Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Lyo/AdaptorCodeGeneratorWorkshop
Contents
- 1 Getting Started With Adaptor Code Generation
- 1.1 Necessary Eclipse Installations
- 1.2 Eclipse Environment Setup
- 1.3 OSLC4J Project Setup for code generation
Getting Started With Adaptor Code Generation
Necessary Eclipse Installations
1. Install Eclipse Standard Kepler (4.3.1)
- Unless already installed, you need to first install a JDK (at least version 7 is necessary)
2. install the following (using Eclipse’s “Help > Install new software” dialog)
- Eclipse Git Team Provider (EGit)
- I used the Update Site: http://download.eclipse.org/egit/updates
- I used version 3.1.0
- Maven Integration for Eclipse (m2e)
- I used update site: http://download.eclipse.org/technology/m2e/releases
- I used version 1.4.0
- Acceleo
- I used update site: http://download.eclipse.org/modeling/m2t/acceleo/updates/releases/
- I used version 3.4.1
- Eclipse Java EE Developer Tools
- I used version 3.5.1
- Eclipse Java Web Developer Tools
- I used version 3.5.1
- EMF Facet SDK (Incubation)
- I used version 0.3.1
- EMF - Eclipse Modeling Framework SDK
- I used version 2.9.1
- Diagram Editor for Ecore (SDK)
- I used version 1.2.0.201306071421
Eclipse Environment Setup
The following steps need only be done once per Eclipse environment setup.
1. Clone the OSLC Core repository
- git clone git://git.eclipse.org/gitroot/lyo/org.eclipse.lyo.core.git
- cd org.eclipse.lyo.core
- (Optional) You are working towards the KTH repository, in order to get the latest changes, or to further develop the generators and models.
- git remote add kth http://<your_username>@git.md.kth.se:8080/scm/git/se.kth.md.lyo.core
- git fetch kth
- git checkout -b someBranch kth/ someBranch (where someBranch is a branch you are to work on)
2. View the Git repository in Eclipse
- Open the Git Repositories view in Eclipse
- Click the “Add an existing local Git repository” icon.
- Select the “org.eclipse.lyo.core” repository
- The repository should now show up in your Git Repositories view
3. Import the Eclipse projects from the Git repository
- In the Git Repositories view, right click the org.eclipse.lyo.core repository and select Import Projects
- Select the Import Existing Projects wizard and click next
- Select the “adaptor_model” & “codegenerator” projects.
4. (Optional) Import sample generated projects
- git clone http://<your_username>@git.md.kth.se:8080/scm/git/se.kth.md.iee
- Repeat steps 3 & 4 above to import the OSLC4J projects found under the “src” directory.
5. Make sure JAVA_HOME environment variable is set to [at least] a JDK 1.6.
- JRE of eclipse needs to use JRE in the JDK dir
- Select Window-->Preferences
- Select Java-->Installed JREs
- Click Add…
- In the new window that appears,
- choose Standard VM as JRE Type
- click Next.
- As JRE home choose the installation dir of your JDK 1.6
- click Finish.
- Back to the preferences screen
- select the old JRE
- click Remove
- check the newly added JDK and
- click OK.
OSLC4J Project Setup for code generation
Introduction
The following steps take you from creating an initial Eclipse project to code generate and run your adaptor.
1. In 3.2, you will create an empty project that is configured to start developing an OSLC4J adaptor. The instructions target our code generator. Yet, after these steps, you may also be able to proceed with manually developing your adaptor.
2. In 3.3, you will do the very basic step of creating an empty adaptor EMF model.
3. In 3.4, you will model your adaptor.
4. In 3.5, you will configure the code generator in order to generate source code for your project - based on the model you have defined.
5. In 3.6, you will perform the manual coding of the remaining parts of the adaptor
6. In 3.7, you are ready to run.
First of all, decide on the following 2 values for your particular project. In these instructions we will use the following generic values.
* ProjectName: YourProviderProjectName * PackageName: your.base.package.name
Create an OSLC4J project
This information is based on the tutorial from the MBAT Tutorial on Implementing OSLC Consumers and Providers with OSLC4J
1. Create a JAVA EE Web Application
- File-->New-->Project…
- Select “Web/Dynamic Web Project”
- As project name, specify YourProviderProjectName
- On the final step of the wizard, check the “Generate web.xml …“ option
- Select Finish
2. Convert project to Maven
- Right click on the project, and select Configure Convert to Maven Project
- In the window that appears, select “war” under “Packaging”
3. Configure the project
- Create a folder test at the root of the project
- Create the sub-folders “launches” & “resources” under the new folder “test”
- Copy the 3 configuration files from the “confFileTemplates” folder into the corresponding folders:
- / YourProviderProjectName/pom.xml
- / YourProviderProjectName/WebContent/WEB-INF/web.xml
- / YourProviderProjectName/test/resources/jetty.xml
- Search and replace each of the following keywords with the specific values for your project
- ProjectName: YourProviderProjectName
- PackageName: your.base.package.name
- If you get the error “Project configuration is not up-to-date with pom.xml”, simply right click on the YourProviderProjectName project and select “Maven-->Update Project…”.
