Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Difference between revisions of "Orion/How Tos/Setup Orion Client Hosted Site on OrionHub"
(→Setting up the Site) |
(→Setting up the Site: Update for 0.3: Git url change, dojo no longer necessary for example) |
||
| Line 1: | Line 1: | ||
The site definition feature in Orion allows you to map folders in your workspace to a site definition, so that you can host a site within Orion. What's really cool about this is that you can use this feature to host sites from your Orion hub account. For example, there is a hosted site running the Orion embedded editor example at http://mamacdon.orionhub.org:8080/examples/embeddededitor.html. | The site definition feature in Orion allows you to map folders in your workspace to a site definition, so that you can host a site within Orion. What's really cool about this is that you can use this feature to host sites from your Orion hub account. For example, there is a hosted site running the Orion embedded editor example at http://mamacdon.orionhub.org:8080/examples/embeddededitor.html. | ||
| − | == | + | == Editor example == |
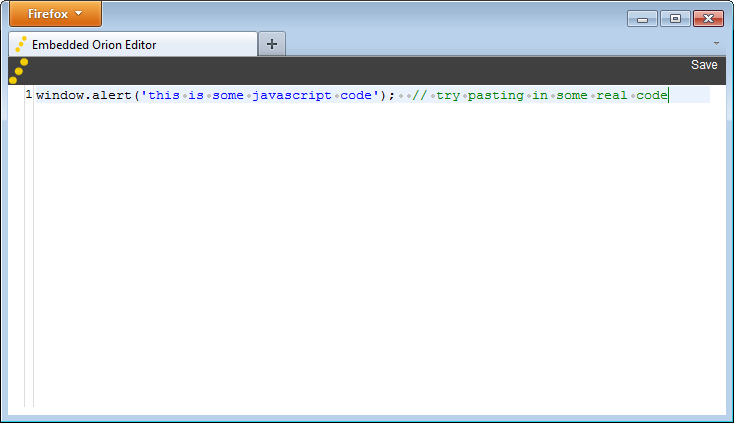
| − | + | Orion includes sample code showing how to set up an <code>Editor</code> component decked out with syntax highlighting, rulers, and a status line: | |
| + | [[Image:Orion-embeddededitor.png]] | ||
| − | + | To run this example, you need to host the Orion editor code on a web server. Turns out this is a pretty common problem when doing web development. To make it easier, the Orion server lets you "host" files from your Orion workspace onto a new subdomain so you can test them out. | |
| + | == Hosting from Orionhub == | ||
| + | When hosting a site from your orionhub account, you cannot expect to make calls to the orionhub server to do things like retrieve files in your workspace. This is because of your web browser's "same domain" restriction. Hosted sites are located at '''username.orionhub.org''', whereas the user's workspace server is running on '''orionhub.org'''. This prevents you from writing client-side code that dynamically interacts with the orionhub.org server. However, this setup can still be very useful for running Orion client components such as the editor, outliner, content assist, custom dojo applications, etc. | ||
| + | |||
| + | == Setting up the Site == | ||
To set up such a site, you need to do the following: | To set up such a site, you need to do the following: | ||
| − | + | # Log in to Orionhub | |
| − | + | # Click on the "Repositories" link in the top of the navigator page. | |
| − | + | # On the repositories page, there is a button on the right hand side for cloning a git repository. Click it, and when asked for a Repository URL, use<br/><tt>'''http://git.eclipse.org/gitroot/orion/org.eclipse.orion.client.git'''</tt> | |
| − | <tt>'''http://git.eclipse.org/gitroot/ | + | # Once the clone finishes, go to the navigator. You'll see a new folder called '''org.eclipse.orion.client'''. |
| − | + | <!--# From the navigator, create a new top-level folder called '''dojo'''. Use the Zip Import feature to import the [http://download.dojotoolkit.org/release-1.5.1/dojo-release-1.5.1.zip dojo 1.5.1 zip file] into it. | |
| − | + | ||
** You should now have a folder structure like the following: | ** You should now have a folder structure like the following: | ||
*** dojo/dojo-release-1.5.1/dojo | *** dojo/dojo-release-1.5.1/dojo | ||
*** dojo/dojo-release-1.5.1/dijit | *** dojo/dojo-release-1.5.1/dijit | ||
*** dojo/dojo-release-1.5.1/dojox | *** dojo/dojo-release-1.5.1/dojox | ||
| − | + | --># Click on the "Sites" link at the top of the navigator page to create a new site. | |
| − | + | # Click the '''Add''' button and pick '''Choose folder''' from the dropdown list that appears. | |
| + | # In the directory browser, drill down to <code>/org.eclipse.orion.client/bundles/org.eclipse.orion.client.editor/web</code>. Select <code>web</code> and click OK. | ||
