Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Nebula CSS Grid
Revision as of 12:29, 26 March 2020 by Laurent.caron.gmail.com (Talk | contribs) (→General Properties)
Introduction
This page explains how to use the CSS theming for the Grid widget.
Contents
Installation
In you e4 application you can install :
- The plugin org.eclipse.nebula.widgets.grid.css OR
- The feature org.eclipse.nebula.widgets.grid.css.feature
Properties
General Properties
These properties allow the developer to customize the grid displayed in the background.
| SWT Method | Impact | CSS Property Name | CSS Example |
|---|---|---|---|
| / | win7Change the theme of the grid. For the moment, the only accepted value is win7 | grid-theme | Grid { theme: 30px; } |
| setCellHeaderSelectionBackground(Color) | Sets the background color of column and row headers displayed when a cell in the row or header is selected. | grid-cell-header-selection-background-color | Grid { grid-cell-header-selection-background-color: #ffffcc; } |
| setHeaderVisible(boolean) | Marks the receiver's header as visible if the argument is true, and marks it invisible otherwise. | grid-header-visible | Grid { grid-header-visible: false; } |
| setFooterVisible(boolean) | Marks the receiver's footer as visible if the argument is true, and marks it invisible otherwise. | grid-footer-visible | Grid { grid-footer-visible: false; } |
| setItemHeight(int) | Set the line height of the items (in pixels) | grid-item-height | Grid { grid-item-height: 30px; } |
| setItemHeaderWidth(int gridLineWidth) | Sets the row header width to the specified value. This automatically disables the auto width feature of the grid. | grid-item-header-width | Grid { grid-item-header-width: 5px; } | setLineColor(Color) | Sets the line color. | grid-line-color | Grid { grid-line-color: #808080; } |
| setLinesVisible(boolean) | Sets the line visibility. | grid-lines-visible | Grid { grid-lines-visible: false; } |
| setTreeLinesVisible(boolean) | Sets the tree line visibility. | grid-tree-lines-visible | Grid { grid-tree-lines-visible: false; } |
Columns properties
| SWT Method | Impact | CSS Property Name | CSS Example |
|---|---|---|---|
| setForeground(int channel, Color color) | Set color of the graph | channel-color-n | Oscilloscope { channel-color-0: #FF6A00; } |
| setActiveForegoundColor(Color color) | Set color of the graph when active | channel-active-color-n | Oscilloscope { channel-active-color-0: blue; } |
| setInactiveForegoundColor(Color color) | Set color of the graph when not active | channel-inactive-color-n | Oscilloscope { channel-inactive-color-0: darkred; } |
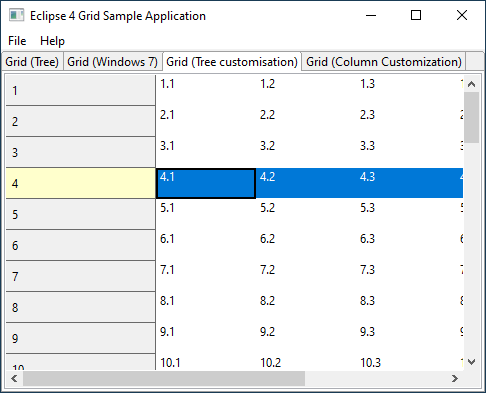
Examples
An e4 example application called org.eclipse.nebula.widgets.grid.example.e4 shows how to customize the Grid widget.
This example is also available here : org.eclipse.nebula.widgets.grid.example.e4