4. Activate Project Facet JAX-RS
- Right click the project & Select properties
- Open Project Facets
- Select JAX-RS (REST Web Services)
- Click Further Configuration required…
- In the new window that appears
- Set Type: Disable Library Configuration
- Enter JAX-RS servlet class name: org.apache.wink.server.internal.servlet.RestServlet
- Under URL mapping pattern:
- Remove the existing one
- Add a new one /services/*
5. Further project configuration
- right click the project & select Properties
- select Deployment Assembly
- Add…
- In the new window that appears
- select Java Build Path Entries
- click Next >
- select Maven Dependencies
- click Finish
- click Apply
- click OK
6. Create a new Run configuration
- Select the menu Run-->Run Configurations …
- Select Maven Build
- Create a new Configuration
- Enter a name for the new configuration (such as Launch YourProviderProjectName)
- Set the Base directory to ${workspace_loc:/ YourProviderProjectName}
- Set Goal as jetty:run-exploded
- Switch to tab JRE
- Set Runtime JRE to Workspace default JRE…
- Switch to tab Source
- Click Add…
- In the new window, select Project and click OK
- Check the YourProviderProjectName project
- Check the “add required projects of selected projects” option
- Click OK
- Switch to Tab Common
- Select Shared Files
- Click Browse…
- In the window that appears, select the recently created folder “test/launches” under the YourProviderProjectName project
- click OK
- Click Apply
- Clock Close
Instantiate an adaptor model
- Create a new folder “adaptorModel” in the YourProviderProjectName Project. (This is where the adaptorModel will be created.)
- Open the “adaptor_interface.ecore” model in the adaptor_model project (folder “model”)
- Expand the ecore model until the “AdaptorInterface” EClass
- Right-click on the AdaptorInterface EClass & select “Create Dynamic Instance …”
- In the dialog that appears
- select the folder “adaptorModel” under the YourProviderProjectName project as the “parent folder”
- choose a suitable File name for the adaptor model - AdaptorInterface.xmi is fine.
- Right-click on the newly created AdaptorInterface.xmi file, and select “open with --> Other … --> EMF Facet Model Browser”.
Eclipse Note: There are 2 ways to open/view/edit the adaptor model, which will be used below:
- EMF Facet Model Browser: A better interface when creating new EMF instances in the model, as well as being able to jump to specific types of instances within the model.
- Sample Reflective Ecore Model Editor: A good interface when composing EMF models of other EMF models (See below).
Define your adaptor model
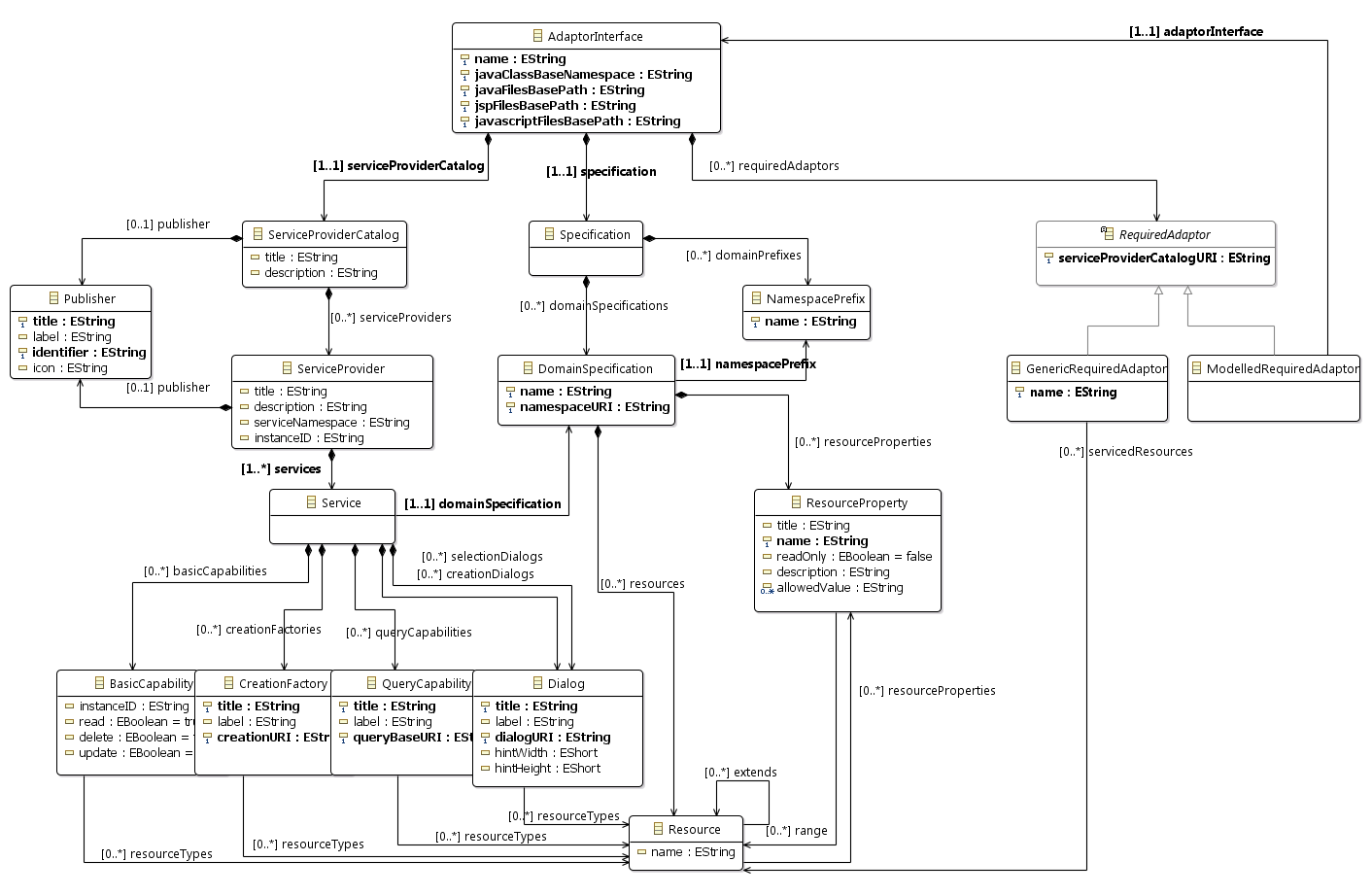
The adaptor metal-model being instantiated is illustrated below. It consists of 2 main branches:
- The left side of the meta-model is a model of the OSLC core resources as defined in the OSLC Core Specification.
- The right side of the meta-model is a model of a typical OSLC domain specification.
We will refer to this meta-model to explain how to define your adaptor model instance.
