Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Non-visual Tag Decorators
Contents
Summary
JSP tags, and JavaServer Faces (JSF) tag in particular, have numerous non-visual nested tags that can change the appearance and behaviour of their parents. Consider the following JSF example:
<h:commandButton value="Submit">
<f:actionListener type="com.company.MyActionListener" />
</h:commandButton>
In this situation, an instance of 'com.company.MyActionListener' will be created and receive action events when the commandButton is pressed.
However, the 'f:actionListener' tag has no visual representation in HTML and so does not appear in the WYSIWYG editor. This forces a user to leave the visual environment and switch to a text or XML editor to:
- discover what nested non-visual tags are present
- learn the attribute settings of each non-visual tag
- select, modify and interact with these tags in the properties and outline views
We believe this is a usability problem that can be solved, at least partially, by using visual decorators.
Formal Statement of Requirements
The visual page designer shall support the ability for tags that support child tags that do not have a visual HTML representation to decorate their canvas image to aid the end-user in interacting with the child tags.
Basic requirements
The decorator design shall allow a user the ability to:
1.1: Quickly determine what non-visual child tags a visual tag contains.
1.2: Obtain a visual representation of the tag that has similar interaction capabilities as a visual tag on the canvas.
Usability requirements
In addition to the basic requirements, the following usability issues shall be addressed:
2.1: The decorators will be as non-intrusive as possible.
2.2: The end-user should be able control when decorators are available and hide them if they wish.
Technical requirements
3.1: The visual page designer is a GEF-based editor. The solution must be designed and implemented within that framework.
3.2: The solution must take into account the ITagConverter interface used to derive WYSIWYG rendering information from the source JSP/JSF markup.
Visual Design
The decorators are implemented as canvas feedback that can be pinned to the canvas through user interaction. A tag may expose its non-visual children through a new method on the ITagConverter interface (requirement 3.2). These children are absorbed as model children of the parent tag's EditPart. This causes the system to treat the non-visual parts as child EditParts (requirement 1.2).
To ensure that the non-visual decorators are non-intrusive (requirement 2.1), the visual figure (IFigure) representation of each child EditPart is moved to a visual editor layer instead of the figure for the parent Editpart as is normally the case.
Determination of Children
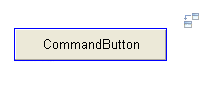
A user can quickly determine the non-visual children of a visual tag (requirement 1.1) by rolling the mouse over the visual tag's representation on the editor canvas. If there are visual children, a decorator will appear at the top-right corner as shown below for an h:commandButton JSF tag:
The above image shows an icon for an f:actionListener in a faded out (high transparency alpha channel) state to the top right of the command button, indicating that the button has such a child.
Decorator Access and Parent Selection
If the user wishes to interact with a nested child, they must first select the parent tag. When the user selects the command button there are two steps to visualization. Since the user may have selected the parent tag simply to edit it and not it's children, the icon does not immediately appear. Instead, a 'pin' affordance is shown and on first selection an animation shows the icons minimize into the pin, to show it can be used to access them:
Immediately after selection, the pin affordance and decorator image appear at the top-right of the selected element.
File:CommandButtonDecoratorResponseToSelection2.png
A short animation shows the decorator "minimizing" into pin affordance to imply that this is how the decorator may be accessed by the user.
Finally, at the end of the animation, only the pin affordance is shown.
Activating Decorators for Interaction
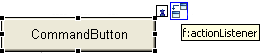
When the user mouses over the pin affordance, it becomes opaque to indicate that it is active and also shows a preview of the decorators. At this stage, the decorators are not selectable by the user:
The user is now able to toggle the pin affordance to "pin" or "unpin" the decorator figures to the canvas for interaction. The pin metaphor and icon are taken from the default GEF palette pinning concept to increase consistency and limited new visual concepts. When the decorator becomes pinned, it can be moused over for feedback and selected:
When the icon is selected, it now acts the same (within the set configuration for the particular tag type) as any visual tag including synchronizing selection in the XML, property and outline views.