Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Difference between revisions of "Orion/Overview for Eclipse Committers"
| Line 57: | Line 57: | ||
[[Image:orion-editcss.png]] | [[Image:orion-editcss.png]] | ||
| − | ==HTML development== | + | ===HTML development=== |
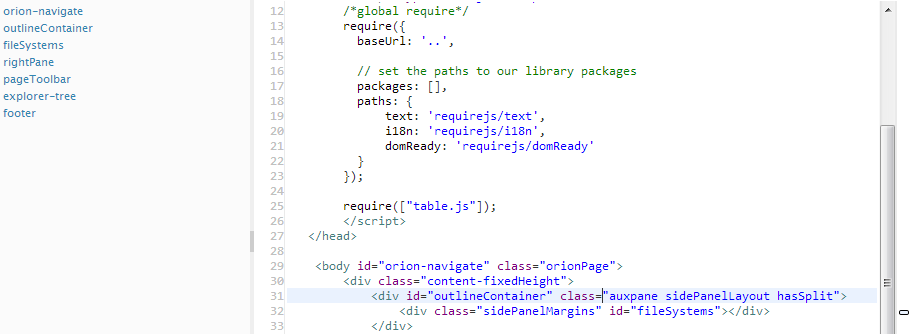
We've implemented a simple HTML outliner based on DOM ids. (No syntax highlighting support yet). | We've implemented a simple HTML outliner based on DOM ids. (No syntax highlighting support yet). | ||
[[Image:orion-edithtml.png]] | [[Image:orion-edithtml.png]] | ||
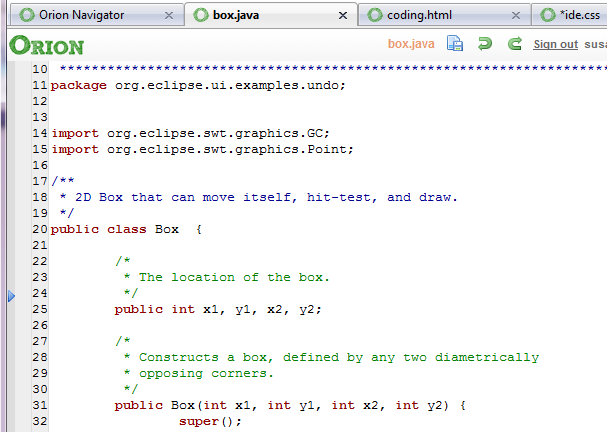
| − | ==Java development== | + | ===Java development=== |
Java syntax highlighting is also supported. However, we have not implemented any outlining or content assist yet. Since we are building an integrated web-based toolset, we felt it important to target first the web client languages such as JavaScript, CSS, and HTML, so we can attract members of the JS community to Eclipse. Since we are [[Orion/Getting the source#Self Hosting |self hosting]] Orion development in Orion, we find that we need the JS features first! | Java syntax highlighting is also supported. However, we have not implemented any outlining or content assist yet. Since we are building an integrated web-based toolset, we felt it important to target first the web client languages such as JavaScript, CSS, and HTML, so we can attract members of the JS community to Eclipse. Since we are [[Orion/Getting the source#Self Hosting |self hosting]] Orion development in Orion, we find that we need the JS features first! | ||
Revision as of 20:22, 31 January 2011
Welcome to Orion. This page will get you started with using the Orion demo server, hosted at http://orion.eclipse.org.
We've given existing Eclipse committers access to the demo server to kick the tires, and hopefully to inspire you to become involved in the project. The demo represents a few months of effort by a handful of developers. It is not a full-functioning development environment, but we believe it is far enough along to give you an idea of where we would like to go, and to inspire you to think of ideas about how Orion could be integrated with other web development tools.
Contents
Logging into Orion
When you first attempt to access the Orion server, you'll be prompted for credentials. All Eclipse committers have been given an Orion id. Your user name is the email you have registered with the Eclipse Foundation. Your password <will be emailed???>. If you have any questions or your credentials are not working, contact <??????>
Working with Resources
In Orion, each user has a virtual "workspace" where they can work with various folders and files. These files are maintained on the Orion server. Please note that for the time being, data may be periodically deleted from the Orion server.
