Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Difference between revisions of "JWT Extensions"
(→Adding Property Sheet Pages) |
m (→Adding Property Sheet Pages) |
||
| Line 21: | Line 21: | ||
To add a new property sheet page to the editor, it is necessary to define a new property tab in the plugin.xml and fill it with one or more property sections. The implementation of property sections is described in this Eclipse article: [http://www.eclipse.org/articles/Article-Tabbed-Properties/tabbed_properties_view.html]. | To add a new property sheet page to the editor, it is necessary to define a new property tab in the plugin.xml and fill it with one or more property sections. The implementation of property sections is described in this Eclipse article: [http://www.eclipse.org/articles/Article-Tabbed-Properties/tabbed_properties_view.html]. | ||
| − | Once the property section have been implemented, they can be registered with the property tab. The required steps are: | + | Once the property section have been implemented, they can be registered with the property tab. |
| + | |||
| + | The required steps to create one ore more new property tab(s) are: | ||
* Create a new plugin project | * Create a new plugin project | ||
| − | * Add jwt-we to your project dependencies | + | * Add ''jwt-we'' to your project dependencies |
* Add an extension for the point '''org.eclipse.ui.views.properties.tabbed.propertyTabs''' | * Add an extension for the point '''org.eclipse.ui.views.properties.tabbed.propertyTabs''' | ||
* Create a new '''propertyTabs''' child element for this extension point and set its '''contributorID''' to '''org.eclipse.jwt.we.editors.WEEditor''' | * Create a new '''propertyTabs''' child element for this extension point and set its '''contributorID''' to '''org.eclipse.jwt.we.editors.WEEditor''' | ||
| − | * | + | * Create a new '''propertyTab''' child element for each property tab that you wish to add to the property sheet. The '''label''' corresponds to the displayed name of the tab (use % as prefix to load a language specific caption from plugin.properties). The '''category''' should be set to '''WEStandardCategory'''. The '''id''' should be a unique identifier (use '''org.eclipse.jwt.we.propertytabs.''' as prefix) and setting '''afterTab''' to '''org.eclipse.jwt.we.PropertyTabStandard''' will ensure that the standard tab remains the topmost tab entry. |
| + | |||
| + | The required steps to register property sections with the newly defined tab(s) are: | ||
| + | |||
| + | * Add an extension for the point '''org.eclipse.ui.views.properties.tabbed.propertySections''' | ||
| + | * Create a new '''propertySections''' child element for this extension point and set its '''contributorID''' to '''org.eclipse.jwt.we.editors.WEEditor''' | ||
| + | * Create a new '''propertySection''' child element for each property section that you wish to add to one of your property tabs. The '''tab''' must be set to the id of the property tab which should contain this section. The '''id''' should be a unique identifier (use '''org.eclipse.jwt.we.propertysections.''' as prefix). The '''class''' attribute connects this entry to the actual implementation of the section, which should be a subclass of '''org.eclipse.ui.views.properties.tabbed.AbstractPropertySection'''. Setting '''enablesFor''' to '''1''' ensures, that the section is only available if a single element is selected. '''afterSection''' can be used to specify the arrangement of multiple sections in one tab. | ||
| + | * Create an '''input''' child for each section and assign its '''type''' a Java class type like '''org.eclipse.emf.ecore.EObject'''. The property section/tab is only shown if an element of this type (or a subtype) is selected. | ||
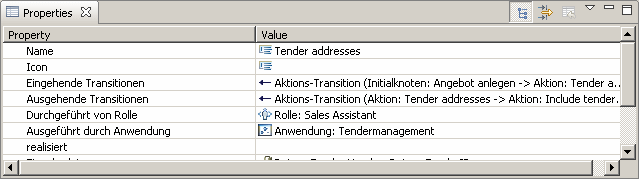
[[Image:jwt_we_multitabproperties_addtab.gif|frame|none|An additional tab named ''Advanced'' was added to the multi-tab property sheet]] | [[Image:jwt_we_multitabproperties_addtab.gif|frame|none|An additional tab named ''Advanced'' was added to the multi-tab property sheet]] | ||
Revision as of 12:43, 14 July 2008
This page provides information on how to extend the JWT Workflow Editor (JWT-WE).
Contents
Overview
The JWT Workflow Editor defines several extension points and mechanisms that allow users to customize and extend the abilities and properties of JWT-WE without changing the editor itself. However, there may be cases in which it becomes necessary to alter the Workflow Editor code itself, notably when the new features need to be implemented by committers of the JWT project. This page is intended to describe how third party suppliers can extend JWT-WE (e.g. with custom views on the model elements) through external plugins using the defined extension points as well as how JWT committers can deal with recurring tasks like adding new options to the Eclipse preferences dialog.
Extending JWT-WE through Plugins
The JWT-WE Platform
Adding Actions to Menu/Toolbar
Adding Views
Adding Property Sheet Pages
The workflow editor contains support for a multi-tab property sheet (TabbedPropertiesView) which is only activated if additional tabs are provided by plugins. If this is not the case, the classical property sheet is used which does not display any tabs. If the multi-tab sheet is used, a single tab Standard is always shown, which contains the model element properties as would be normally shown in the classical property sheet.
To add a new property sheet page to the editor, it is necessary to define a new property tab in the plugin.xml and fill it with one or more property sections. The implementation of property sections is described in this Eclipse article: [1]. Once the property section have been implemented, they can be registered with the property tab.
The required steps to create one ore more new property tab(s) are:
- Create a new plugin project
- Add jwt-we to your project dependencies
- Add an extension for the point org.eclipse.ui.views.properties.tabbed.propertyTabs
- Create a new propertyTabs child element for this extension point and set its contributorID to org.eclipse.jwt.we.editors.WEEditor
- Create a new propertyTab child element for each property tab that you wish to add to the property sheet. The label corresponds to the displayed name of the tab (use % as prefix to load a language specific caption from plugin.properties). The category should be set to WEStandardCategory. The id should be a unique identifier (use org.eclipse.jwt.we.propertytabs. as prefix) and setting afterTab to org.eclipse.jwt.we.PropertyTabStandard will ensure that the standard tab remains the topmost tab entry.
The required steps to register property sections with the newly defined tab(s) are:
- Add an extension for the point org.eclipse.ui.views.properties.tabbed.propertySections
- Create a new propertySections child element for this extension point and set its contributorID to org.eclipse.jwt.we.editors.WEEditor
- Create a new propertySection child element for each property section that you wish to add to one of your property tabs. The tab must be set to the id of the property tab which should contain this section. The id should be a unique identifier (use org.eclipse.jwt.we.propertysections. as prefix). The class attribute connects this entry to the actual implementation of the section, which should be a subclass of org.eclipse.ui.views.properties.tabbed.AbstractPropertySection. Setting enablesFor to 1 ensures, that the section is only available if a single element is selected. afterSection can be used to specify the arrangement of multiple sections in one tab.
- Create an input child for each section and assign its type a Java class type like org.eclipse.emf.ecore.EObject. The property section/tab is only shown if an element of this type (or a subtype) is selected.