Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Difference between revisions of "Orion/JS Unit Test"
(→Running test cases) |
m (add Category) |
||
| (8 intermediate revisions by 2 users not shown) | |||
| Line 2: | Line 2: | ||
We are using [http://code.google.com/p/js-test-driver/ JS Test Driver] for Javascript unit testing. Here are steps to write your own test cases. | We are using [http://code.google.com/p/js-test-driver/ JS Test Driver] for Javascript unit testing. Here are steps to write your own test cases. | ||
| − | *Test cases can be declared in .js files under your project. We | + | *Test cases can be declared in .js files under your project. We're still working on best practices on where to put your tests but for now a simple approach is to create a folder co-located with your regular code under your project like this: |
[[Image:Orion-Jstest-Folder.png]] | [[Image:Orion-Jstest-Folder.png]] | ||
*A .js file can declare as many test cases as you want but declaring one test case per file will be the best practice. | *A .js file can declare as many test cases as you want but declaring one test case per file will be the best practice. | ||
| − | *The test case declaration is as below. You will declare all the tests as functions .For more details refer to [http://code.google.com/p/js-test-driver/wiki/TestCase here]. | + | *The test case declaration is as below. You will declare all the tests as functions. For more details refer to the JsTestDriver wiki [http://code.google.com/p/js-test-driver/wiki/TestCase here]. |
{{Orion/CodeBlock|code = | {{Orion/CodeBlock|code = | ||
MyTestCase = TestCase("MyTestCase"); | MyTestCase = TestCase("MyTestCase"); | ||
MyTestCase.prototype.testA = function(){}; | MyTestCase.prototype.testA = function(){}; | ||
}} | }} | ||
| − | *There is a list of default assertions | + | *There is a list of default assertions for JsTestDriver. Refer [http://code.google.com/p/js-test-driver/wiki/Assertions here] to use them in your testcases. |
= Test configuration = | = Test configuration = | ||
In order for JsTestDriver to run the test cases, you should: | In order for JsTestDriver to run the test cases, you should: | ||
*Create a file called jsTestDriver.conf directly under your project root folder. | *Create a file called jsTestDriver.conf directly under your project root folder. | ||
| − | *The content of the conf file is something like below. Refer | + | *The content of the conf file is something like below. Refer [http://code.google.com/p/js-test-driver/wiki/ConfigurationFile here] for details. |
{{Orion/CodeBlock|code = | {{Orion/CodeBlock|code = | ||
server: http://localhost:8082 | server: http://localhost:8082 | ||
| Line 24: | Line 24: | ||
= Running test cases = | = Running test cases = | ||
| − | There are currently two options and | + | There are currently two options and will be one more in the future , to run the test cases you've written. |
==Running from daily build automatically== | ==Running from daily build automatically== | ||
*Once you've done the steps on [[#Writing_Javascript_unit_test_cases|test case]] and [[#Test_configuration|configuraion]], [http://download.eclipse.org/e4/orion/ Orion Build] will do a search for all jsTestDriver.conf files in all client projects and run js unit test on each .conf file. | *Once you've done the steps on [[#Writing_Javascript_unit_test_cases|test case]] and [[#Test_configuration|configuraion]], [http://download.eclipse.org/e4/orion/ Orion Build] will do a search for all jsTestDriver.conf files in all client projects and run js unit test on each .conf file. | ||
| − | *The result will be reported as an HTML table on the daily build page as below. Also refer | + | *The result will be reported as an HTML table on the daily build page as below. Also refer [http://download.eclipse.org/e4/orion/drops/I201101181800/index.html here] as a sample. |
[[Image:Orion-jstest-buildresult.png]] | [[Image:Orion-jstest-buildresult.png]] | ||
| Line 35: | Line 35: | ||
[[Image:Orion-jstest-pluginresult.png]] | [[Image:Orion-jstest-pluginresult.png]] | ||
| − | Refer | + | Refer [http://code.google.com/p/js-test-driver/wiki/UsingTheEclipsePlugin here] for details on the plugin installation and usage. Here are some points you want to pay attention after you install the plugin. |
*Put options properly in the Eclipse preferences ,especially telling the jsTestDriver server where your browser is. | *Put options properly in the Eclipse preferences ,especially telling the jsTestDriver server where your browser is. | ||
*Run server locally. | *Run server locally. | ||
| Line 41: | Line 41: | ||
*Run test from run configuration on your project. | *Run test from run configuration on your project. | ||
| − | ==Running from Orion ( | + | ==Running from Orion (under development)== |
| − | + | We are planning to run js unit test by using JsTestDriver javascript library. | |
| − | Although not finalized yet, | + | The target is to give Orion users capability to run their js unit test from browser , as part of the self-hosting functionality.Although not finalized yet, below is the initial UI prototype. |
[[Image:Orion-jstest-orionresult.png]] | [[Image:Orion-jstest-orionresult.png]] | ||
| + | |||
| + | |||
| + | |||
| + | [[Category:Orion|JS Unit Test]] | ||
Revision as of 17:31, 21 January 2011
Contents
Writing Javascript unit test cases
We are using JS Test Driver for Javascript unit testing. Here are steps to write your own test cases.