| + | # The final result should look like this: | ||
{| border="1" cellspacing="1" cellpadding="4" | {| border="1" cellspacing="1" cellpadding="4" | ||
| − | ! style="background-color: #AAAAAA; text-align:center;" | | + | ! style="background-color: #AAAAAA; text-align:center;" | Path |
| − | ! style="background-color: #AAAAAA; text-align:center;" | Mount at | + | ! style="background-color: #AAAAAA; text-align:center;" | Mount at (server path) |
|- | |- | ||
| <tt>/org.eclipse.orion.client/bundles/org.eclipse.orion.client.editor/web</tt> || <tt>/</tt> | | <tt>/org.eclipse.orion.client/bundles/org.eclipse.orion.client.editor/web</tt> || <tt>/</tt> | ||
| − | |- | + | <!-- |- |
| − | | <tt>/dojo/dojo-release-1.5.1</tt> || <tt>/org.dojotoolkit</tt> | + | | <tt>/dojo/dojo-release-1.5.1</tt> || <tt>/org.dojotoolkit</tt> --> |
|} | |} | ||
| − | + | # Click '''Save''', then '''Start''' to launch the site. | |
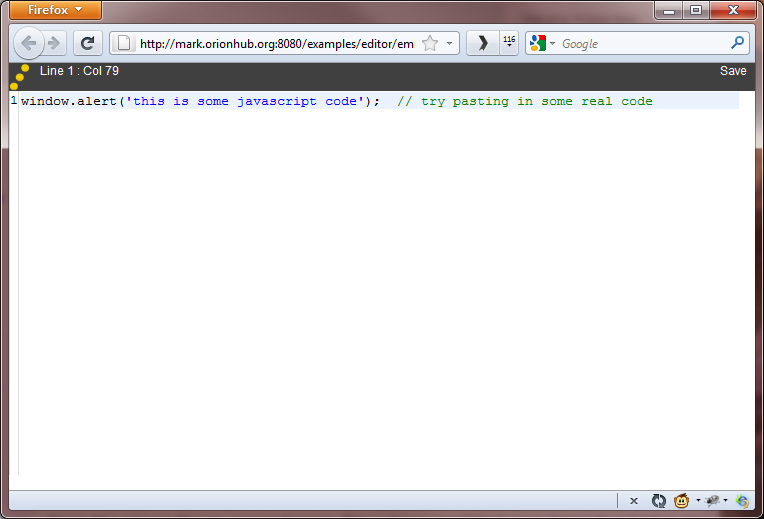
| − | + | # Point your browser at http://yoursite.orionhub.org:8080/examples/editor/embeddededitor.html (replace "yoursite" with whatever subdomain your site is running on). | |
| − | + | # You should see an example editor: | |
[[Image:Embeddededitor-example.png]] | [[Image:Embeddededitor-example.png]] | ||
Revision as of 09:50, 1 September 2011
The site definition feature in Orion allows you to map folders in your workspace to a site definition, so that you can host a site within Orion. What's really cool about this is that you can use this feature to host sites from your Orion hub account. For example, there is a hosted site running the Orion embedded editor example at http://mamacdon.orionhub.org:8080/examples/embeddededitor.html.
Editor example
Orion includes sample code showing how to set up an Editor component decked out with syntax highlighting, rulers, and a status line:

To run this example, you need to host the Orion editor code on a web server. Turns out this is a pretty common problem when doing web development. To make it easier, the Orion server lets you "host" files from your Orion workspace onto a new subdomain so you can test them out.
Hosting from Orionhub
When hosting a site from your orionhub account, you cannot expect to make calls to the orionhub server to do things like retrieve files in your workspace. This is because of your web browser's "same domain" restriction. Hosted sites are located at username.orionhub.org, whereas the user's workspace server is running on orionhub.org. This prevents you from writing client-side code that dynamically interacts with the orionhub.org server. However, this setup can still be very useful for running Orion client components such as the editor, outliner, content assist, custom dojo applications, etc.
Setting up the Site
To set up such a site, you need to do the following:
- Log in to Orionhub
- Click on the "Repositories" link in the top of the navigator page.
- On the repositories page, there is a button on the right hand side for cloning a git repository. Click it, and when asked for a Repository URL, use
http://git.eclipse.org/gitroot/orion/org.eclipse.orion.client.git - Once the clone finishes, go to the navigator. You'll see a new folder called org.eclipse.orion.client.
- Click on the "Sites" link at the top of the navigator page to create a new site.
- Click the Add button and pick Choose folder from the dropdown list that appears.
- In the directory browser, drill down to
/org.eclipse.orion.client/bundles/org.eclipse.orion.client.editor/web. Selectweband click OK. - The final result should look like this:
| Path | Mount at (server path) |
|---|---|
| /org.eclipse.orion.client/bundles/org.eclipse.orion.client.editor/web | / |
- Click Save, then Start to launch the site.
- Point your browser at http://yoursite.orionhub.org:8080/examples/editor/embeddededitor.html (replace "yoursite" with whatever subdomain your site is running on).
- You should see an example editor: