Notice: this Wiki will be going read only early in 2024 and edits will no longer be possible. Please see: https://gitlab.eclipse.org/eclipsefdn/helpdesk/-/wikis/Wiki-shutdown-plan for the plan.
Difference between revisions of "JFace Data Binding"
(→JFace Data Binding from 4000 meters) |
|||
| Line 27: | Line 27: | ||
== JFace Data Binding from 4000 meters == | == JFace Data Binding from 4000 meters == | ||
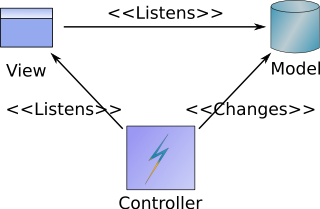
| + | Traditional object-oriented architectures use the model-view-controller pattern to persist changes in a user interface to a model. This architecture can be visualized as follows: | ||
| + | [[Image:Mvc.png]] | ||
| + | |||
| + | This works the following way: | ||
| + | |||
| + | * The view observes (listens to) the model for changes and redraws itself when it detects a change. | ||
| + | * The controller observes (listens to) the view for change events. | ||
| + | * When the controller detcts an event that needs to cause a change, it is responsible for mutating the model, which implicitly refeshes the view because it is listening to the model for changes. | ||
| + | |||
| + | There are a few problems with this pattern: | ||
| + | |||
| + | * The view has to understand the model. | ||
| + | * The controller has to understand both the view and the model. | ||
| + | |||
| + | Data binding is a recognition that most of the time, Text widgets are bound to single properties of objects, a radio group has a java.util.List or a java.util.Set of choices and its selection is bound to a single property of an object, and so on. Since we know that the data type in the business model tier has to match the data type in the GUI widget, we can build a generic mapping layer between POJOs and GUIs similar to the way Hibernate is a generic mapping layer between POJOs and databases. | ||
| + | |||
| + | In general, the architecture then looks like: | ||
| + | |||
| + | [[Image:Binding.png]] | ||
| + | |||
| + | The implementation is simple. The generic controller represents data binding. It listens to changes on both the model and on the GUI view. When a change in a property occurs in the model, it is automatically copied to the GUI. Similarly, when the user changes a value in the GUI, the change is automatically copied back to the model. | ||
== Learning more... == | == Learning more... == | ||
Revision as of 18:51, 22 March 2006
Contents
Why JFace Data Binding? (code name: Krispy Kreme)
Developing line of business applications as Eclipse Rich Client Platform applications presents a number of unique challenges.
- How does one validate data entry when the number of possible interactions between validation rules rises proportional to the square of the number of data entry fields on an input form?
- How does one avoid coding repetitive, dull, tedious, and error-prone SWT event handlers?
- How can one improve reuse of data-driven user interfaces?
All of these concerns are improved using JFace Data Binding.
How does this work?
Traditionally, database-driven line of business applications are organized into tiers:
- a database tier
- a business or domain model tier
- a presentation tier
The communication paths between these tiers are organized along the routes that data flows within and among these tiers.
Recently, Hibernate, EJB3, and Rails technologies have emerged as a means of automating the data flow between the business tier and the database tier.
By analogy, just as Hibernate helps automate the data flow between the business tier and the database tier, JFace Data Binding helps automate the data flow betweeen the business tier and the presentation tier. It does this via a simple update to the model-view-controller pattern that enables us to create a set of completely generic and reusable controllers between the business model objects and the view (or presentation) tier.
JFace Data Binding from 4000 meters
Traditional object-oriented architectures use the model-view-controller pattern to persist changes in a user interface to a model. This architecture can be visualized as follows:
This works the following way:
- The view observes (listens to) the model for changes and redraws itself when it detects a change.
- The controller observes (listens to) the view for change events.
- When the controller detcts an event that needs to cause a change, it is responsible for mutating the model, which implicitly refeshes the view because it is listening to the model for changes.
There are a few problems with this pattern:
- The view has to understand the model.
- The controller has to understand both the view and the model.
Data binding is a recognition that most of the time, Text widgets are bound to single properties of objects, a radio group has a java.util.List or a java.util.Set of choices and its selection is bound to a single property of an object, and so on. Since we know that the data type in the business model tier has to match the data type in the GUI widget, we can build a generic mapping layer between POJOs and GUIs similar to the way Hibernate is a generic mapping layer between POJOs and databases.
In general, the architecture then looks like:
The implementation is simple. The generic controller represents data binding. It listens to changes on both the model and on the GUI view. When a change in a property occurs in the model, it is automatically copied to the GUI. Similarly, when the user changes a value in the GUI, the change is automatically copied back to the model.
Learning more...
Note: The JFace data binding framework is new in 3.2 but will not be public API for Eclipse 3.2. This means that although you may use the APIs, you do so at your own risk because there might be breaking changes until the API is published in public packages. We intend to publish the APIs in the next version of Eclipse and are interested in feedback from early adopters. We will try to minimize breaking changes, but ultimately there are no guarantees whatsoever. To isolate yourself from breakage by new versions of Eclipse, you might want to consider copying the jars to your own project as opposed to using the data binding plug-in directly.
For comments, design feed back, and bug reports, please enter bugs against Platform/UI using [DataBinding] in the summary.
- Data Binding HOWTO Document
- JFace Data Binding Design Document
- JFace Data Binding Scenarios Document