Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Difference between revisions of "Orion/JS Unit Test"
< Orion
(→Writing Javascript unit test cases) |
(→Test configuration) |
||
| Line 13: | Line 13: | ||
= Test configuration = | = Test configuration = | ||
| − | In order for JsTestDriver to run the test cases , you should: | + | In order for JsTestDriver to run the test cases, you should: |
*Create a file called jsTestDriver.conf directly under your project root folder. | *Create a file called jsTestDriver.conf directly under your project root folder. | ||
*The content of the conf file is something like below. Refer to [http://code.google.com/p/js-test-driver/wiki/ConfigurationFile here] for details. | *The content of the conf file is something like below. Refer to [http://code.google.com/p/js-test-driver/wiki/ConfigurationFile here] for details. | ||
Revision as of 01:39, 21 January 2011
Contents
Writing Javascript unit test cases
We are using JS Test Driver for Javascript unit testing. Here are steps to write your own test cases.
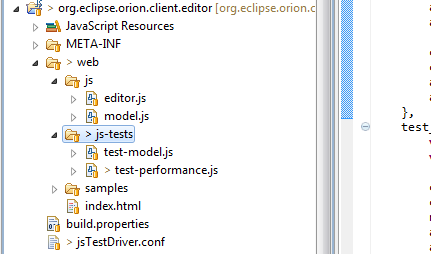
- Test cases can be declared in .js files under your project. We recommend you create a folder under your project like this:
- A .js file can declare as many test cases as you want but declaring one test case per file will be the best practice.
- The test case declaration is as below. You will declare all the tests as functions .For more details refer to here.
MyTestCase = TestCase("MyTestCase");
MyTestCase.prototype.testA = function(){};
- There is a list of default assertions of JsTestDriver. Refer to here to use them in your testcases.
Test configuration
In order for JsTestDriver to run the test cases, you should:
- Create a file called jsTestDriver.conf directly under your project root folder.
- The content of the conf file is something like below. Refer to here for details.
server: http://localhost:8082
load:
- web/js/*.js
- web/js-tests/*.js
Running test cases
There are 2 options currently and will be one more in the future, to run the test cases you've written.
Running from daily build automatically
- Once you've done the steps on test case and configuraion, Orion Build will do a search for all jsTestDriver.conf files in all client projects and run js unit test on each .conf file.
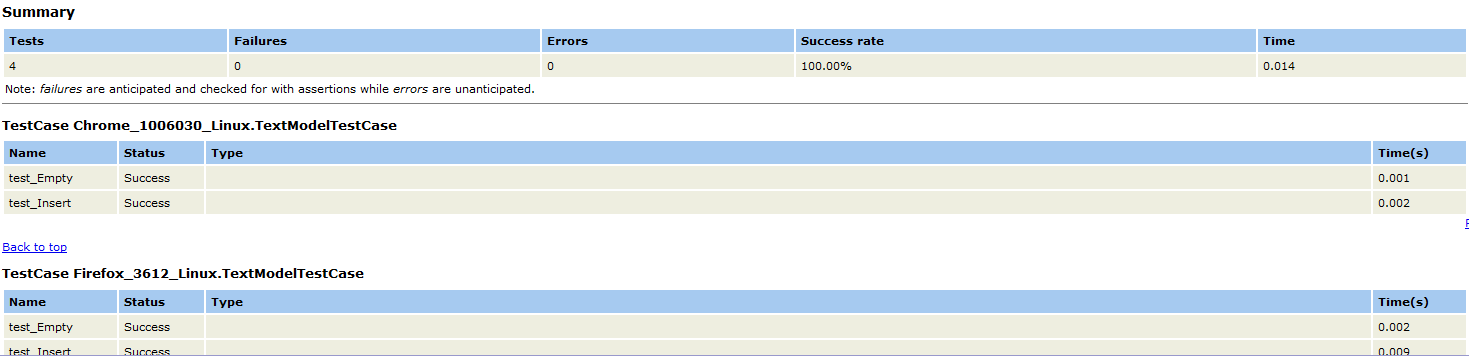
- The result will be reported as an HTML table on the daily build page as below. Also refer to here as a sample.