For demo purposes, we currently populate every user's workspace with two folders that contain some of the Orion client source code. Once you've successfully logged into Orion, you should see two folders:
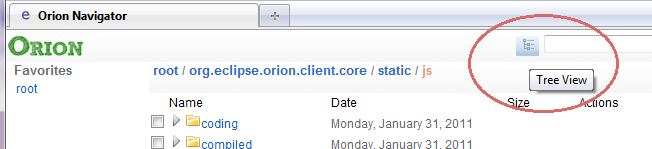
This is the default navigator view for Orion. To navigate the files, you may either expand the folders (using the triangles), or you may click on the folder links to drill into that folder. The breadcrumb at the top of the navigator allows you to navigate back up the tree.
The commands that operate on the navigator are located adjacent to the breadcrumb. Commands that apply to individual files or folders are located in the "Actions" column next to the item.
If you prefer a more traditional tree view that uses context menus, you can switch the navigator view to "Tree View" using the button at the top of the page. (We are currently offering both views as we evolve the overall navigation UI and where contributed commands appear. See Bug 334189 and its dependents for more detail about this work.)
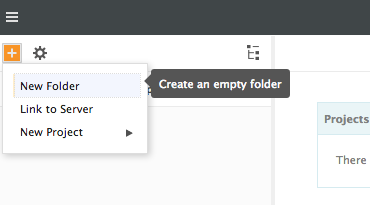
If you wish to use Orion to edit some of your own code, you can create folders and files using the buttons adjacent to the breadcrumb.
You may also upload zip files containing your work to the server using the import button. You must first create a folder in which to import the code (the import button is not active from the workspace root). To import code from Eclipse (or any other IDE) into Orion, you must first zip up the files you wish to import. Choose this zip file in the file selection prompt offered in the import dialog. (Choosing a non-zip file may break the import dialog on some browsers, see Bug 335890).
The contents of the zip file will appear in a new folder in the navigator.
To export code from Orion to your workstation, navigate to the folder you wish to export and choose the "Download as Zip" link.
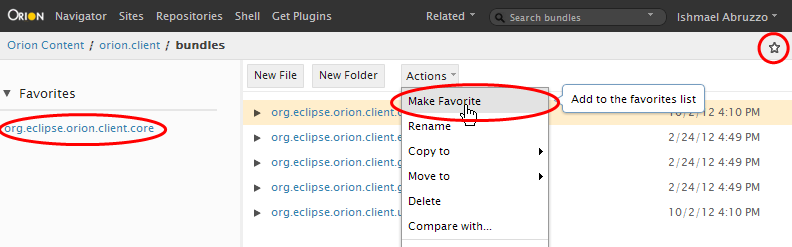
You can use the "Favorites" icon to bookmark a folder or file in your navigator. A link to this folder or file will appear in your favorites list and can be used to navigate quickly to that file or folder.
Editing code
Once you've navigated to the file you want to work with, click on its link to open the editor. You'll find that the editor supports the basics (cut/copy/paste, undo/redo) as well as your favorite text-editing features from Eclipse desktop (move up/down, copy up/down, go to line, find, incremental find). For now, most of these commands are accessible only through keyboard shortcuts, using the default keybindings in Eclipse desktop.