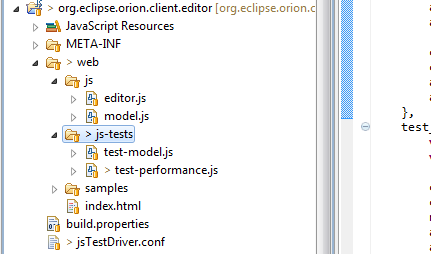
- Test cases can be declared in .js files under your project. We're still working on best practices on where to put your tests but for now a simple approach is to create a folder co-located with your regular code under your project like this:
- A .js file can declare as many test cases as you want but declaring one test case per file will be the best practice.
- The test case declaration is as below. You will declare all the tests as functions. For more details refer to the JsTestDriver wiki here.
MyTestCase = TestCase("MyTestCase");
MyTestCase.prototype.testA = function(){};
- There is a list of default assertions for JsTestDriver. Refer here to use them in your testcases.
Test configuration
In order for JsTestDriver to run the test cases, you should:
- Create a file called jsTestDriver.conf directly under your project root folder.
- The content of the conf file is something like below. Refer here for details.
server: http://localhost:8082
load:
- web/js/*.js
- web/js-tests/*.js
Running test cases
There are currently two options and will be one more in the future , to run the test cases you've written.
Running from daily build automatically
- Once you've done the steps on test case and configuraion, Orion Build will do a search for all jsTestDriver.conf files in all client projects and run js unit test on each .conf file.
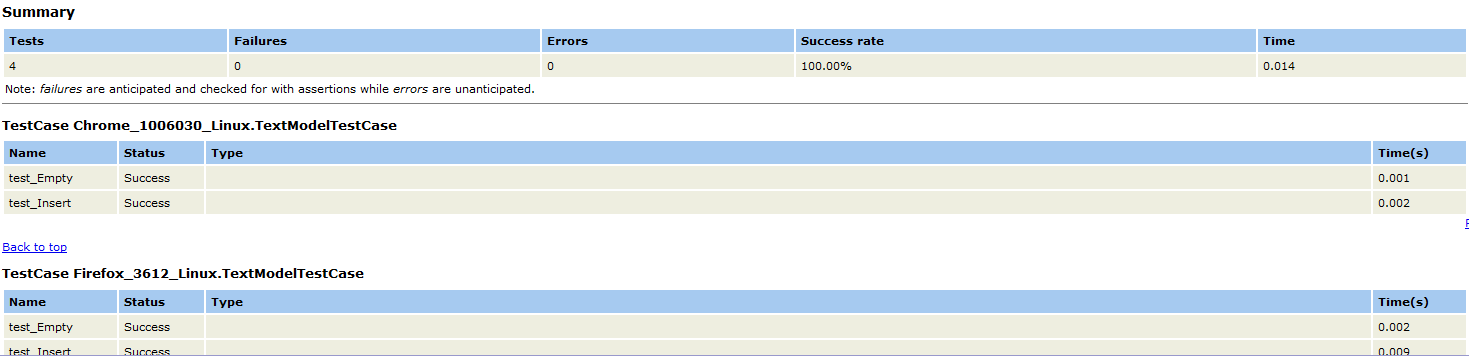
- The result will be reported as an HTML table on the daily build page as below. Also refer here as a sample.
