Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Difference between revisions of "MoDisco/Components/ModelBrowser/Documentation/0.8"
(→Browse) |
(→Editing a customization) |
||
| Line 194: | Line 194: | ||
To edit a customization, open its ''uiCustom'' file in Eclipse: | To edit a customization, open its ''uiCustom'' file in Eclipse: | ||
| − | [[Image: | + | [[Image:MoDiscoCustomizationEditor.png]] |
| − | The | + | The ''Types'' section presents a tree of metaclasses from the customized metamodel, each one containing its attributes and references. It is similar to the metaclass pane in the [[MoDisco/ModelBrowser|MoDisco Model Browser]]. |
| − | When you select a metaclass, attribute or reference in the | + | When you select a metaclass, attribute or reference in the ''Types'' section, its customizable features are shown in the ''Customizations'' section. |
| − | The right | + | The right side of the editor presents a list of buttons used for modifying the customizations shown in the ''Customizations'' section. |
=== Editing a default value === | === Editing a default value === | ||
| − | To edit the default value of a feature, click on the feature in the | + | To edit the default value of a feature, click on the feature in the ''Customizations'' section, and then click on the '''Edit feature value...''' button. Alternatively, you can double-click on the feature. |
This opens a dialog where you can choose the value: | This opens a dialog where you can choose the value: | ||
| Line 216: | Line 216: | ||
=== Editing a conditional value === | === Editing a conditional value === | ||
| − | To add a conditional value to a feature, click on the feature in the | + | To add a conditional value to a feature, click on the feature in the ''Customizations'' section, then click on the '''Add...''' button. |
You will be presented with the following dialog: | You will be presented with the following dialog: | ||
Revision as of 09:38, 20 January 2010
| MoDisco |
| Website |
| Download |
| Community |
| Mailing List • Forums |
| Bugzilla |
| Open |
| Help Wanted |
| Bug Day |
| Contribute |
| Browse Source • Project Set File |
Contents
Browser
Overview
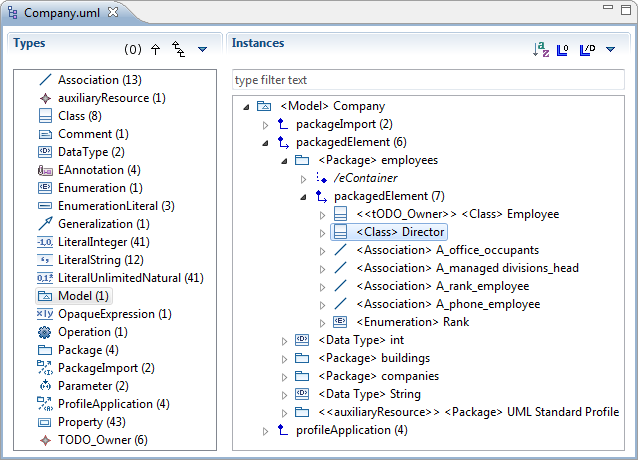
The browser surface is separated in two panes. The left one displays a list of meta-classes, and the right one shows instances of the selected meta-class (that is, model elements).
At the top of each pane, a toolbar allows you to quickly change display options relative to that pane.
Features
Links
You can follow links between model elements by expanding the links tree nodes. Links appear for associations, aggregations and the EMF container. The tree representing the model is infinite.
An icon indicates the link type, and the number of instances under the link is displayed in parentheses.
The source of the link is always its parent in the tree, and the targets are its children.
Display options
You can use the buttons at the top of the instances panel to set the following options (click on the down-pointing arrow ![]() to see hidden options):
to see hidden options):
Meta-class list
The left pane displays all the meta-classes of the opened model, with the number of instances for each meta-class. When you click on a meta-class, its instances are displayed in the right pane. Multi-selection of meta-classes is also supported.
You can use the buttons at the top of this "types" panel to set the following options (click on the down-pointing arrow ![]() to see hidden options):
to see hidden options):
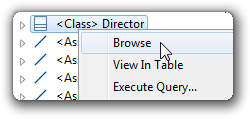
Browse
Right-click on a model element and select "Browse" to select the meta-class of this element in the left pane and display this model element amongst its siblings of the same type. You can also press <Enter> while an element is selected to trigger this action.
