Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
JFace Data Binding/DOM
| JFace Data Binding |
| Home |
| How to Contribute |
| FAQ |
| Snippets |
| Concepts |
| Binding |
| Converter |
| Observable |
| Realm |
Contents
Target
Work is underway to support binding to w3c DOM node. See (for the moment) TK-UI SVN or Bug 243380- you can find two plug-in project that provides DOM-based observables :
- org.eclipse.core.databinding.dom : DOM binding source.
- org.eclipse.core.examples.databinding.dom : DOM binding samples.
DOM bindings project give you two means to bind DOM Node. Like another JFace Databinding implementation (SWT, Beans, Pojo...), you have factory which create IObservableValue and IObservableList DOM implementation :
- org.eclipse.core.databinding.dom.DOMObservables : this factory give you capability to bind DOM Node by setting explicitly the DOM Node to bind (ex : for instance, retrive the DOM Node with Document#getElementsByTagName method).
- org.eclipse.core.databinding.dom.DOMXPathObservables : this factory give you capability to bind DOM Node retrieved with XPath. With this factory you can set the DOM Document as root node and use XPath Expression to retrieve Node to bind.
DOMObservables/DOMXPathObservables factory
Like another JFace Databinding implementation (SWT, Beans, Pojo...), DOM bindings project give you several JFace IObservableValue and IObservableList DOM implementation accessible with two factories org.eclipse.core.databinding.dom.DOMObservables and org.eclipse.core.databinding.dom.DOMXPathObservables.
org.eclipse.core.databinding.dom.DOMObservables factory give you capability to bind DOM Node by setting explicitly the DOM Node to bind (ex : for instance, retrieve the DOM Node with Document#getElementsByTagName method) :
- DOMObservables#observeAttrValue : Observe Attribute value of DOM Element. You can for example bind attribute value of DOM element with Text property of SWT Text.
- DOMObservables#observeAttrPresent : Observe if an attribute (attribute name) of DOM Element is present. You can for example bind attribute (ex : checked="checked") of DOM element with Selection property of SWT Button (SWT.CHECK). When you check the Checkbox, the DOM element has checked attribute with "checked" value, when you uncheck the Checbox ckecked attribute is removed from DOM Element.
- DOMObservables#observeCharacterData : Observe character data of DOM Node. You can for example bind character data of DOM Element (Text content) with Text property of SWT Text.
- DOMObservables#observeContent : Observe DOM node content, in other words observe when the subtree of DOM Node is modified. You can for example bind DOM Document content with Text property of SWT Text (SWT.MULTI) to observe any update of the DOM Document. As soon as the DOM Document is updated (ex : an attribute value is modified), the SWT Text is refreshed with the new DOM Document content.
- DOMObservables#observeItems : Observe DOM NodeList.
- DOMObservables#observeDetailList : Observe DOM NodeList with master detail.
org.eclipse.core.databinding.dom.DOMXPathObservables factory give you capability to bind DOM Node retrieved with XPath. With this factory you can set the DOM Document as root node and use XPath Expression to retrieve Node to bind.
DOM binding sample/IObservableValue
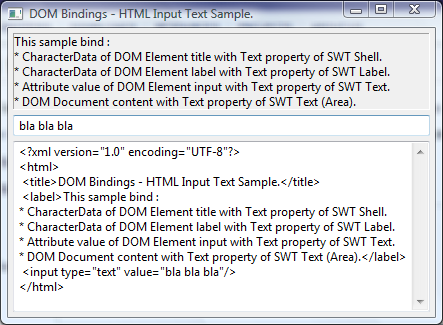
The TestHTMLInputText DOM binding sample show you how bind this XHTML content :
<html> <title>DOM Bindings - HTML Input Text Sample.</title> <label>This sample bind : * CharacterData of DOM Element title with Text property of SWT Shell. * CharacterData of DOM Element label with Text property of SWT Label. * Attribute value of DOM Element input with Text property of SWT Text. * DOM Document content with Text property of SWT Text (Area).</label> <input type="text" value="bla bla bla" /> </html>
with several SWT UI widgets (SWT Shell; SWT Text, SWT label). Here the result of binding between the XHTML DOM Document and SWT UI widgets. :
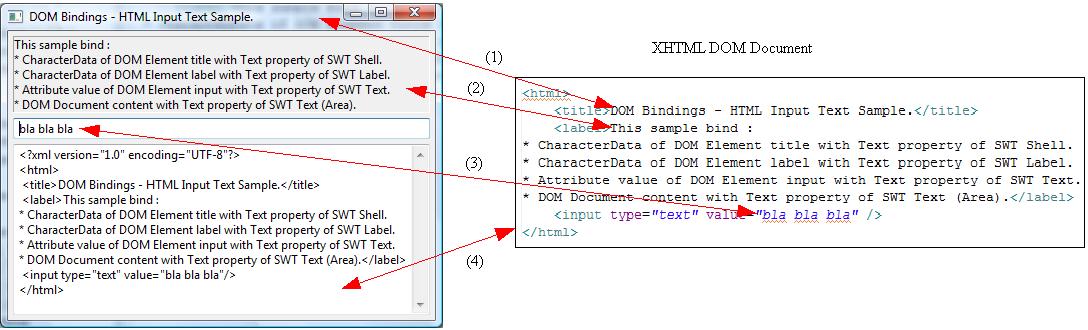
Here schema which show bindings between DOM Nodes and UI SWT widgets :
- (1) : Bind CharacterData of DOM Element title with Text property of SWT Shell.
- (2) : Bind CharacterData of DOM Element label with Text property of SWT Label.
- (3) : Bind Attribute value of DOM Element input with Text property of SWT Text.
- (4) : Bind DOM Document content with Text property of SWT Text (Area).
