Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Difference between revisions of "Orion/Documentation/User Guide/Getting started"
(Added stub section for site launching) |
(→Working with Resources) |
||
| Line 17: | Line 17: | ||
[[Image:orion-navinitial.png]] | [[Image:orion-navinitial.png]] | ||
| − | + | To navigate the files, you may either expand the folders (using the triangles), or you may click on the folder links to drill into that folder. The breadcrumb at the top of the page allows you to navigate back up the tree. | |
| − | + | Global commands for Orion (such as search, open resource, user management) appear at the top right of the page. Commands that operate on the navigator are located on the right side of the dark bar in the banner. Commands that apply to individual files or folders are located in the "Actions" column next to the item. | |
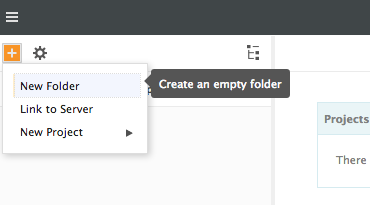
| − | + | To start working in Orion, you can create folders and files using the buttons on the right. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
[[Image:orion-navbreadcommands.png]] | [[Image:orion-navbreadcommands.png]] | ||
Revision as of 11:57, 16 March 2011
Welcome to Orion. This page will get you started with using Orion. You can download and install Orion on your local machine or access the Orion Demo Server.
We are giving existing Eclipse committers access to the demo server to kick the tires, and hopefully to inspire you to become involved in the project. The demo represents a few months of effort by a handful of developers. It is not a full-functioning development environment, but we believe it is far enough along to give you an idea of where we would like to go, and to inspire you to think about how Orion could improve your web workflows.
Note that these are very early days for Orion, and it is not usable for real work yet. See the Orion FAQ for a list of gaping holes in terms of functionality.
Contents
Logging into Orion
When you first attempt to access the Orion server, you'll be prompted for credentials.
When running from your own server, you can create an account from the login dialog. If you are accessing the server hosted at eclipse.org, you will need credentials from the Eclipse Foundation. Existing Eclipse committers have been given credentials. We are giving a small number of access credentials to non-committers. You can request credentials using bugzilla. Please file a bug against Eclipse/e4/Orion.
Working with Resources
In Orion, each user has a virtual "workspace" where they can work with various folders and files. These files are maintained on the Orion server. Please note that for the time being, data may be periodically deleted from the Orion server.
For demo purposes, we currently populate every user's workspace with two folders that contain some of the Orion client source code. Once you've successfully logged into Orion, you should see two folders:
To navigate the files, you may either expand the folders (using the triangles), or you may click on the folder links to drill into that folder. The breadcrumb at the top of the page allows you to navigate back up the tree.
Global commands for Orion (such as search, open resource, user management) appear at the top right of the page. Commands that operate on the navigator are located on the right side of the dark bar in the banner. Commands that apply to individual files or folders are located in the "Actions" column next to the item.
To start working in Orion, you can create folders and files using the buttons on the right.
You may also upload zip files containing your work to the server using the import button. You must first create a folder in which to import the code (the import button is not active from the workspace root). To import code from Eclipse (or any other IDE) into Orion, you must first zip up the files you wish to import. Choose this zip file in the file selection prompt offered in the import dialog. (Choosing a non-zip file may break the import dialog on some browsers, see Bug 335890).
The contents of the zip file will appear in a new folder in the navigator.
To export code from Orion to your workstation, navigate to the folder you wish to export and choose the "Download as Zip" link.
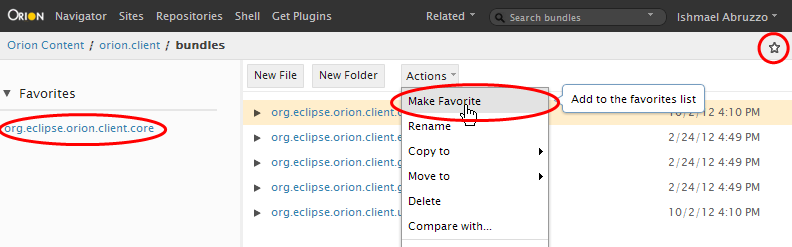
You can use the "Favorites" icon to bookmark a folder or file in your navigator. A link to this folder or file will appear in your favorites list and can be used to navigate quickly to that file or folder.