When you navigate from one meta-class to another, or when you browse an instance, you can then go back and forth in navigation history by using the left and right arrows in the toolbar (or the Alt+Left, Alt+Right shortcuts).
Search
Type some text in the search bar and type <Enter> to filter the currently displayed instances by name. Press <Escape> to restore the view. Only instances of the currently selected meta-class are filtered.
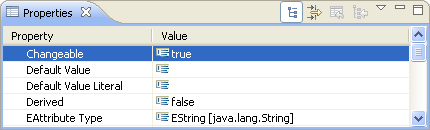
Attributes
Attributes of the selected element are displayed in the Properties view. To show this view, double-click on a model element or right-click and select "Show Properties View".
You can also display attributes directly in the model tree by activating the "Show Attributes" option in the right toolbar.
Accessibility
The font size can easily be changed by the click of a button in the main toolbar.
The first button makes the font larger, the second one smaller, and the third one restores the default font size. The base font is configurable in Eclipse preferences.
Extensibility
The MoDisco model browser currently provides one extension point for the naming of instances, and another one for specifying icons for model elements. More will come in the future.
Customization
The MoDisco Model Browser can be customized through the use of customization files.
Description
A browser customization is a file contained in a MoDisco project inside your Eclipse Workspace, that has the "uiCustom" extension. It can also be packaged inside a plug-in for distribution.
Browser customizations are useful to modify the appearance of any element from its associated metamodel when shown in the MoDisco Model Browser.
For example, you could specify that all instances of a certain metaclass that have an attribute set to a given value should be displayed in bold with a specific icon.
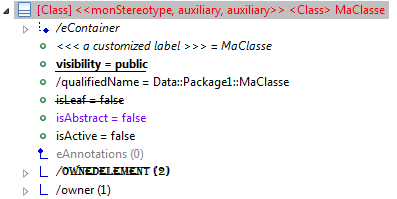
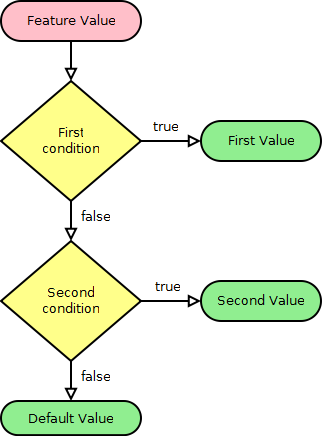
Example of what can be customized in the model browser:
How it works
Each customizable feature (color, boldness, text font, label, visibility, etc.) can have a default value and a list of conditional values, each one predicated by a query. The chosen value will be the one corresponding to the first condition that evaluated to "true", or the default value if all conditions were false or none was defined.
Furthermore, if no default value is provided for a feature, then a default default value will be used, which corresponds to the default behavior of the Model Browser. For example, if the "icon" feature is not customized, then the icon will be given by the "icon provider" extension point or a registered EMF adapter factory. If neither returned an icon, then a generated icon will be used.
Each value can itself be either a static value (a constant) or a value computed by a query.
Creating a customization
To create a new Browser customization, select a MoDisco project and click on New > Other.... Then select MoDisco > Browser Customization in the wizard. Give a name to the customization file, select the metamodel to which the customization will apply, and optionally choose which query sets will be available to the customization.
Editing a customization
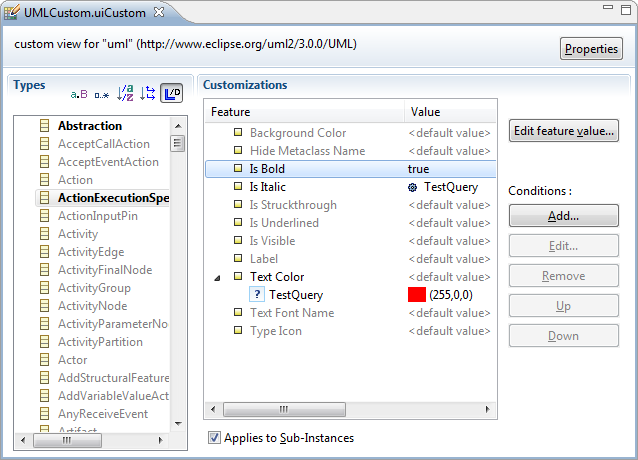
To edit a customization, open its uiCustom file in Eclipse:
The Types section presents a tree of metaclasses from the customized metamodel, each one containing its attributes and references. It is similar to the metaclass pane in the MoDisco Model Browser.
