Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Difference between revisions of "Orion/How Tos/Installing A Plugin"
(Category) |
(→Using installed functionality) |
||
| (21 intermediate revisions by 4 users not shown) | |||
| Line 2: | Line 2: | ||
=== Install using Registry Page === | === Install using Registry Page === | ||
| + | *If your server runs on orionhub.org, go to [http://orionhub.org/settings/settings.html#,category=plugins http://orionhub.org/settings/settings.html#,category=plugins]. | ||
| + | *If your server runs on localhost, go to [http://localhost:8080/settings/settings.html#,category=plugins http://localhost:8080/settings/settings.html#,category=plugins]. | ||
| + | *This page shows all installed plugins. You'll see several plugins in the list already. These contribute some basic Orion functionality (for example, file support, Git, and JSLint). | ||
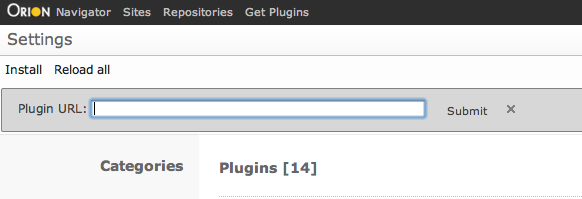
| + | *Click on the Install link to get the Install Plugin text field. | ||
| + | [[Image:Orion-plugin-list.png]] | ||
| + | *Enter a plugin URL into the text field. For example, enter [http://jsbeautifier.org/orion/0.2/jsbeautify.html http://jsbeautifier.org/orion/0.2/jsbeautify.html] to install JavaScript code formatting functionality. Click "Submit". | ||
| + | *You should see a success message, and the the list will refresh. It should now contain the new plugin. | ||
| + | *The plugins are currently installed using local storage, which means that they are only active in one browser. | ||
| − | + | === Remove an installed plugin === | |
| − | * | + | *Scroll to the plugin within the list. |
| − | + | *Click the '''X''', then OK to the prompt. | |
| − | * | + | *The plugin should disappear from the list. |
| − | *The | + | |
| − | + | ||
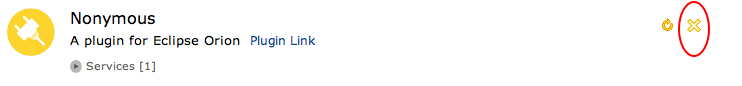
| − | + | [[Image:Remove-plugin.png]] | |
| − | + | <!-- | |
| − | + | click on the red X.<br> [[Image:Orion-install-plugin.png]]<br> | |
| − | + | ||
| − | + | ||
| − | [[Category:Orion|How | + | === Install using add-extension page === |
| + | In Orion 0.2 M7 or higher, you can link to | ||
| + | http://yourOrionServer/add-extension.html#http://yourPluginServer | ||
| + | For example, here is a link that will prompt you to add the Javascript-format plugin to your Orionhub account (if you have one): | ||
| + | http://orionhub.org/add-extension.html#http://bokowski.github.com/format-js.html | ||
| + | --> | ||
| + | |||
| + | === Using installed functionality === | ||
| + | Installed plugins may contribute functionality to Orion in a number of different ways, not all of which are immediately visible in the UI. | ||
| + | |||
| + | Continuing from where the [[#Install using Registry Page|previous example]] left off: | ||
| + | *From the Navigator page, create a new JavaScript file called '''test.js'''. | ||
| + | *Click on '''test.js''' to open it in the Orion code editor. | ||
| + | *Type or copy/paste some JavaScript code into the editor (preferably some code with messy formatting). | ||
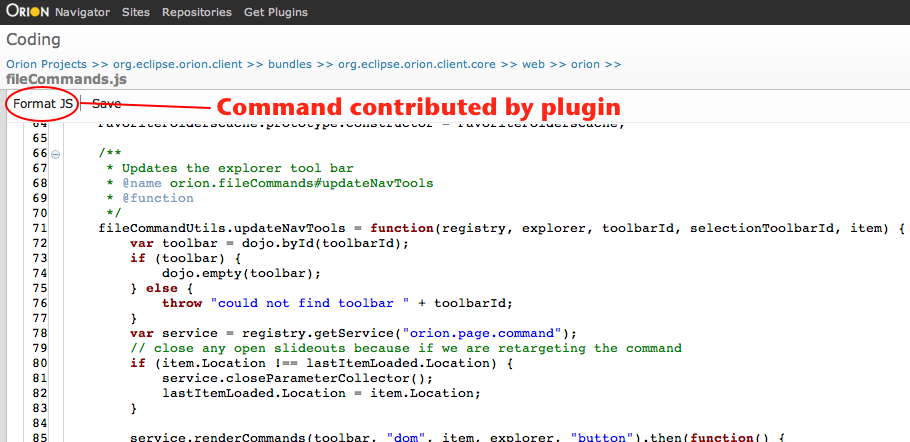
| + | *Look at the editor toolbar. You'll see a new command available called "Format JS". This command was contributed by the jsbeautify plugin we installed earlier. Commands can also define a key binding that activates the command. (You can see a list of available key bindings by pressing Shift+Ctrl+? while on the editor page, or Shift+? on any other page.) A contributed [[Orion/Documentation/Developer_Guide/Plugging_into_the_editor#orion.edit.command|editor command]] has access to the selected text in the editor, the complete editor buffer, and information about the current selection. As a result of invoking a command, the command can replace the current selection with a new text, change the complete editor buffer, and/or change the selection.<br /> | ||
