Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Difference between revisions of "Orion/Documentation/User Guide/Reference/Settings page"
(→Settings page) |
(→Settings page) |
||
| Line 4: | Line 4: | ||
[[Image:Orion-settings-menu.png]] | [[Image:Orion-settings-menu.png]] | ||
| + | |||
== Editor settings == | == Editor settings == | ||
Revision as of 16:57, 27 February 2012
Contents
Settings page
The Settings page allows you to view and configure your Orion experience. Settings modified here affect only your single user account. Access the settings page from the drop down menu next to your user name in the top right hand corner of the Orion application.
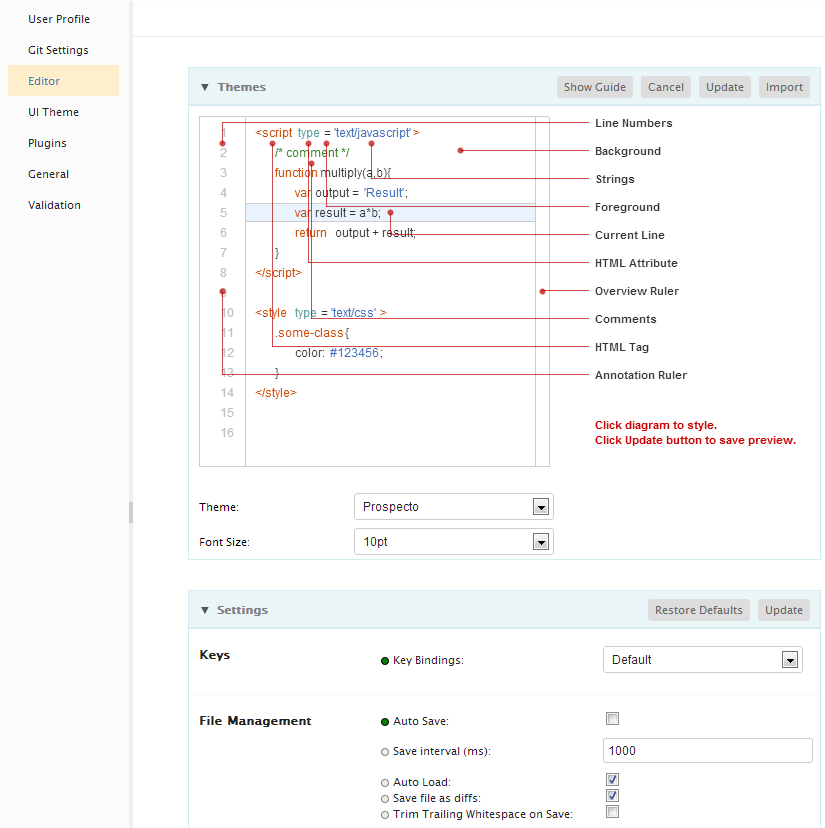
Editor settings
The JavaScript Editor category on the Settings page allows you to customize the fonts and colors used by Orion's built in code editor. Changes to these settings take effect immediately, even in editors that are currently open in other tabs.
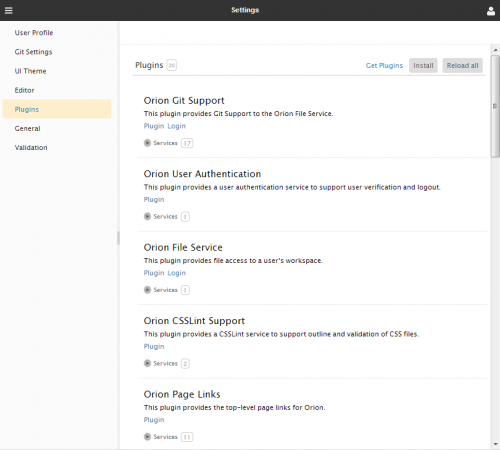
Plugin settings
The Plugins category on the Settings page allows you to view and change the plugins that you have installed. Some plugins are already installed by default, and if you attempt to uninstall them they will be added back automatically. If you are a plugin developer, you can also use this page to browse through the services and properties of installed plugins.
Installing a plugin
To install a plugin, click the Install link at the top left hand corner of the page, where a dialog will be presented to allow you to enter in the URL address of a plugin. Beside that link is a link to reload all the current plugins - sometimes useful for restablishing default setups.
Each plugin entry can be individually reloaded by pressing the curved arrow icon beside the plugin information, and each can be individually removed.
Inspecting plugin services
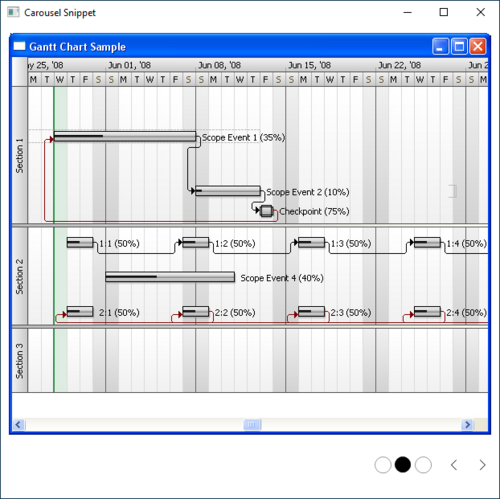
Beneath each plugin entry is a services link. Clicking on that link expands an area to reveal a carousel of service tables:
For plugins with multiple services, the carousel can be used to scroll through them from left to right of the screen. If you are debugging, and a service entry offers 'JavaScript Object' as a value for an item, clicking on that value will open the object up for further traversal in the console window of WebKit and Mozilla browsers.