Running locally from Eclipse plugin
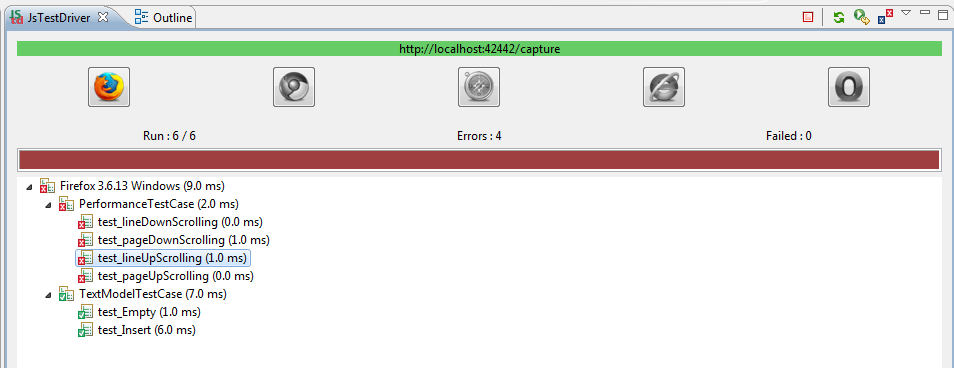
You can also run your test cases from the JsTestDriver Eclipse plugin.
Refer to here for details on the plugin installation and usage. Here are some points you want to pay attention after you install the plugin.
- Put options properly in the Eclipse preferences ,especially telling the jsTestDriver server where your browser is.
- Run server locally.
- Capture browser before run test.
- Run test from run configuration on your project.
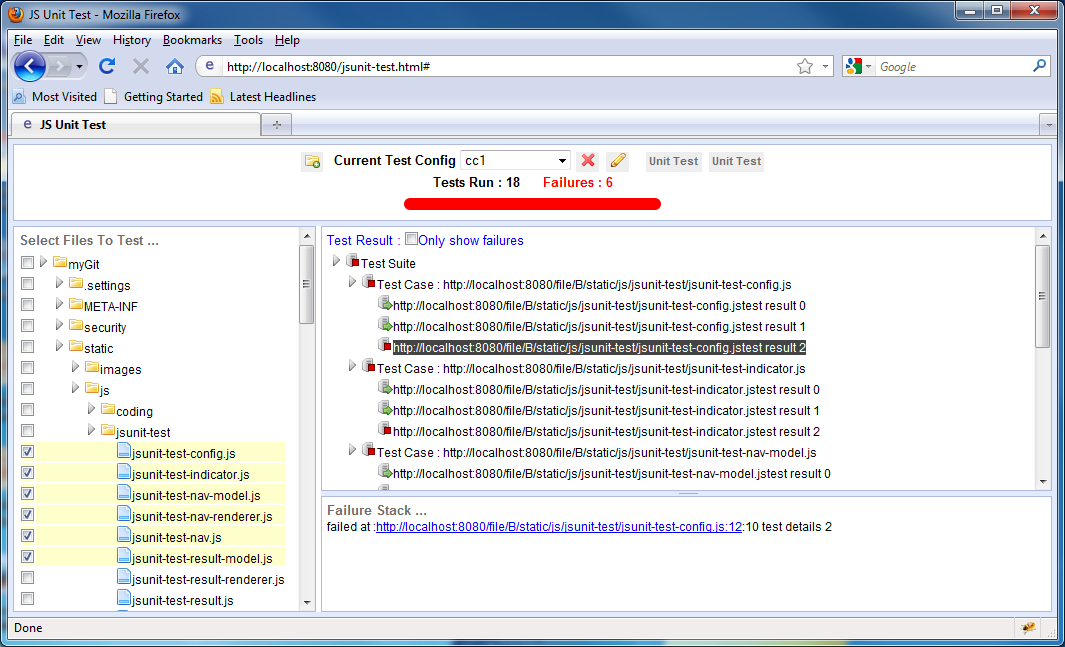
Running from Orion (future, under development)
As planned, there will be capability from Orion to run the unit tests as part of the self hosting functionality. Although not finalized yet, here is an early UI prototype.