| + | [[Image:Orion-plugin-action.png]] | ||
| + | *Select your code, click "Format JS", and it will be formatted for you. | ||
| + | |||
| + | See the [[Orion/Documentation/Developer_Guide|Developer Guide]] for a list of places where new functionality can be contributed to Orion. If you have ideas for an extension but need more or different API to implement it, please [https://bugs.eclipse.org/bugs/enter_bug.cgi?product=e4&component=Orion file a bug]. | ||
| + | |||
| + | [[Category:Orion|How To]] | ||
| + | [[Category:Orion/How To|Installing]] | ||
Revision as of 23:22, 27 February 2012
This page explains how an end-user can install third-party functionality so that it is available to the Orion editor.
Install using Registry Page
- If your server runs on orionhub.org, go to http://orionhub.org/settings/settings.html#,category=plugins.
- If your server runs on localhost, go to http://localhost:8080/settings/settings.html#,category=plugins.
- This page shows all installed plugins. You'll see several plugins in the list already. These contribute some basic Orion functionality (for example, file support, Git, and JSLint).
- Click on the Install link to get the Install Plugin text field.
- Enter a plugin URL into the text field. For example, enter http://jsbeautifier.org/orion/0.2/jsbeautify.html to install JavaScript code formatting functionality. Click "Submit".
- You should see a success message, and the the list will refresh. It should now contain the new plugin.
- The plugins are currently installed using local storage, which means that they are only active in one browser.
Remove an installed plugin
- Scroll to the plugin within the list.
- Click the X, then OK to the prompt.
- The plugin should disappear from the list.
Using installed functionality
Installed plugins may contribute functionality to Orion in a number of different ways, not all of which are immediately visible in the UI.
Continuing from where the previous example left off:
- From the Navigator page, create a new JavaScript file called test.js.
- Click on test.js to open it in the Orion code editor.
- Type or copy/paste some JavaScript code into the editor (preferably some code with messy formatting).
- Look at the editor toolbar. You'll see a new command available called "Format JS". This command was contributed by the jsbeautify plugin we installed earlier. Commands can also define a key binding that activates the command. (You can see a list of available key bindings by pressing Shift+Ctrl+? while on the editor page, or Shift+? on any other page.) A contributed editor command has access to the selected text in the editor, the complete editor buffer, and information about the current selection. As a result of invoking a command, the command can replace the current selection with a new text, change the complete editor buffer, and/or change the selection.
- Select your code, click "Format JS", and it will be formatted for you.
See the Developer Guide for a list of places where new functionality can be contributed to Orion. If you have ideas for an extension but need more or different API to implement it, please file a bug.