Editing code
Once you've navigated to the file you want to work with, click on its link to open the editor. You'll find that the editor supports the basics (cut/copy/paste, undo/redo) as well as your favorite text-editing features from Eclipse desktop (move up/down, copy up/down, go to line, find, incremental find). For now, most of these commands are accessible only through keyboard shortcuts, using the default keybindings in Eclipse desktop.
JavaScript development
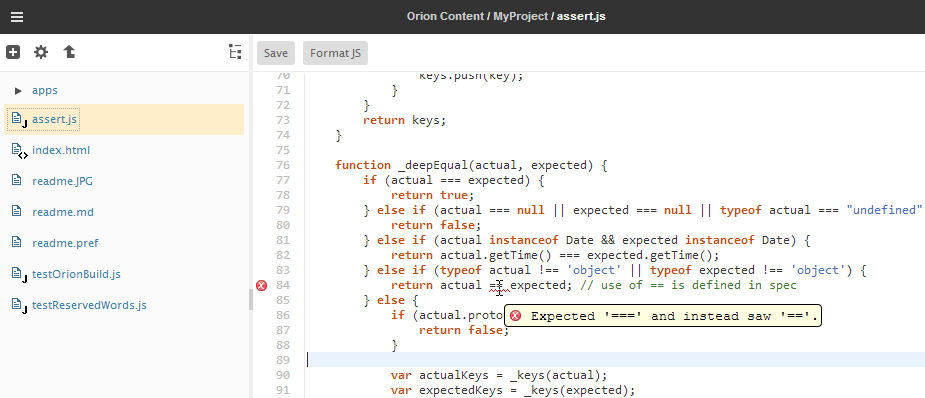
If you are working with JavaScript (a *.js file), the editor will syntax highlight your code. Integration with existing web tools is an important goal in Orion, so we have implemented a plug-in that runs JSLint on JavaScript files, so that you can see problems in your code. The familiar Eclipse problem UI is used to display the problems in the editor. You'll see problem markers by each line of code in the left hand ruler, and overview problem markers on the right side, which allow you to navigate quickly to a problem in a part of the file that's not currently displayed.
The editor will also match brackets when you click next to a bracket, perform auto indention, and provide keybindings for toggling comments and adding/removing block comments.
Firebug Integration
The Orion server is Firebug-savvy, so that recent alpha versions of Firebug, together with a Firebug extension, can invoke the Orion editor to make corrections. For details about this, see the Firebug wiki.
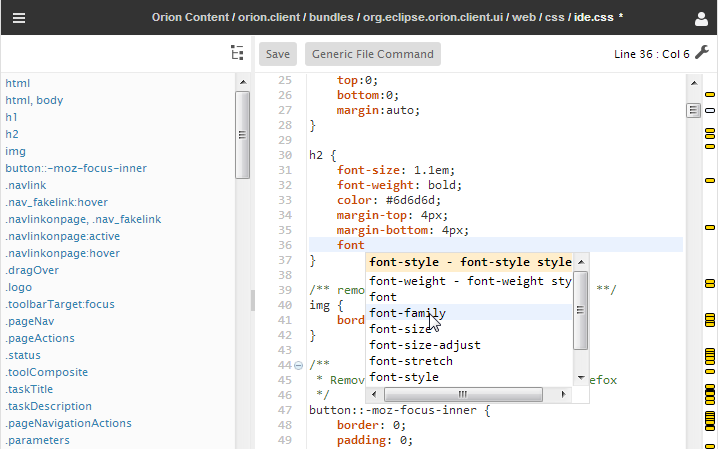
CSS development
Syntax highlighting of CSS files is also supported. We've also implemented a bare-bones content assist based on CSS keywords. This support demonstrates our goal to integrate existing source code analysis tools to enhance content assist support for many kinds of files. In Orion, our goal is to provide the plug-in points, allowing others to enhance the platform.
