lead you elsewhere. | ||
| + | '''Task links''' (or tabs or buttons) help you with the task/resource at hand, there might be multiple levels of task links depending on what the page is doing | ||
| + | '''Resource links''' (or buttons, gestures, etc.) appear inside the main resource you are working with and help | ||
== Site Examples == | == Site Examples == | ||
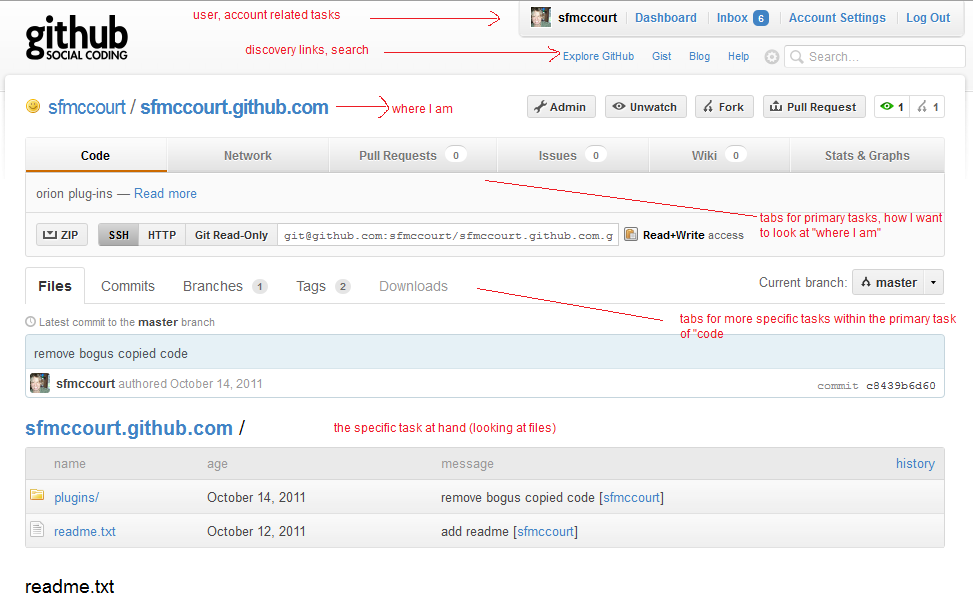
| + | Github's primary and discovery links are organized in two rows. The top row is mostly concerned with things related to your overall account, and the bottom row seems more discovery focused, combined with a search box. Tasks are organized in tabs. The layout as it relates to what you are doing is very structured/explicit, with the downside that there might be a lot of vertical space used before you get to the primary task at hand. | ||
| + | [[Image:githubrepo.png]] | ||
| + | |||
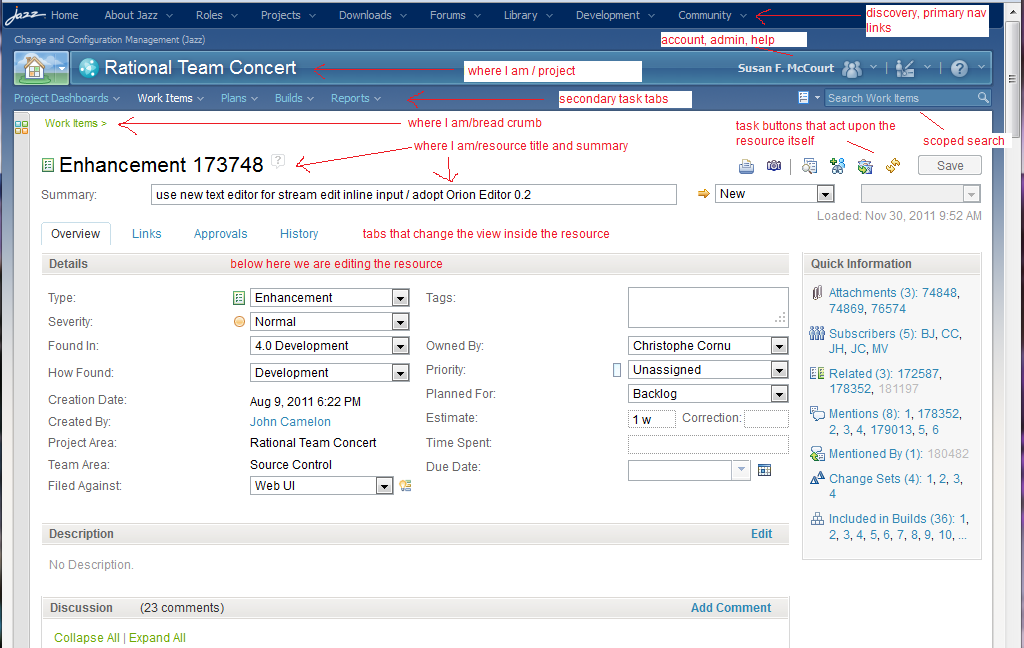
| + | [[Image:jazzworkitem.png]] | ||
== Orion 0.2/0.3 == | == Orion 0.2/0.3 == | ||
Revision as of 13:56, 30 November 2011
We have often said that in Orion, a page is defined as "task + resource." We wish to follow a common page layout so that it's easy for the user to understand where to find the tasks they are interested in performing. In general, the top of the page contains links to other tasks and resources that you might wish to discover, and as you move down the page, the buttons and links become more focused on the task at hand.
The visual layout to support this idea has had to balance this idea of "moving down the page" with conserving vertical real estate. We don't want to take up too much of the page with items not directly related to the content that you are trying to work with.
We use the following terms when talking about the page organization. Discovery links appear prominently/consistently on the page and teach you what can you do Primary navigation links appear prominently/consistently and help you to search for things or go to common tasks Page title describes the kind of page/task you are on Where I am indicates where you are and perhaps has a breadcrumb to lead you elsewhere. Task links (or tabs or buttons) help you with the task/resource at hand, there might be multiple levels of task links depending on what the page is doing Resource links (or buttons, gestures, etc.) appear inside the main resource you are working with and help
Site Examples
Github's primary and discovery links are organized in two rows. The top row is mostly concerned with things related to your overall account, and the bottom row seems more discovery focused, combined with a search box. Tasks are organized in tabs. The layout as it relates to what you are doing is very structured/explicit, with the downside that there might be a lot of vertical space used before you get to the primary task at hand.