Notice: This Wiki is now read only and edits are no longer possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Difference between revisions of "MDT/Papyrus/UserGuide/CSS/StereotypeDisplay"
(→CSS Exemple) |
(→Stereotype Display by CSS (DRAFT : Work in Progress for Mars)) |
||
| (7 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| − | = Stereotype Display by CSS | + | = Stereotype Display by CSS = |
| − | Since | + | Since Papyrus 1.1, the applied stereotypes display of an element can be managed via CSS. |
In order to understand what those CSS represents, here is some pieces of information. | In order to understand what those CSS represents, here is some pieces of information. | ||
| Line 17: | Line 17: | ||
== Stereotype Properties Display == | == Stereotype Properties Display == | ||
The Properties of a stereotype can be displayed in 3 different locations: | The Properties of a stereotype can be displayed in 3 different locations: | ||
| − | * In a '''compartment''' | + | * In a '''compartment''' in case of node element (ex: a Class, a Block) |
* In '''braces''' into the header of the element | * In '''braces''' into the header of the element | ||
* In an external figure as a '''comment''' | * In an external figure as a '''comment''' | ||
| − | + | ||
| − | + | [[File:PropertiesLocation.png]] | |
| + | |||
== Default display settings == | == Default display settings == | ||
By default, only the name of the Stereotypes with no depth are displayed. | By default, only the name of the Stereotypes with no depth are displayed. | ||
None of the properties are displayed. | None of the properties are displayed. | ||
| − | + | [[File:DefaultStereotypeDisplay.JPG]] | |
For your information, here is the default CSS implemented for the stereotype display. | For your information, here is the default CSS implemented for the stereotype display. | ||
| Line 39: | Line 40: | ||
} | } | ||
| − | + | StereotypeComment Compartment[type=StereotypeBrace]{ | |
visible:false; | visible:false; | ||
} | } | ||
| Line 88: | Line 89: | ||
/* Display the Comment shape */ | /* Display the Comment shape */ | ||
| − | + | StereotypeComment{ | |
visible:true; | visible:true; | ||
} | } | ||
/* Display the properties in Brace into the Comment*/ | /* Display the properties in Brace into the Comment*/ | ||
| − | + | StereotypeComment Compartment[type=StereotypeBrace]{ | |
visible:true; | visible:true; | ||
} | } | ||
</source> | </source> | ||
Latest revision as of 10:41, 8 June 2015
Contents
Stereotype Display by CSS
Since Papyrus 1.1, the applied stereotypes display of an element can be managed via CSS. In order to understand what those CSS represents, here is some pieces of information.
First of all the applied stereotypes can display their Name and / or their Properties.
Stereotype Name Display
The Name of the Stereotype can be displayed with different depth. Full depth means that all the path of the stereotype is displayed.
Full depth => "SysML::Blocks::Block"
No depth means that just the last segment is displayed.
No depth => "Block"
Stereotype Properties Display
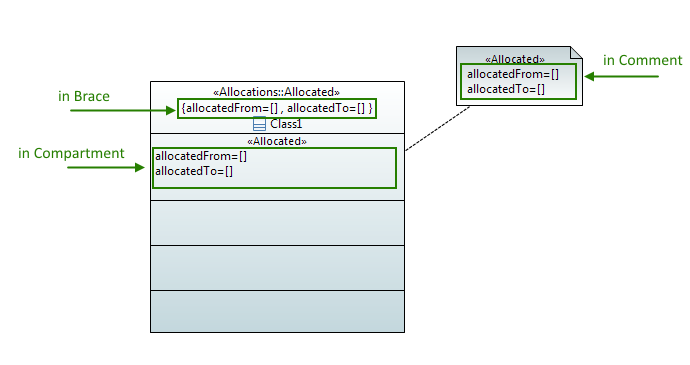
The Properties of a stereotype can be displayed in 3 different locations:
- In a compartment in case of node element (ex: a Class, a Block)
- In braces into the header of the element
- In an external figure as a comment
Default display settings
By default, only the name of the Stereotypes with no depth are displayed. None of the properties are displayed.
For your information, here is the default CSS implemented for the stereotype display.
Default CSS
The following CSS rules are implemented by default for all the Diagrams:
Shape[type=StereotypeComment]{ visible:false; } StereotypeComment Compartment[type=StereotypeBrace]{ visible:false; } Compartment[type=StereotypeCompartment]{ visible:false; } Compartment[type=StereotypeBrace]{ visible:false; } Label[type=StereotypeLabel]{ depth:"none"; }
Override the default settings
To override the default settings, a new CSS has to be implemented.
CSS Exemple
Here is some exemple of CSS to display the Stereotype:
/* To modify the depth */ Label[type=StereotypeLabel]{ depth:"-1"; } /* To make the properties visible into compartment */ Compartment[type=StereotypeCompartment]{ visible:true; } /* Hide the property "allocatedTo" into the compartment */ Compartment[type=StereotypeCompartment]>[property="allocatedTo"]{ visible:false; } /* Hide all the properties into the Compartment of the stereotype Block */ Compartment[stereotype="SysML::Blocks::Block"]{ visible:false; } /* Display the Comment shape */ StereotypeComment{ visible:true; } /* Display the properties in Brace into the Comment*/ StereotypeComment Compartment[type=StereotypeBrace]{ visible:true; }