Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Difference between revisions of "JFace Data Binding/SSE"
m (→JFace DOM-SSE Databinding features) |
m (→Features) |
||
| Line 18: | Line 18: | ||
Before explaining features of <b>JFace DOM-SSE Databinding</b>, if you don't know DOM-SSE, I adwice you to read the section [[#What is DOM-SSE?]] | Before explaining features of <b>JFace DOM-SSE Databinding</b>, if you don't know DOM-SSE, I adwice you to read the section [[#What is DOM-SSE?]] | ||
| − | == Features == | + | == Features/Node isntances == |
| − | To explain the feature of JFace DOM-SSE Databinding, take the sample Shapes DOM-SSE Editor, which bind attribute title of root element of the DOM Document with SWT Text title. | + | To explain the feature of JFace DOM-SSE Databinding, take the sample Shapes DOM-SSE Editor, which bind attribute title of root element of the DOM Document with SWT Text title. The node observed is root element : |
| + | |||
| + | <pre> | ||
| + | Element diagram = document.getDocumentElement(); | ||
| + | </pre> | ||
| + | |||
| + | This node change each time, user remove it, recreate it. | ||
We start with the XML content | We start with the XML content | ||
| Line 31: | Line 37: | ||
WST is enable to built W3c DOM Document even if XML content is not well formatted. | WST is enable to built W3c DOM Document even if XML content is not well formatted. | ||
| − | When you open the XML shape file into Shapes DOM-SSE Editor, you can see | + | ==== Bind with existing observed Node ==== |
| + | |||
| + | When you open the XML shape file into Shapes DOM-SSE Editor, you can see XML editor is filled with XML content and SWT Text UI has "My Shapes Diagram" value : | ||
| + | |||
| + | [[Image:Jface-db-sse-shapes-editor_1.png]] | ||
| + | |||
| + | In this case, diagram element instance (instance1) is observed. | ||
| + | |||
| + | ==== Bind with NO existing observed Node ==== | ||
| + | |||
| + | Remove the XML content of the XML editor, the XML editor is blank and SWT Text UI has blank value | ||
| + | |||
| + | [[Image:Jface-db-sse-shapes-editor_2.png]] | ||
| + | |||
| + | In this case, null diagram element is observed. | ||
| + | |||
| + | ==== Re-bind Node observed ==== | ||
| + | |||
| + | Re-type the XML content into XML editor : | ||
| + | |||
| + | <pre> | ||
| + | <diagram title="My Shapes Diagram" | ||
| + | </pre> | ||
| + | |||
| + | SWT Text UI has again "My Shapes Diagram" value. | ||
| + | |||
| + | ==== Lazy Node observed ==== | ||
| + | |||
| + | Remove the XML content of the XML editor, and type "M" into SWT Text title : | ||
| − | [[ | + | [[Image:Jface-db-sse-shapes-editor_3.png]] |
=== Why JFace DOM-SSE Databinding? === | === Why JFace DOM-SSE Databinding? === | ||
Revision as of 04:40, 16 March 2009
Contents
Target
Project Structured Source Editing (SSE) which is sub-project of WTP provides the capability to manage structured document (like DOM XML, CSS document..).
Target of JFace Data Binding/SSE is to support bindings with SSE nodes (DOM, CSS...). Today sources of this project are not available because we are discussing with Eclipse Team to see where we can put this project. This project can be used for instance when you wish manage XML content with an UI editor like :
- PDE which manage plugin.xml with an UI (Extensions page).
- JSF Web Tools which manage faces-config.xml with an UI.
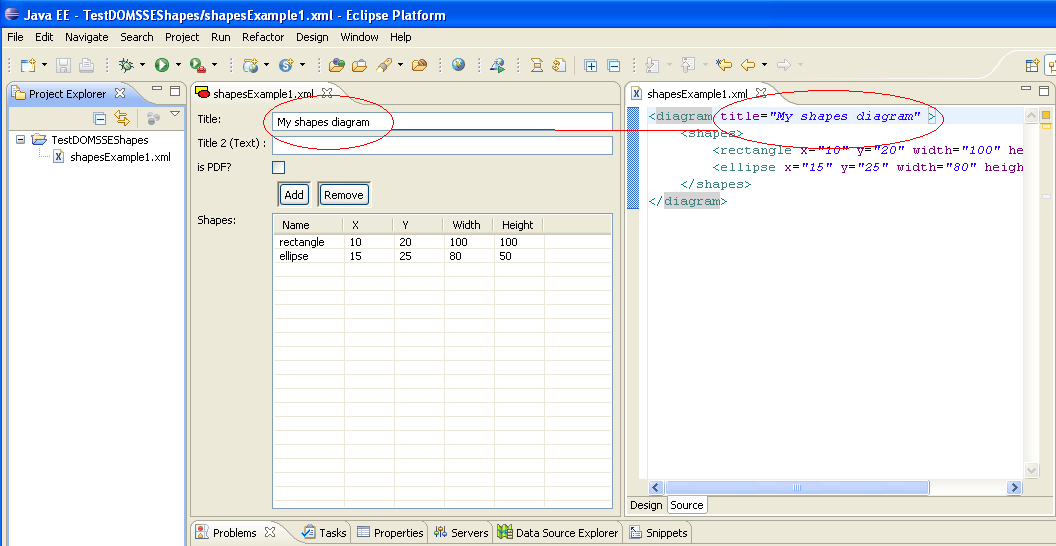
Into JFace Data Binding/SSE sample you can find a Shapes Editor which manage XML content. Here you can see that SWT Text title UI is bounded with title attribute of diagram element :
JFace DOM-SSE Databinding
Before explaining features of JFace DOM-SSE Databinding, if you don't know DOM-SSE, I adwice you to read the section #What is DOM-SSE?