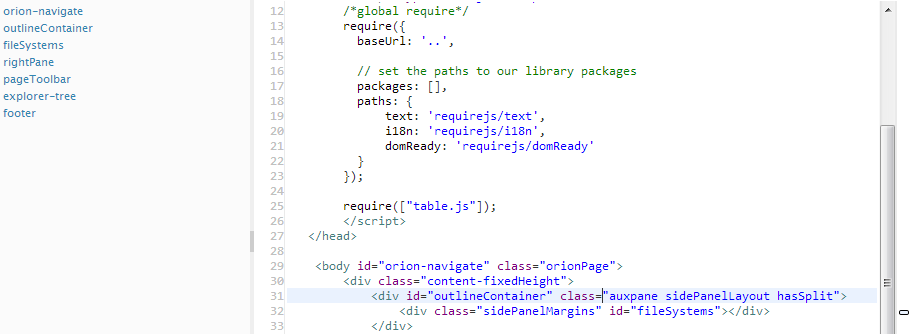
HTML development
We've implemented a simple HTML outliner based on DOM ids. (No syntax highlighting support yet).
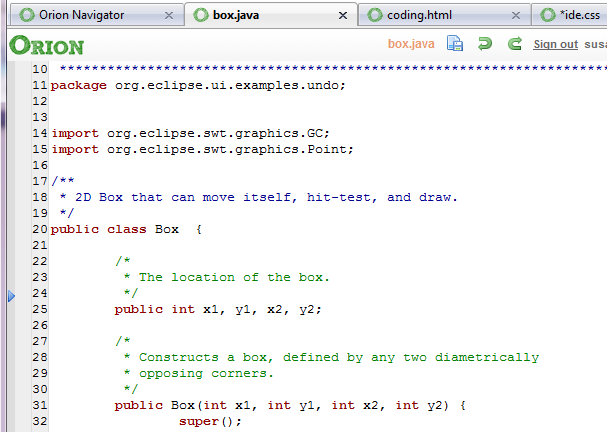
Java development
Java syntax highlighting is also supported. However, we have not implemented any outlining or content assist yet. Since we are building an integrated web-based toolset, we felt it important to target first the web client languages such as JavaScript, CSS, and HTML, so we can attract members of the JS community to Eclipse. Since we are self hosting Orion development in Orion, we find that we need the JS features first!
Extending the editor with a Plug-in
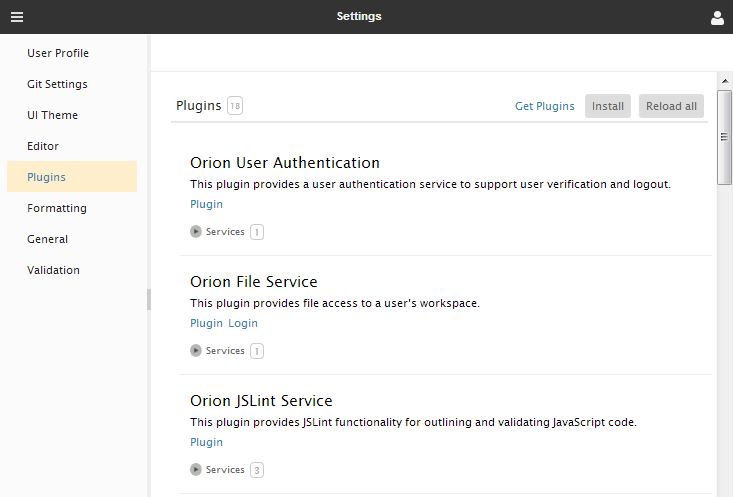
We've implemented pluggable editor actions which allow third-party developers to extend the behavior of the Orion editor on the fly. To see what plug-ins are installed in your Orion system, open the page view-registry.html on your Orion server.
The registry shows what plug-ins you have installed, and allows you to add plug-ins by typing the URL of a plug-in in the text box on the upper right. You can see that the JSLint plug-in is already installed (it is provided in a default Orion installation). Plug-ins provide different kinds of new behaviors, or "extensions" to the system. The only extension currently supported is "editor actions," an extension that allows plug-ins to contribute commands to the editor.