When you select a metaclass, attribute or reference in the Types section, its customizable features are shown in the Customizations section.
The right side of the editor presents a list of buttons used for modifying the customizations shown in the Customizations section.
Editing a default value
To edit the default value of a feature, click on the feature in the Customizations section, and then click on the Edit feature value... button. Alternatively, you can double-click on the feature.
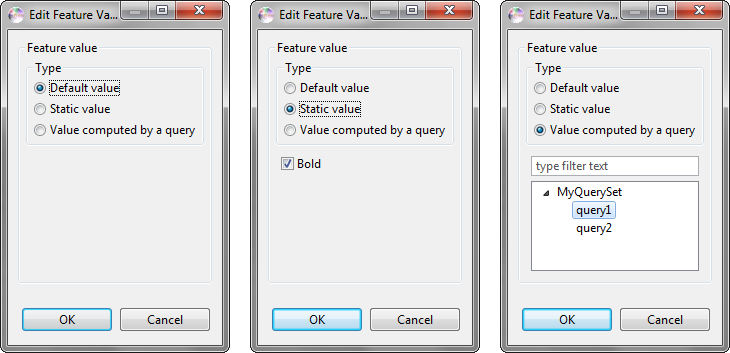
This opens a dialog where you can choose the value:
You can choose between:
- Default value : remove the customization on the feature's default value
- Static value : set the default value as a constant (which can be a boolean, a color, a font name, etc.)
- Value computed by a query : the default value of the feature will be dynamically computed at runtime by the query you select
Editing a conditional value
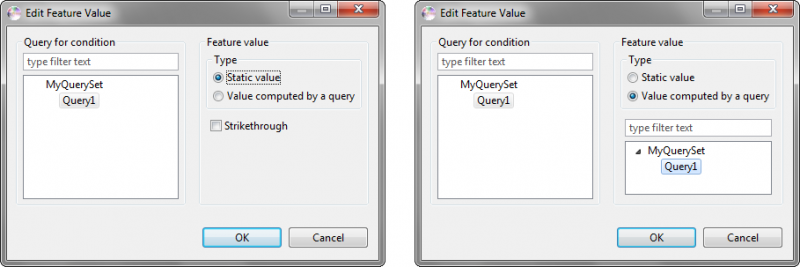
To add a conditional value to a feature, click on the feature in the Customizations section, then click on the Add... button. You will be presented with the following dialog:
As for default values, you can choose (in the right pane) between either a static value or a query which will yield the value at runtime.
In addition, you must select a query in the left pane that specifies the condition. This query must have a boolean return type, that will determine at runtime whether the value will be chosen or not.
Once you have added a condition, you can then use the Edit... button to change it, the Remove button to remove it, and the Up and Down buttons to reorder the conditions.
Expected queries return types
The queries are expected to return a value of the right type for the feature they customize:
| Feature | Return type | Example | Comment |
|---|---|---|---|
| Bold, Italic, Struck-through,
Underlined, Visible, Hide Metaclass Name |
Boolean | true or false
|
The value can depend on attributes of the model element |
| Text Color, Background Color | String | "(255,128,128)" | Encoded as (red, green, blue) with integer intensity values in the interval [0,255] |
| Icon | String | "/MyModiscoProject/icons/myIcon.gif" | A path to a resource relative to the Workspace root, or in an installed plug-in (the first segment is then the plug-in name) |
| Label | String | "MyClass (public, final) [proxy]" | Typically, the query can add information about attributes or references on the model element |