Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Difference between revisions of "JS4EMF/User Guide"
Hal.ntnu.no (Talk | contribs) |
Hal.ntnu.no (Talk | contribs) |
||
| Line 23: | Line 23: | ||
The view show the Javascript (or script in other language) that implements the method's body. For Javascript, you may refer to the object itself using '''this''', its properties using '''this.propertyName''' and the arguments by their name.<br> | The view show the Javascript (or script in other language) that implements the method's body. For Javascript, you may refer to the object itself using '''this''', its properties using '''this.propertyName''' and the arguments by their name.<br> | ||
| − | === Derived feature selection<br> === | + | === Derived feature selection<br> === |
| − | The view shows the Javascript (or script in other language) that computes the feature's value. For Javascript, you may refer to the object itself using '''this''' and its properties using '''this.propertyName'''.<br> | + | The view shows the Javascript (or script in other language) that computes the feature's value. For Javascript, you may refer to the object itself using '''this''' and its properties using '''this.propertyName'''.<br> |
| + | |||
| + | == The EMF Invoke EOperation view == | ||
| + | |||
| + | fd | ||
Revision as of 09:55, 20 May 2011
Contents
User Guide
This is the User Guide for Javascript for EMF. Here you'll find information about the "normal" use of how to enrich Ecore models with Javascript using the various views.
EMF Delegates view
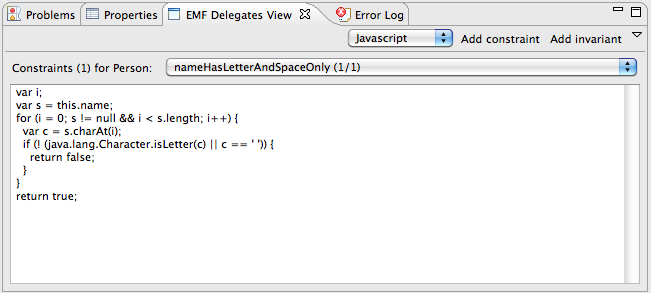
The EMF Delegates View is used for enriching Ecore models with Javascript. The view lets the user attach Javascript to the currently selected EModelElement (EClass, EOperation, ...) to define invariants, constraints, derived features and operation bodies, and relieves the user from having to edit the corresponding EAnnotations. A figure of the view is shown below (here an EClass with one constraint has been selected).

An EClass with one constraint has been selected, and the user may edit the corresponding Javascript
Since the EMF delegates mechanism is independent of language, the toolbar contains a selector for the language. Currently Javascript and OCL is supported, with Javascript as the default. New languages may be added by using an extension point. Ideally, we should be automatically support any engine, but the annotation details is not standardized, hence each language must be configured in an extension.
The actual behaviour of the view depends on the type of the selected EModelElement, as follows:
EClass selection
The view wil show how many constraints there are, provide a selector for them and select the first one by default. The editor can be used for editing the Javascript (or script in other language) that implements the selected constraint. An example of this is shown above.
The buttons for adding a constraint or an invariant, will be enabled. If the Add constraint button is selected, you will be asked for the name and if the Add invariant is selected, you will be asked for the name of the implementing EOperation. In both cases, the appropriate EModelElements and annotations will be correctly configured.
EOperation selection
The view show the Javascript (or script in other language) that implements the method's body. For Javascript, you may refer to the object itself using this, its properties using this.propertyName and the arguments by their name.
Derived feature selection
The view shows the Javascript (or script in other language) that computes the feature's value. For Javascript, you may refer to the object itself using this and its properties using this.propertyName.
The EMF Invoke EOperation view
fd