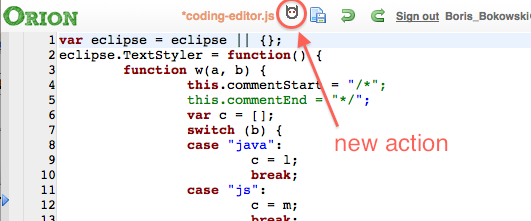
An Orion plug-in based on the JSBeautifier code formatter has been developed so that source code can be easily beautified. The plug-in itself is located at http://jsbeautifier.org/orion/jsbeautify.html. Once the plug-in is installed, it will appear in the list of plug-ins. More interestingly, if you reload an Orion editor, you should see a new icon appear at the top of the page with the editor commands.
Search Support
Once you are actively using Orion, you'll find that you want to move quickly between different resources. There are several ways to go about this. We've integrated Apache Lucene search with the Orion server and exposed it in the Orion client in several ways.
Global search
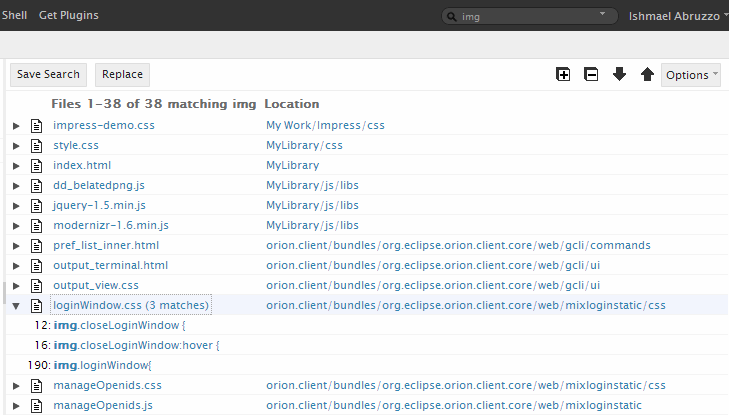
The search box in the Orion navigator will perform a global search on everything in your user workspace.
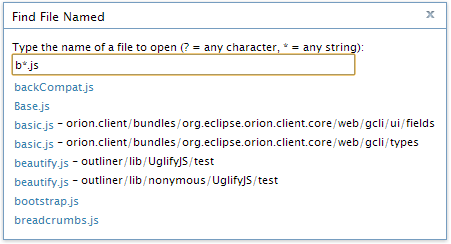
The "Open resource" dialog will let you search for a file by name. It can use wildcards similar to the Eclipse desktop Open Resource dialog.
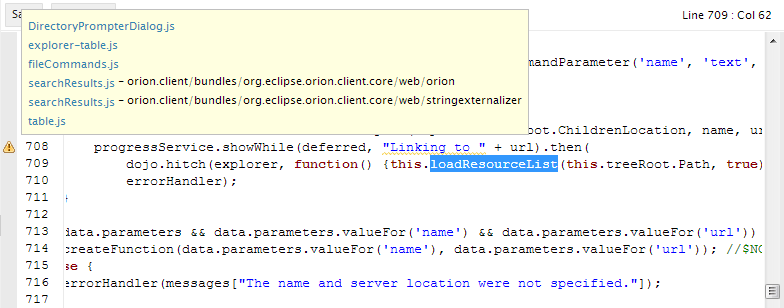
You can search on a highlighted phrase from inside the editor
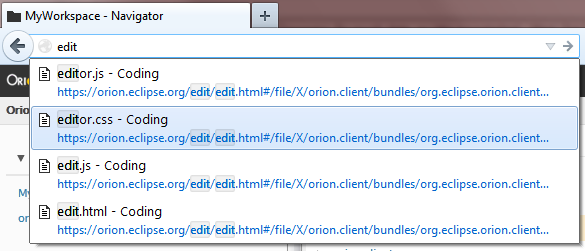
The browser history can also be your "Open Resource." If you find yourself working in the same handful of files, opening a new browser tab and typing in the filename will quickly get you there.
Launching your code as a website
Orion can create "sites" for testing an application developed with Orion as a stand-alone website. Click the Sites link on the Orion toolbar. This takes you to a page where you can create, edit, delete, or launch web sites for testing. Sites will be launched either as a sub-domain of the orion server, or an alternate IP address when running the server locally.