Here the code used to bind attribute value of DOM Element input with Text property of SWT Text :
// Get input element
Element textElement = (Element) documentElement.getElementsByTagName("input").item(0);
// HTML : <input value="bla bla bla"... >
// Bind Attribute value of DOM Element input with Text property of
// SWT Text.
Text text = new Text(composite, SWT.BORDER);
context.bindValue(SWTObservables.observeText(text, SWT.Modify),
DOMObservables.observeAttrValue(realm, textElement, "value"),null, null);
You can see that in this sample the observed Node is retrieved with Document#getElementsByTagName method. You can use XPath to retrieve Node to observe. To do that you must use DOMXPathObservables DOM observables factory.
Text text = new Text(composite, SWT.BORDER);
context.bindValue(SWTObservables.observeText(text, SWT.Modify),
DOMXPathObservables.observeAttrValue(realm, document,
"value", "//input", null), null, null);
DOM binding sample/IObservableList
TODO : develop a sample with Combo (see for the moment master detail sample)
DOM binding sample/Master detail
The TestDOMListViewerMasterDetail DOM binding sample show you how bind this XML content :
<countries>
<country name="Country 1" >
<cities>
<city name="City 1.1" >
<street name="Street 1.1.1" />
</city>
<city name="City 1.2" >
<street name="Street 1.2.1" />
<street name="Street 1.2.2" />
<street name="Street 1.2.3" />
</city>
<city name="City 1.3" >
<street name="Street 1.3.1" />
<street name="Street 1.3.2" />
</city>
</cities>
</country>
<country name="Country 2" >
<cities>
<city name="City 2.1" >
<street name="Street 2.1.1" />
<street name="Street 2.1.2" />
</city>
<city name="City 2.2" >
<street name="Street 2.2.1" />
<street name="Street 2.2.2" />
<street name="Street 2.2.3" />
</city>
</cities>
</country>
</countries>
TODO : show screenshot
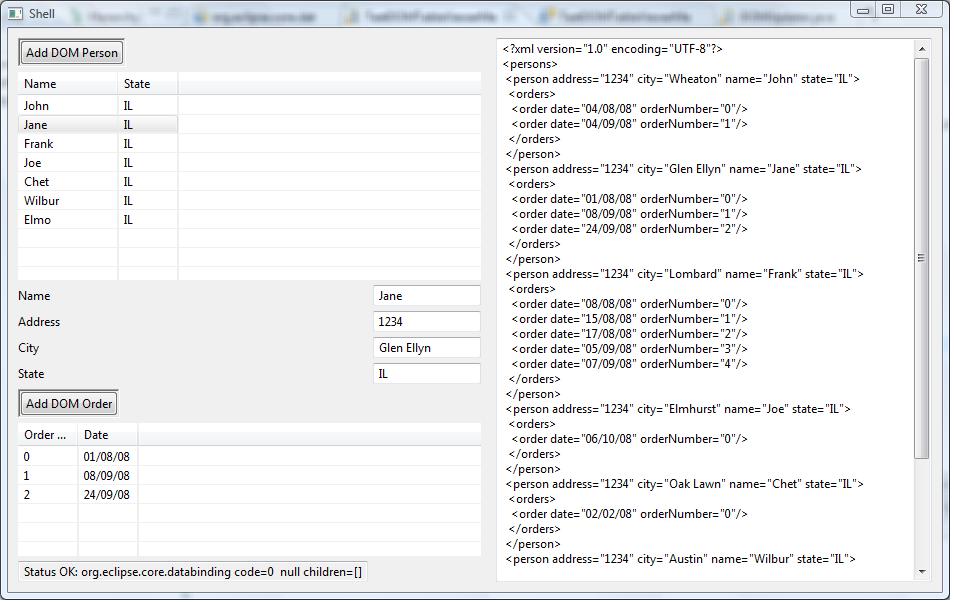
DOM binding sample/Table Master detail
The TestDOMTableViewerMasterDetail is the same sample than BeansObservables (TestMasterDetail) but with XML context.
Here the screenshot of this test :
Right textarea is bounded with DOM Document. So if you type some XML content, it update content of widgets (Table, Text...). If you update Text widget (Person name), it update the DOM Document and the textarea.
Here the XML content loaded into DOM Document bounded with UI :
<persons> <person name="John" address="1234" city="Wheaton" state="IL" > <orders> <order orderNumber="0" date="04/08/08" /> <order orderNumber="1" date="04/09/08" /> </orders> </person> <person name="Jane" address="1234" city="Glen Ellyn" state="IL" > <orders> <order orderNumber="0" date="01/08/08" /> <order orderNumber="1" date="08/09/08" /> <order orderNumber="2" date="24/09/08" /> </orders> </person> <person name="Frank" address="1234" city="Lombard" state="IL" > <orders> <order orderNumber="0" date="08/08/08" /> <order orderNumber="1" date="15/08/08" /> <order orderNumber="2" date="17/08/08" /> <order orderNumber="3" date="05/09/08" /> <order orderNumber="4" date="07/09/08" /> </orders> </person> <person name="Joe" address="1234" city="Elmhurst" state="IL" > <orders> <order orderNumber="0" date="06/10/08" /> </orders> </person> <person name="Chet" address="1234" city="Oak Lawn" state="IL" > <orders> <order orderNumber="0" date="02/02/08" /> </orders> </person> <person name="Wilbur" address="1234" city="Austin" state="IL" > <orders> <order orderNumber="0" date="28/04/08" /> <order orderNumber="0" date="12/02/08" /> <order orderNumber="0" date="24/02/08" /> </orders> </person> <person name="Elmo" address="1234" city="Chicago" state="IL" > </person> </persons>