JavaScript development
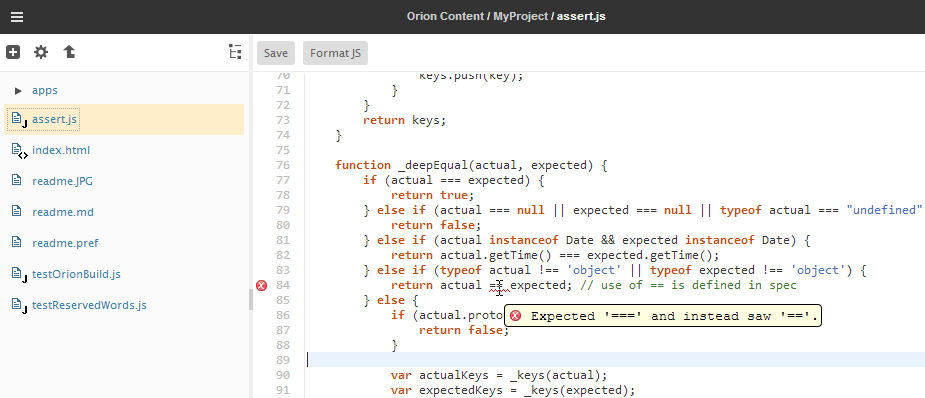
If you are working with JavaScript (a *.js file), the editor will syntax highlight your code and run JSLint on it to show you any problems in your code. Problems are shown using the familiar markers from Eclipse desktop. The editor will also match brackets when you click next to a bracket, perform auto indention, and provide keybindings for toggling comments and adding/removing block comments.
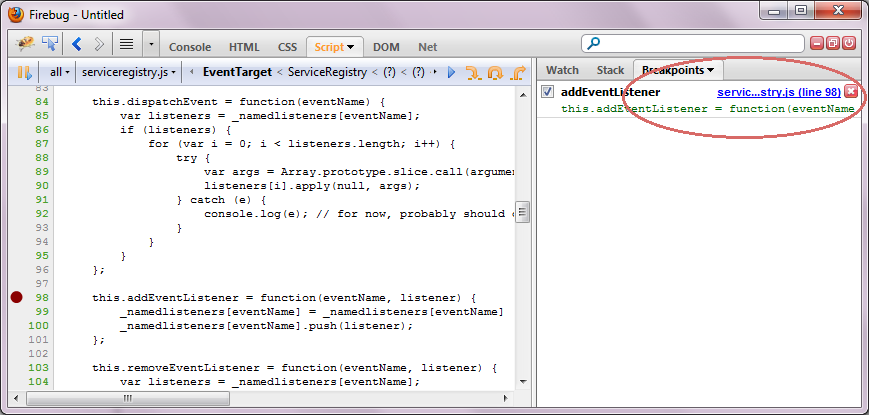
Firebug Integration
The Orion server is Firebug-savvy, so that links in Firebug can invoke the Orion editor to make corrections. (Must use Firebug v1.71 or greater).
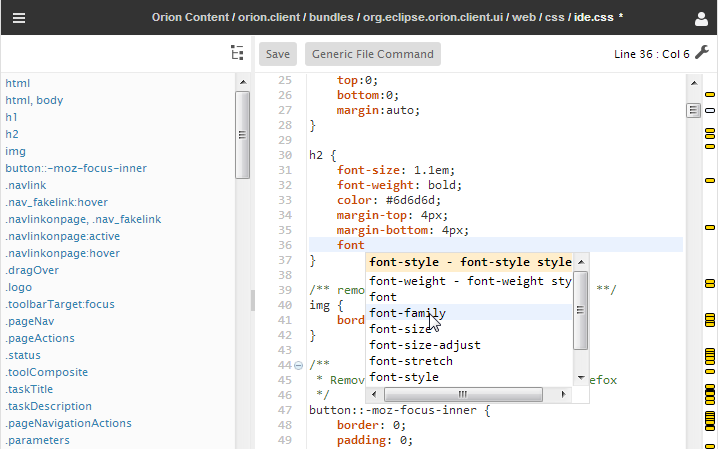
CSS development
Syntax highlighting of CSS files is also supported. We've also implemented a bare-bones content assist based on CSS keywords.
HTML development
We've implemented a simple HTML outliner based on DOM ids. (No syntax highlighting support yet).
Java development
Java syntax highlighting is also supported. However, we have not implemented any outlining or content assist yet. Since we are building an integrated web-based toolset, we felt it important to target first the web client languages such as JavaScript, CSS, and HTML, so we can attract members of the JS community to Eclipse. Since we are self hosting Orion development in Orion, we find that we need the JS features first!
Search
- Global search
- Open resource
- Editor find and incremental search
- Searching without the client
Extending the Editor
- How to add editor actions
For more information
point to self hosting page,etc.