Load existing domain specifications
Note: These steps are optional, but recommended
While an adaptor model can be completely defined from en empty instance, it is recommended to reuse some pre-defined domain specification models. (that is, this step can be skipped if your model uses no standard domain specifications)
- In the Project Explorer window, right-click on the newly created AdaptorInterface.xmi file, and select “open with --> Other … --> Sample Reflective Ecore Model Editor”.
- In the newly opened window, right-click and select the context menu “Load Resource …”
- Select Browse Workspace …
- Expand the “model” folder of the adaptorModel project.
- Select the desired domain specification(s) that you intend to use. (Note that these domain specification models are composed of each other. That is, including one – say ChangeManagement – may indirectly include another – in this case CoreSpecifications.)
- Press OK.
- Elements of the loaded domain specification models can now be referenced in the AdaptorInterface model you are creating.
Note: At any point when modelling your adaptor, you can repeat the above steps in order to load and use other domain specifications.
Define right-side of adaptor model
- Right-click on AdaptorInterface(1) instance and select “New Child --> Specification(5)
- This instance is a simple container of domain specifications and namespaces. No properties defined.
- Recall: as detailed in section XXXX, you can always reuse any pre-defined domain specification models. The following steps are only necessary for user-specific domain specifications, that you prefer to embed into your own adaptor model.
- Define any number of additional domain specifications. For each such domain specification:
- Right-click on the Specification(5) instance and select “New Child --> NamespacePrefix(6)
- For the newly-created NamespacePrefix, simply provide the prefix for the new domain specification.
- Right-click on the Specification(5) instance and select “New Child --> DomainSpecification(7)
- For the newly created DomainSpecification instance, fill-in its properties. (Note that the namespacePrefix property refers to an instance of NamespacePrefix(6))
- Define Resource(9) and/or ResourceProperty(8) instances as desired.
- Note that a Resource instance can refer to ResourceProperties from any other domainSpecification in the model.
- Right-click on the Specification(5) instance and select “New Child --> NamespacePrefix(6)
Define left-side of adaptor model
Configure & run the adaptor generator
Fill in the internal implementation of the adaptor
At a minimum, manual code is needed to connect the adaptor to the backend tool with which it communicate, as well as access its internal data that are eventually exposed as OSLC resources. This minimal code needs to be implemented in the AdaptorManager class (in the “your.base.package.name” package).
TODO: <Explain the methods in AdaptorManager that need to be implemented>
Run the adaptor
You are now ready to run the adaptor