Features/Node isntances
To explain the feature of JFace DOM-SSE Databinding, take the sample Shapes DOM-SSE Editor, which bind attribute title of root element of the DOM Document with SWT Text title. The node observed is root element :
Element diagram = document.getDocumentElement();
This node change each time, user remove it, recreate it.
We start with the XML content
<diagram title="My Shapes Diagram"
You can see, that XML is not well formatted because diagram element is not closed. WST is enable to built W3c DOM Document even if XML content is not well formatted.
Bind with existing observed Node
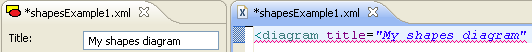
When you open the XML shape file into Shapes DOM-SSE Editor, you can see XML editor is filled with XML content and SWT Text UI has "My Shapes Diagram" value :
In this case, diagram element instance (instance1) is observed.
Bind with NO existing observed Node
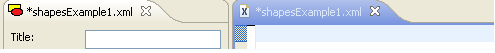
Remove the XML content of the XML editor, the XML editor is blank and SWT Text UI has blank value
In this case, null diagram element is observed.
Re-bind Node observed
Re-type the XML content into XML editor :
<diagram title="My Shapes Diagram"
SWT Text UI has again "My Shapes Diagram" value.
Lazy Node observed
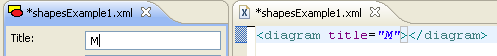
Remove the XML content of the XML editor, and type "M" into SWT Text title :
Why JFace DOM-SSE Databinding?
This project provides the capability to manage binding with DOM-SSE nodes (IDOMNode). It is based on JFace DOM Databinding. Why having JFace DOM-SSE Databinding although JFace DOM Databinding manage DOM bindings.? The answer is :
- DOM event listener problem : INodeNotifier 2 EventTarget. JFace DOM Databinding use W3C DOM Event Model to observe DOM node change. On other words Node of DOM Document to bind must implement EventTarget. DOM-SSE have their own Event Model. Node of DOM-SSE Document implement INodeNotifier. Goal of JFace DOM-SSE Databinding is to adapt DOM-SSE event INodeNotifier to W3C DOM event EventTarget.
- Instance nodes problem. JFace DOM Databinding provides several observable to observe a Node instance. If Node instance change, binding is broken. Into XML editor context, the XML is typed by user, DOM is every time broken. Node instances change every time, so it's difficult to observe a Node instance, because instance change every time. Goal of JFace DOM-SSE Databinding is enable to observe Nodes. If Node is removed (user remove the XML content) and recreated (user retype XML content), JFace DOM-SSE Databinding is enable to recreate observable to observe the new Node instance.
What is DOM-SSE?
DOM-SSE is W3c DOM Document comming from IFile or TextEditor. XML Editor from WTP which is based on StructuredTextEditor manage internally DOM-SSE. The DOM-SSE is updated as soon as user type XML content. DOM-SSE is getted from WST IDOMModel like this :
IFile file = ...
IModelManager manager = StructuredModelManager.getModelManager();
IDOMModel model = (IDOMModel)manager.getExistingModelForRead(file);
if (model == null) {
model = manager.getModelForRead(file);
}
Document document = model.getDocument();
Each Nodes of DOM Document implements org.eclipse.wst.xml.core.internal.provisional.document.IDOMNode interface which extends :
- W3C org.w3c.dom.Node.
- org.eclipse.wst.sse.core.internal.provisional.INodeNotifier.
DOM-SSE can be observed by using :
- IDOMModel#addModelStateListener(IModelStateListener listener) : as soon as DOM-SSE is updated (add/remove/update any Nodes), you can use IModelStateListener#modelChanged(IStructuredModel model) to detect that :
IDOModel model = ... model.addModelStateListener(new IModelStateListener(){ ... public void modelChanged(IStructuredModel model) { } }); - org.eclipse.wst.sse.core.internal.provisional.INodeNotifier provides the capability to add event listener and observe change of the node.
IDOMElement element = ... element.addAdapter(new INodeAdapter() { public boolean isAdapterForType(Object type) { return true; } public void notifyChanged(INodeNotifier notifier, int eventType, Object changedFeature, Object oldValue, Object newValue, int pos) { // Element has changed (attribute changed, ...) // Do something } });