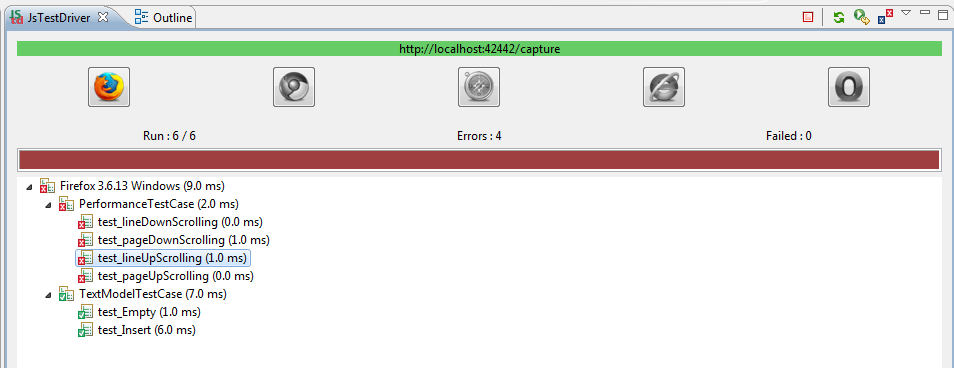
Running locally from Eclipse plugin
You can also run your test cases from the JsTestDriver Eclipse plugin.
Refer here for details on the plugin installation and usage. Here are some points you want to pay attention after you install the plugin.
- Put options properly in the Eclipse preferences ,especially telling the jsTestDriver server where your browser is.
- Run server locally.
- Capture browser before run test.
- Run test from run configuration on your project.
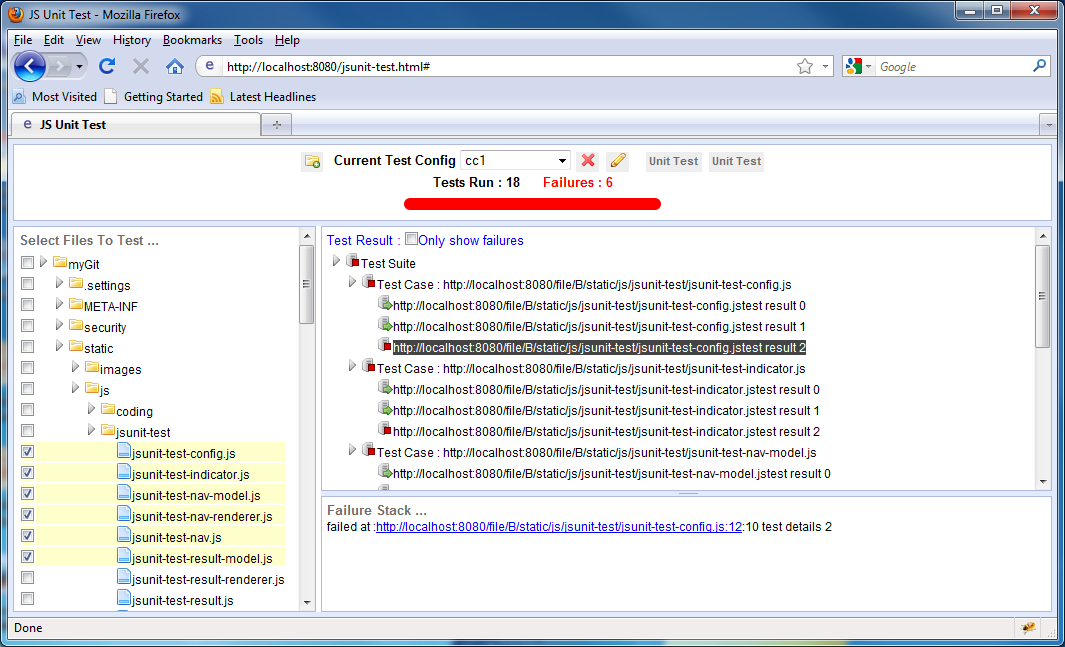
Running from Orion (under development)
We are planning to run js unit test by using JsTestDriver javascript library. The target is to give Orion users capability to run their js unit test from browser , as part of the self-hosting functionality.Although not finalized yet, below is the initial UI prototype.